Google comenzó Accelerated Mobile Pages en el año 2015. Se incluyeron en las Top Stories, y fue utilizada por equipos de ventas de Google Ads para el nicho de los Leads. Además, llegó a tener su propio plugin en WordPress.
El motivo de este impulso era claro: Google quería hacer que la web fuera más rápida para poder replicar la experiencia que las Apps habían tenido, y así volver a enamorar a los usuarios en la web.
¿Cuál es el beneficio de AMP?
Beneficio de AMP
El beneficio de AMP es claro: ofrece una carga ultra-rápida mediante el uso de páginas web. Su arquitectura se enfoca en acelerar los tiempos de carga de los sitios web móviles. Sus características incluyen, entre otras cosas, CSS y JavaScript reducidos. Además, la página AMP está alojada en el servidor de Google para mejorar la carga.
La promoción de las AMP viene de lejos, desde 2015. El push inicial que se hizo fue dirigido, principalmente, a sitios web de prensa y blogs (donde entra WordPress), pero la idea inicial de AMP iba mucho más allá: quería llegar, incluso, a comercio electrónico.
Inicialmente, AMP era un ranking factor, y estaría destacado en las Top Stories de Google
En 2021, Google anunció que dejaría de usar AMP como «ranking factor« y se centraría en cambio en las Core Web Vitals.
Core Web Vitals vs. AMP
Core Web Vitals fue la consagración de que las Accelerated Mobile Web Pages estaban, básicamente, muertas. Google se ha centrado, desde 2021, en ofrecer reportes mucho más completos en el Search Performance Report y el Page Experience Report.
Core Web Vitals se compone de:
- Pintura con contenido más grande (LCP),
- Retardo de primera entrada (FID) y
- Cambio de diseño acumulativo (CLS)
Estos componentes cobraron fuerza y el mundo web se reenfocó en mejorar su experiencia de la página web «completa», en lugar de solo la versión AMP.
En cierto modo, tiene todo el sentido del mundo. Las AMP no dejaban de ser una versión light de nuestra web, y además no estaba ni hospedada en nuestros servidores.
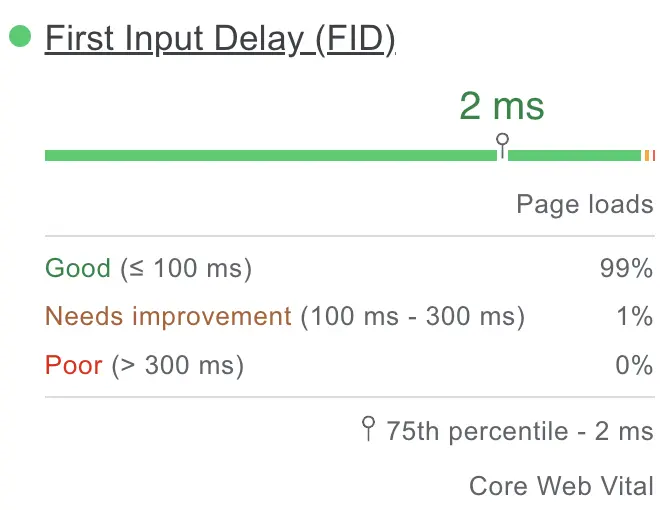
Core Web Vitals: FID
FID es una métrica que mide el tiempo que tarda el usuario desde la primera interacción hasta que el navegador puede empezar a procesar la interacción.
Los estudios muestran que 100 ms limita la capacidad del usuario de sentir que el sistema reacciona instantáneamente.
En otras palabras, el objetivo es trabajar siempre el First Input Delay por debajo de 100ms.
Google, por su parte, establecerá el siguiente ranking:
- FID de 100 ms o menos se considera bueno.
- FID de entre 100-300 ms necesita mejoras.
- FID por encima de 300 ms se considera malo.

Sin embargo, ten en cuenta que el navegador aún necesita ejecutar la tarea asociada con la entrada del usuario, que no se mide con el FID. Es decir, en ciertos escenarios, el FID puede estar por debajo de los 100 ms, pero el usuario puede percibir la carga de la página como no instantánea.
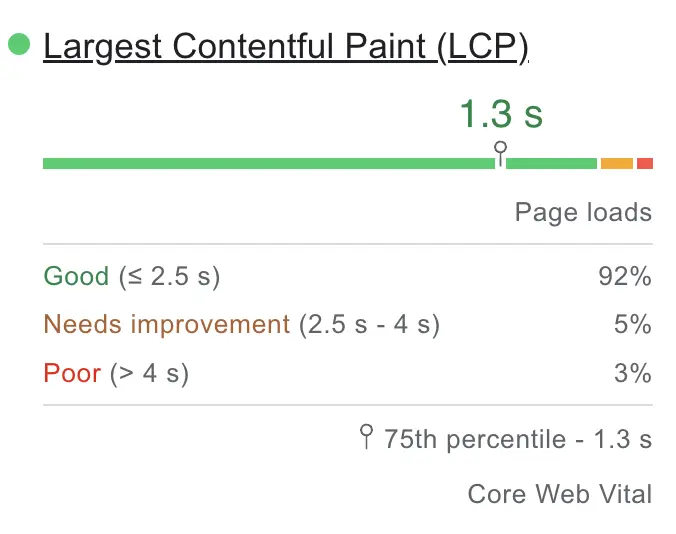
Core Web Vitals: LCP
Largest Contentful Paint (LCP) es una métrica perteneciente a las Core Web Vitals que mide cuando el mayor elemento de un sitio web se convierte en visible para el navegador.

Se trata de una métrica centrada en el usuario, ya que realmente está midiendo el mayor elemento en el área visual del usuario. Es, por tanto, localizado en el área ‘above the fold’, visible sin que exista scroll por parte del usuario.
Ejemplos de lo que se puede considerar como un LCP encontramos:
- Hero image,
- Párrafo de texto,
- Carrusel de imágenes,
- Miniatura de un video,
- Etc…
Uno de los motivos por el cual el LDP puede ser malo es, al igual que en el punto anterior, la optimización del servidor. Algo que en muchas ocasiones plugins de WordPress lamentablemente no nos ayudarán a solucionarlo verdaderamente.
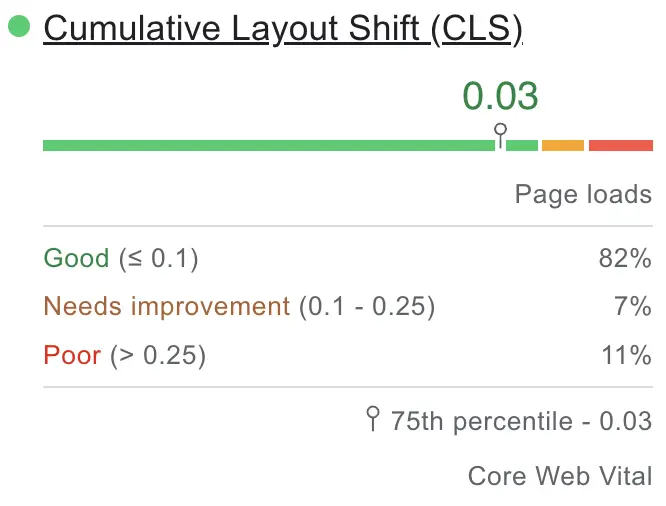
Principales Web Vitals: CLS
Cumulative Layout Shift (CLS) es otra métrica de Core Web Vitals. En este caso, en lugar de estar centrada en un área puramente de Performance, nos encontramos en una métrica muy centrada en su usabilidad. Se trata de una métrica de Google ideada para evaluar cambios en el diseño o en el contenido.

CLS es claramente la métrica menos intuitiva de las Core Web Vitals, pero todavía realmente muy útil. Mide claramente por qué algunos usuarios pueden ver su experiencia de forma negativa en el sitio web.
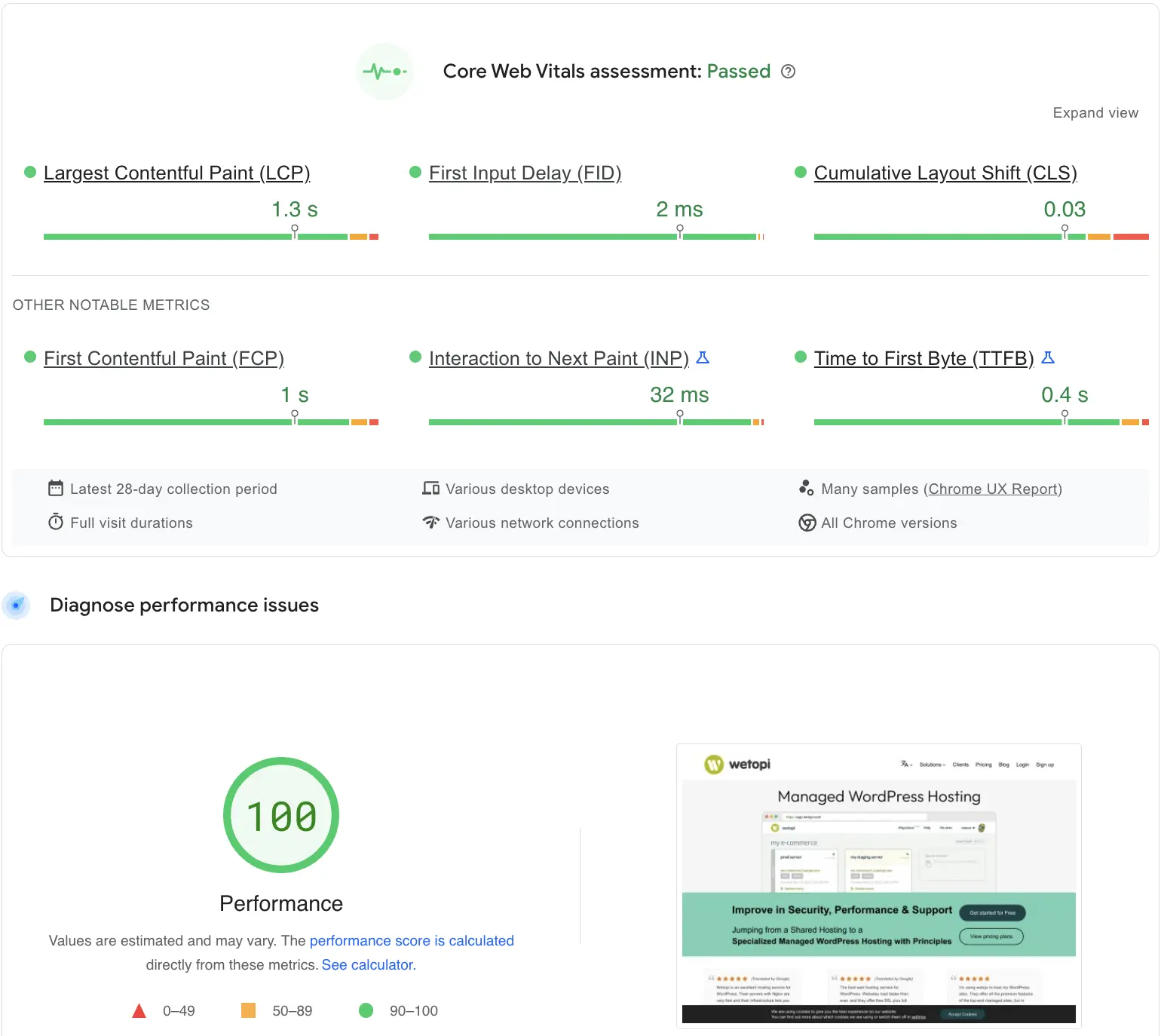
¿Cómo mejorar Core Web Vitals?
En los casos en los que nos estemos encontrando con sitios web de WordPress, la respuesta es clara: con un hosting optimizado para WordPress, y un Tema optimizado para Core Web Vitals.
Wetopi es, claramente, uno de los ejemplos de servidores completamente enfocados en obtener la máxima puntuación de las Core Web Vitals.

Comprueba GRATIS la mejora de tu métrica LCP con Wetopi.
Migramos una copia de tu sitio WordPress para que puedas revisar tus Core Web Vitals en un Hosting Optimizado para WordPress.
Sin coste, sin compromiso.
¿Fue un cambio acertado el centrarse en las Core Web Vitals y no en AMP?
A pesar de que las Core Web Vitals vinieran para sustituir a AMP, el cambio ha sido definitivamente bueno para la industria:
¿Por qué?
Porque ha permitido a la mayor parte de los webmasters del mundo centrarse en la página web completa en lugar de distribuir desarrollos en versiones AMP mucho más limitadas. En otras palabras, las Core Web Vitals nos ayudan a atacar de raíz el problema de rendimiento de nuestras páginas web.
¿No tienes una cuenta en wetopi?
Incluye servidores desarrollo Gratis.
Sin tarjeta de crédito.