Google started Accelerated Mobile Pages back in 2015. It had a considerable push by being included as Top Stories in Mobile Search Results, Google Ads Sales teams, and native AMP WordPress plugins. The reason for this push was clear:
Google wanted to make AMP faster, so It could replicate the app experience that had loved users with the vast growth mobile devices experienced during the prior years.
What is the benefit of AMP?
AMP benefit
The benefit of AMP is clear: it offers an ultra-fast loading through the use of web pages. Its architecture focuses on speeding up the loading times of mobile websites. Its features include, among other things, reduced CSS and JavaScript. In addition, the AMP page is hosted on Google’s server to improve loading.
The promotion of AMP for WordPress has been around for a long time, since 2015. The initial push was directed mainly to press websites and blogs (where WordPress comes in), but the initial idea of AMP went much further: it wanted to reach even e-commerce.
Initially, AMP was a ranking factor, and this would be highlighted in Google’s Top Stories.
In 2021, Google announced that it would stop using AMP as a ranking factor, focusing instead on Core Web Vitals.
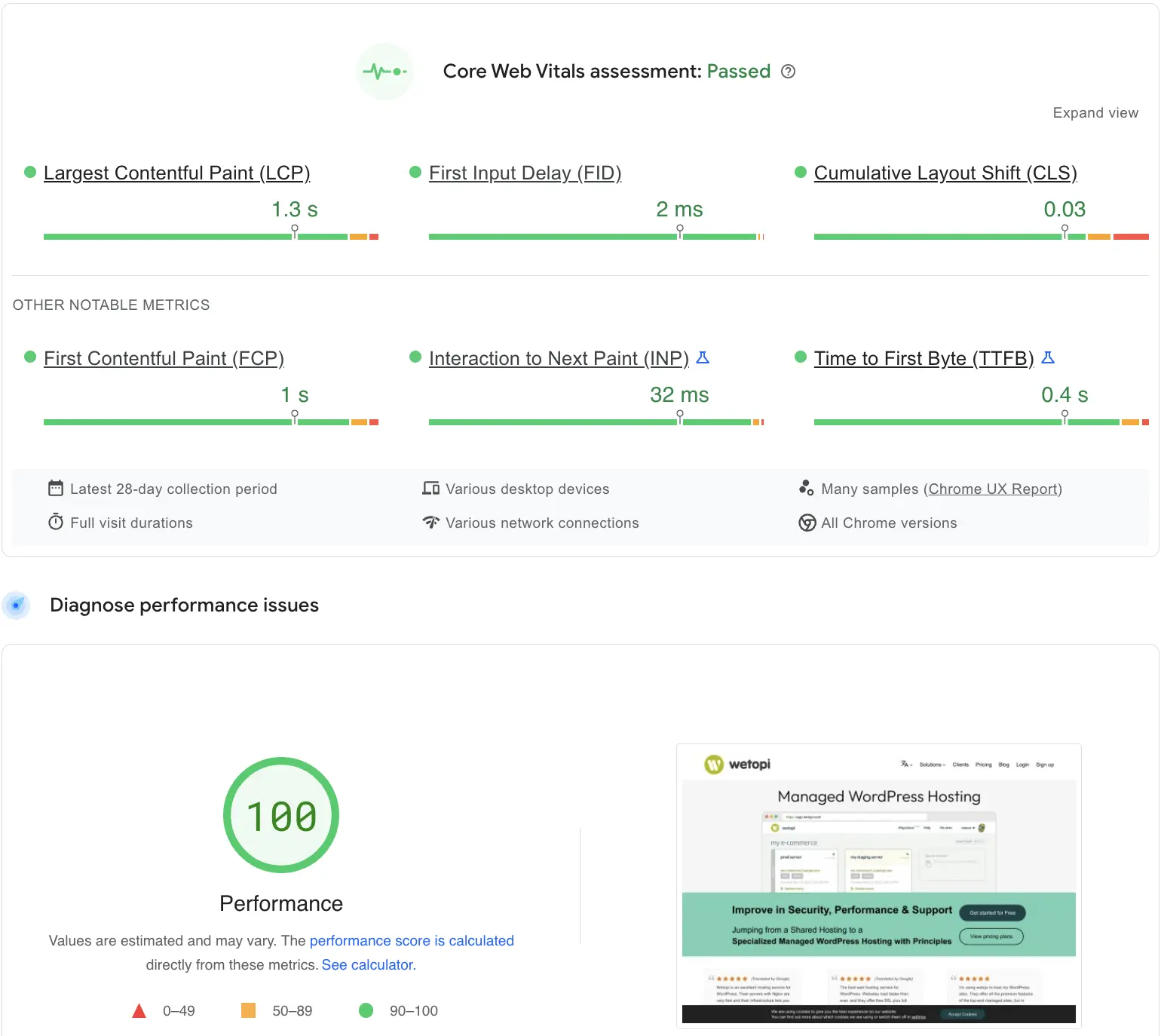
Core Web Vitals Vs. AMP
Core Web Vitals was the consecration that Accelerated Mobile Web Pages were dead. Google has focused, since 2021, on providing much more comprehensive reporting in the Search Performance Report and Page Experience Report.
Core Web Vitals is composed of:
- Largest Contentful Paint (LCP),
- First Input Delay (FID) and
- Cumulative Layout Shift (CLS)
These components pick up steam, and the web world refocused on improving their experience of the “full” web page, rather than just the AMP version.
In a way, it makes perfect sense. AMP was still just a light version of our website and wasn’t even hosted on our servers.
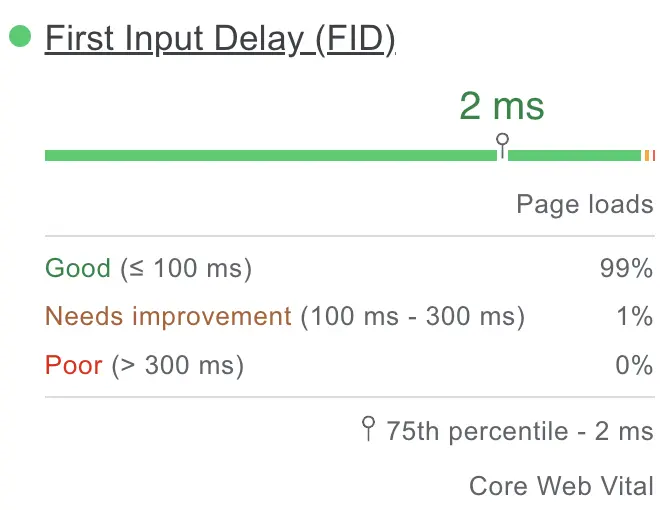
Core Web Vitals: FID
FID is a metric that measures the time it takes the user from the first interaction until the browser can start processing this interaction.
Studies show that 100 ms limits the user’s ability to feel that the system is reacting instantly.
In other words, the goal is to always work the First Input Delay below 100ms.
Google, on the other hand, will establish the following ranking:
- FID of 100 ms or less is considered good.
- FID of between 100-300 ms needs improvement.
- FID above 300 ms is considered bad.

However, remember that the browser still needs to execute the task associated with the user input, which FID does not measure. In certain scenarios, the FID may be below 100 ms, but the user may perceive the page load as not instantaneous.
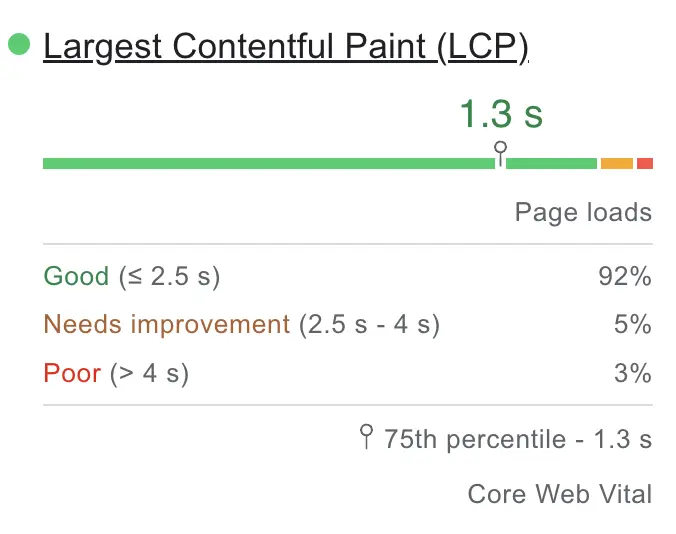
Core Web Vitals: LCP
Largest Contentful Paint (LCP) is a metric belonging to the Core Web Vitals that measures when the largest element of a website becomes visible to the browser.

It is a user-centric metric, measuring the largest element in the user’s visual area. It is, therefore, located in the ‘above the fold’ area, visible without scrolling by the user.
Examples of what can be considered an LCP are:
- Hero image,
- Text paragraph
- Carousel of images
- Thumbnail of a video
- Etc…
As in the previous point, one of the reasons why the LDP can be bad is the server optimization. Something that on many occasions WordPress plugins, unfortunately, will not help us to solve.
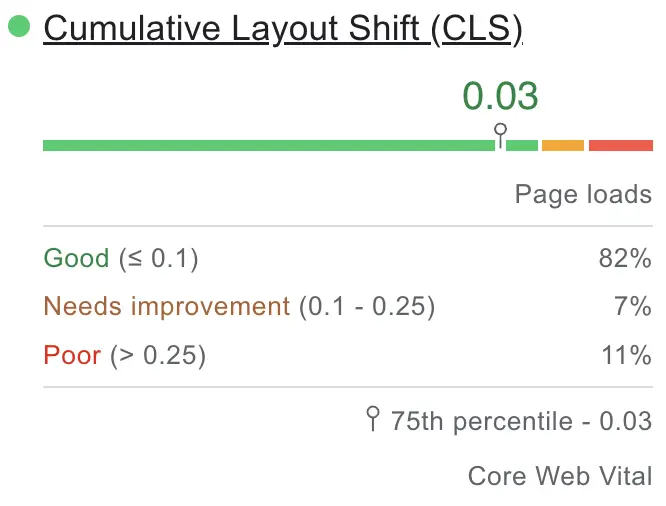
Core Web Vitals: CLS
Cumulative Layout Shift (CLS) is another Core Web Vitals metric. In this case, instead of focusing on a purely Performance area, we find ourselves in a metric very focused on its usability. This is a Google metric designed to evaluate changes in design or content.

CLS might be less intuitive than other Core Web Vitals, but it’s a very useful score. It can help you diagnose why users are unhappy with your site and improve their experience.
How to improve Core Web Vitals?
In cases where we are dealing with WordPress websites, the answer is clear: with a hosting optimized for WordPress combined with a Core Web Vitals optimized theme. Wetopi is one of the examples of server providers exclusively focused on getting the highest Core Web Vitals score.

Test your LCP Core Web Vital at Wetopi for FREE.
We migrate a copy of your WordPress site so you can test your performance in a Hosting Optimized for WordPress.
No-Cost, No-Commitment.
Was it wise to focus on Core Web Vitals and not AMP for WordPress sites?
Even though Core Web Vitals came to replace AMP, the change has been good for the industry: why? It has allowed us to focus on the website rather than the light versions nobody actually asked for.
Don’t you have an account on Wetopi?
Free full performance servers for your development and test.
No credit card required.