Time to Market is greatly reduced in the deployment of your website when using WordPress and its huge resources ecosystem.
But you can not reduce “The Efficiency” to “The tooling”. Tools alone would not improve the Design Workflow. You need a good Workflow design!
WordPress reduces Time to Market
WordPress is the most popular website management system in use and one of its advantages is the ecosystem of themes, plugins, and services helping us to reduce the Time To Market of our projects.
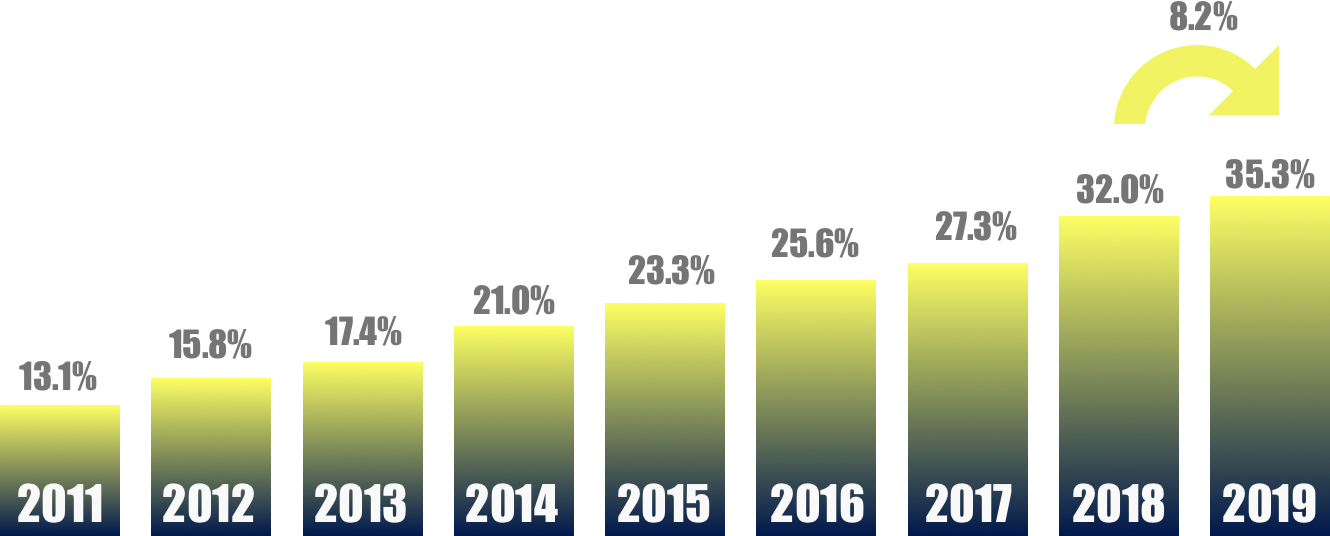
Numbers don’t lie, WordPress is used by more than 60 million websites, this is 35.3% of all the websites, and that is a Content Management System market share of 62.0%.

But you can not reduce “The efficiency” to “The tooling“!
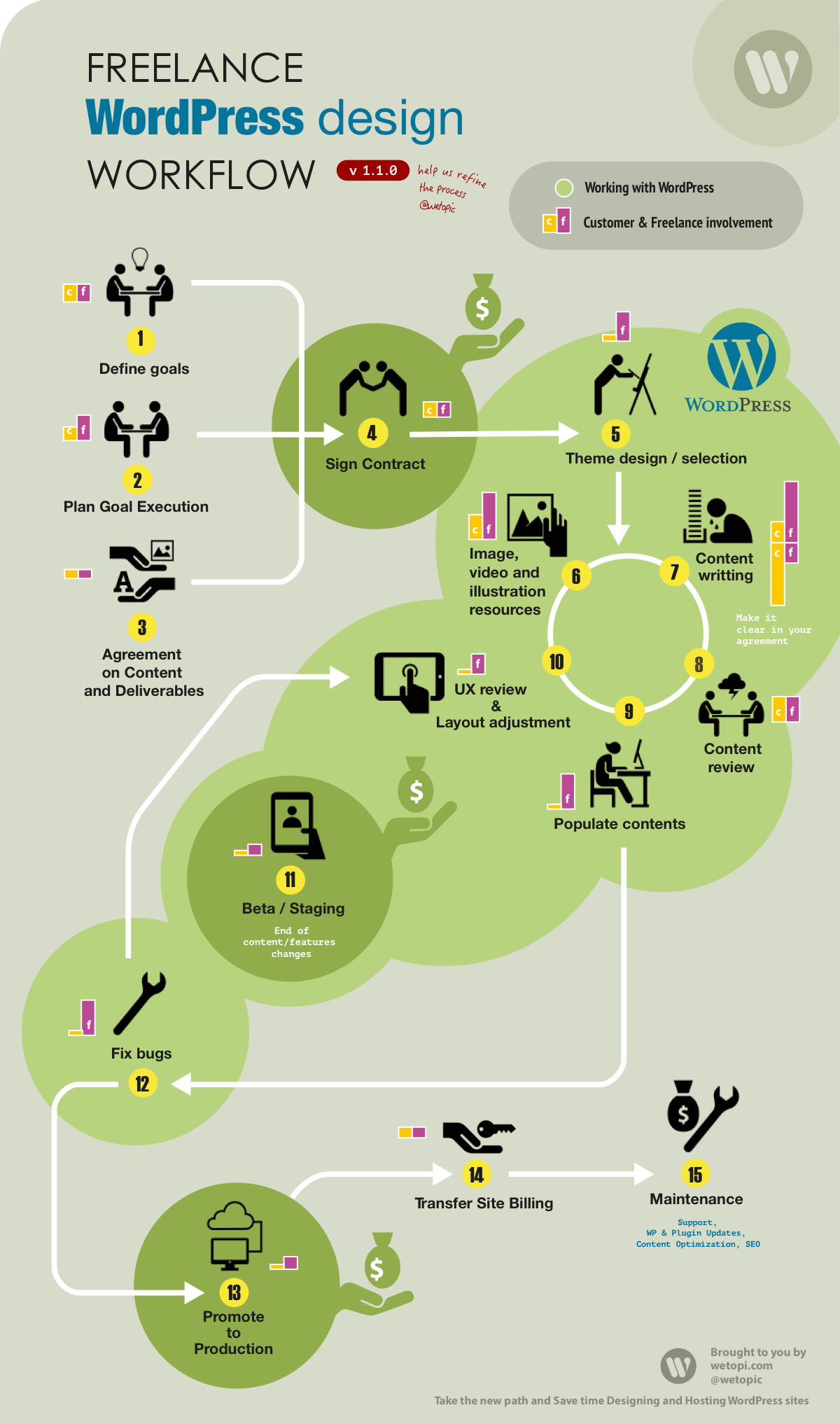
You need a good design Workflow
You must refine rules, processes, and customer-relations in your WordPress projects, but most importantly, you need to put all this together in a repeatable sequence, a Workflow.
A good Workflow Saves You Time.
Time = $$$
But more importantly …
Time = Freedom
Benefits of Workflow Planning
- It reduces and resolves issues related to project handoffs.
- Bolsters importances of the project plans and goals.
- It eliminates risky assumptions. If the workflow is clearly communicated, costly misunderstandings can be avoided.
Who Is This Guide For?
There is not a unique WordPress design WorkFlow.
This an alive approach targeting Web Designers and Web Integrators building small or medium-sized WordPress sites and working alone, as independent freelancers, or in small teams in agencies or design studios.
Still Looking for the Perfect Workflow
Help us refine this flow and tips by sending us comments, fixes, ideas, …
Contributions are welcome! (currently on version 1.1.0)
https://github.com/sitamet/wordpress-design-workflow

This workflow can be adapted to cover projects related to content creation, content and speed optimization.
Add this infographic to your website by copying and pasting the following embed code:
<a href="https://wetopi.com/wordpress-design-workflow/">
<img src="https://wetopi.s3.amazonaws.com/rsc/freelance-wordpress-deign-workflow1.png"
alt="How to Save Time with better WordPress design workflow v1.1.0" width="1200" height="2034" /></a>
How to Save Time with better WordPress design workflow [Infographic] by the team at
<a href="https://wetopi.com">Wetopi</a>1 Define goals
Project goals on website development should be adapted to resonate with your customer’s expectation.
Here are a few examples of goals you should take into consideration:
- Increase sales.
- Build the brand.
- Gain authority
- Improve rankings in search
DOs
- Define the main goals that resonate with your customer.
- Break goals into small affordable pieces. “Tell, don’t Ask“. Give your customer the list of small steps and all the intermediate options. You are the expert.
- Understand the project audience: Describe the user profile, who would typically visit the website, describe the age, gender and motivation for visiting the site.
- Standardize your project. Use templates and tools.
- Consider how to measure success. This requires time and discipline. Make it part of your offer.
DON’Ts
- Don’t start with ideas and expectations. You need a clear sense of your project’s goals early on. And everyone needs to share the same vision for it to be a success.
- Don’t set goals your customer don’t need
- Goals should always go in line with the budget. Don’t advance in a plan without an idea of a potential budget.
- Don’t set only the main goals and leave all the details for later. Details with impact on time or money should be always present.
2 Plan Goal Execution
When planning and managing projects there is a method “Critical chain project management”. CCPM is extremely useful thanks to its basic principle of keeping things simple, embracing flexibility and avoiding the optimal timelines and schedules forecasts.
With a simple project workflow, in a single-threaded cycle, objectives are easy to manage and we’ll pick the basis of time buffer management. If your team is dealing with multi-project or parallel cycle developments, consider taking full advantage of CCPM.
Let’s introduce the CCPM basics in the form of Dos and Don’ts:
DOs
- Keep your planning sort and simple. You can add a date to each main customer interaction stage.
- Build a timeline or a simple list of tasks with its optimistic dates.
- Add a single buffer of time at the end. This big buffer of time is gathered globally. All your tasks can take time from this buffer when things go wrong.
DON’Ts
- Don’t spend time looking for the optimal task schedule.
- Don’t allocate a buffer of time for each task.
3 Agreement on Content and Deliverables
Content, media, and deliverables are expensive and big-time consumers.
Make it clear Who is in Charge of What.
Example of content and resources in the workflow
- Company logo design and/or adaptation.
- Page content “copy”
- Media: Photos, Video, Illustrations
- Product content population
- Domain registration and DNS management. Who is in charge?
Example deliverables in the workflow
- Hypermap – A conceptual representation of the user flow through the site
- Sitemap – A graphical representation of the site structure and navigation, showing how many screens there will be and how they link to one another
- Creative concepts – Few selections of themes or custom design articulating different approaches to the look and feel of the site.
- Creative direction – The refined, final look and feel for the site after final review and revisions of the creative concepts.
- Editorial guidelines – A description of the recommended tone for editorial content (copy) to serve as a guideline for the writers. Art direction for photography or type of stock photos needed. In most cases, the content is usually provided by the client.
In an agency or a freelance team, depending on the size of your team, a single person would wear multiple hats or the task is delegated between the designers, strategists, information architect, developer or the project lead.
DOs
- Use version control to manage the deliverables so you or your team can easily access the latest project documentations.
- Using file-naming conventions which include author, version, and date.
DON’Ts
- Don’t be lazy by simply overwriting older files with new ones when you are doing editing.
- Request content in advance. Don’t ask for “client content” when you need it, your client almost always have other priorities.
4 Build a brief and sign a contract
Create a website design brief and get your customer compromise: sign a contract or proposal or simply start with a payment if you are fully productized.
DO’s
- Standardize and Productize your service.
- Have a template, a brief builder or even an online form if you sell your services as products.
- Make clear beforehand all the legal steps.
DON’Ts
- Don’t overdue. As customers, we don’t have time to read long and complex project plans.
- Don’t spend time on meetings, give your potential customer a brief and a direct communication channel.
- Avoid meetings unless it’s part of the budget. Don’t meet your customer without advancing the agenda.
TOOLs
- Bonsai makes it super easy to create a contract, review it with a client (and make changes), and then sign it.
- If you don’t want to create a proposal from the ground up or don’t know where to begin, Proposify is a great place to start. Their proposal generator is really easy to use and will help you and your clients better prepare for projects.
- If you are planning to jump from service to product listen to Brian Casel and its productize.
5 Theme design
When starting your WordPress project, you have two main options: a purchased WordPress theme or a custom WordPress theme. And yes each path has its own options and branches.
It doesn’t matter the WordPress Theme path you take. We are trying to improve the Workflow, and both options, during the process of “adaptation” or “design” share do’s and don’ts with impact in time/budget.
DO’s
- Offer options and variants to your customer: Make him comfortable in front of big changes. Only Design Studios with its own style and proven authority have the power to sell websites as unique and untouchable pieces of art.
- Every design decision should be made as soon as possible.
- When testing WordPress Themes, or plugin functionality. Take the advantage of hostings with a fast clonation system to let you show parallel versions to your client.
With wetopi, you can build your first design and content approach and clone it in seconds to manage up to 3 variants running at the same time. Impress your customer!
- Invest in a good (fast) WordPress framework or themes. Here comes our opinionated recommendation sorted by decreasing development skills:
- Your template built on top of a good starter theme like: Underscores, FoundationPress, Bones
- Genesis framework. One of the most developer-friendly frameworks, and extremely fast.
- Divi by Elegant Themes its new point and click, drag and drop page builder tool that allows you to create a custom website design without the need to go anywhere near any code.
DON’Ts
- Don’t hide your progress to the client. Show as many progress changes as you can. This will help you to FAIL FAST!
This term has been widely employed as a metaphor in development and business, meaning that we should undertake small steps and tests to determine the viability of a product or strategy, rather than proceeding cautiously and investing months in a doomed approach. - Don’t skip learning something new. Learning and doing something new is crucial for Happiness: try a new plugin, test a new theme feature, improve your base theme, learn how to implement this small feature instead of supercharging your WordPress with a new plugin.
Don’t you have an account on Wetopi?
Free full performance servers for your development and test.
No credit card required.