Aquest article desglossa els desafiaments que enfronten els llocs de WordPress en termes de rendiment i ofereix una guia pas a pas cap a un WordPress ràpid.
En l’era digital actual, tenir una bona experiència d’usuari en navegar per un lloc web no és només una conveniència, sinó una necessitat crítica.
Google, amb les seves mètriques de Web Vitals, ha deixat clar que una bona experiència al lloc és un factor clau en els seus algoritmes de cerca. Això fa que l’optimització no sigui només desitjable, sinó essencial per a qualsevol propietari de lloc web que busqui millorar la seva visibilitat en línia.
Table of Contents
- Velocitat vs Rendiment
- Les capes de càrrega de la pàgina web
- Core Web Vitals
- La rellevància de les fases d’aplicació web i xarxa
- Optimitzant el rendiment del lloc WordPress
- TTFB: la clau del rendiment web
- Passos per a l’optimització del rendiment de WordPress
- Conclusió
Velocitat vs Rendiment
El rendiment web és un terme ampli que Google, en la seva investigació sobre rendiment web.dev, elabora:
El rendiment tracta de retenir usuaris. El rendiment tracta de millorar les conversions. El rendiment tracta de l’experiència de l’usuari.
I la velocitat és un dels factors determinants.
Google Per què importa la velocitat?
Podem considerar la velocitat un factor comú, que podria definir-se com un dels factors que impacten gairebé totes les àrees de rendiment. Podem mesurar la velocitat durant la càrrega de la pàgina, però també perseguir la velocitat en termes de capacitat de resposta o estabilitat visual.
En aquest article ens centrarem en la velocitat com un factor de rendiment durant les etapes de construcció de la pàgina i de xarxa.
Tenir una bona velocitat en les seves primeres etapes és bàsic per millorar la base de totes les altres mètriques utilitzades per mesurar una bona experiència d’usuari.
El nostre objectiu: centrar-nos en l’efectivitat abordant els principals factors de velocitat de WordPress.
Les capes de càrrega de la pàgina web
Qui és qui en termes de velocitat en mirar les diferents capes de càrrega de la pàgina?
Abans de jugar amb els controls de velocitat de WordPress, necessitem entendre els conceptes bàsics sobre les capes de càrrega de la pàgina. Quan mesurem totes les etapes involucrades en la construcció, càrrega i processament de tots els recursos de la pàgina web, ens referim al seu temps de càrrega de pàgina del navegador.
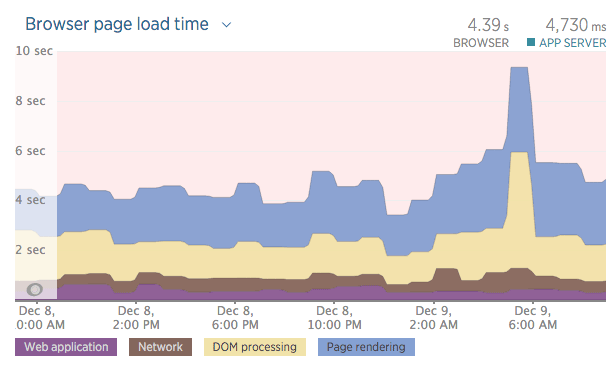
En aquest gràfic de Newrelic, és fàcil identificar els quatre segments de fase d’un temps de càrrega de pàgina del navegador:

Parlarem d’elles, així que és important entendre, o almenys tenir una idea bàsica (fés una ullada ràpida a les paraules en negreta).
- Aplicació web: El temps que passa el servidor construint la pàgina que estem sol·licitant.
- Xarxa: La capa de xarxa inclou el temps dedicat a les redireccions així com a sol·licitar i rebre la pàgina web sol·licitada.
- Processament de DOM: El temps que tarda en parsejar l’HTML en un DOM i recuperar i executar scripts síncrons.
- Renderització de pàgina: Aquesta fase mesura el processament del contingut de la pàgina per part del navegador, i sovint inclou el temps perquè els scripts i els recursos estàtics es carreguin.
Totes les fases són importants. Pots comprar el servei d’allotjament de WordPress més car amb un excel·lent temps d’Aplicació web i temps de Xarxa i arruïnar el temps de càrrega de la pàgina del navegador en tenir una renderització de pàgina lenta.
Això és el que mostra el gràfic anterior: un promig d’1 segon en Aplicació web i Xarxa, però més de 4 segons dedicats al temps del navegador.
Presta atenció a totes les fases de velocitat.
Si vols un lloc de WordPress ràpid, has de prestar atenció a totes les fases de velocitat.
WordPress és un software tan poderós que pot jugar en contra de la velocitat de càrrega de la teva pàgina de WordPress.
Core Web Vitals
El temps de càrrega de pàgina va ser una de les principals mètriques de rendiment utilitzades fins al maig de 2020, quan l’equip de rendiment de Google va introduir els Core Web Vitals. Aquestes són un conjunt de mètriques centrades en l’usuari destinades a avaluar la “salut” d’una pàgina en termes de proporcionar una experiència d’usuari fluida i sense problemes.
Tot i que el temps de càrrega de la pàgina del navegador va ser una vegada una mètrica popular, no reflecteix completament els diversos aspectes de l’experiència de l’usuari en navegar per un lloc web.
Mètriques modernes com els Core Web Vitals, que inclouen Largest Contentful Paint (LCP), Interaction to Next Paint (INP) i Cumulative Layout Shift (CLS), proporcionen un indicador de rendiment de l’experiència de l’usuari més realista.
La rellevància de les fases d’aplicació web i xarxa
El fet és que millorar els Core Web Vitals del teu lloc requereix aconseguir una bona velocitat tant en les etapes inicials d’Aplicació web com de Xarxa.
Per què? Perquè la mètrica Largest Contentful Paint (LCP) mesura el temps que triga a mostrar-se la imatge o el bloc de text més gran visible en el viewport, incloent el temps passat durant l’aplicació web i el transport de xarxa.
Com a resultat, l’enfocament principal per millorar les mètriques de rendiment del teu WordPress implica minimitzar el temps emprat durant aquestes etapes preliminars.
Optimitzant el rendiment del lloc WordPress
A partir d’ara cobrirem la velocitat de l’aplicació web i la velocitat de xarxa. Però, on hem de dirigir l’enfocament de les nostres eines de mètriques?
És important destacar que en WordPress tenim dues velocitats a considerar:
- La velocitat que els nostres usuaris perceben en navegar pel lloc “la velocitat del frontend“, i
- La velocitat que nosaltres com a administradors sentim en gestionar el nostre WordPress des del panell d’administració “la velocitat del backend“.
Cadascuna té un tractament diferent, per tant, usarem els termes “velocitat d’usuari” i “velocitat d’administrador” per referir-nos a cadascuna.
Ambdues fases de velocitat ens ajudaran a identificar colls d’ampolla i afinar a aquests tres actors involucrats:
- El conjunt de temes i plugins de WordPress: principal responsable de la càrrega de treball que el nostre servidor necessita processar durant la fase de construcció.
- El nostre servidor de WordPress: responsable de construir pàgines web (velocitat d’Aplicació web).
- Proveïdor d’infraestructura de xarxa: encarregat de entregar sol·licituds i continguts (velocitat de Xarxa).
TTFB: la clau del rendiment web
Tenim sort, TTFB – Time to first byte és una mètrica fonamental per mesurar les nostres velocitats d’Aplicació web i xarxa.
TTFB ens dona una idea del temps dedicat a contactar el nostre servidor (latència) i construir la nostra pàgina (processament del backend).
Wikipedia defineix Time To First Byte com “la durada des que l’usuari virtual fa una sol·licitud HTTP fins que el primer byte de la pàgina és rebut pel navegador“.
Aquesta mètrica de Time-To-First-Byte ens permet mesurar i millorar els components del nostre lloc de WordPress, al mateix temps que perfilarem el rendiment del nostre proveïdor d’allotjament. En centrar-nos en reduir aquesta mètrica, podem millorar iterativament tant l’eficiència del nostre lloc com el rendiment del nostre servei d’allotjament.
Quin és un bon TTFB en mesurar la velocitat de l’usuari de WordPress?
TTFB té un fort impacte en analitzar la velocitat de l’usuari de WordPress amb Google Page Speed o Google Lighthouse:
| Time To First Byte en mil·lisegons | Impacte en Google Page Speed. |
| 10 a 200 ms | Recomanat per Google |
| 200 a 400 ms | Promig |
| 400 a 600 ms | Lent |
| 800 a 1000 ms | Dolent |
| 1000 ms o més | Considerat inacceptable per Google. |
Quin és un bon TTFB en mesurar la velocitat de l’administrador de WordPress?
Quan treballes des de l’administració de WordPress, les coses són diferents. WordPress en el wp-admin necessita més recursos del servidor. Les tasques d’edició de contingut i administració de WordPress es realitzen a una velocitat còmoda quan el nostre TTFB és menor a 500ms.
Com mesurar el TTFB?
No hi ha necessitat d’eines addicionals, pots utilitzar el teu propi navegador. En el nostre cas, utilitzarem el panell deEines per a desenvolupadors de Chrome.
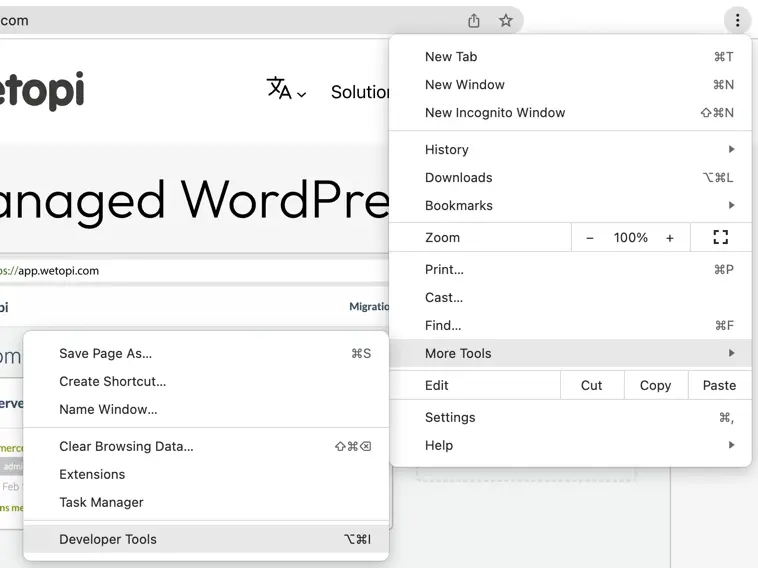
Per obrir les “Eines per a desenvolupadors”, selecciona:
- “Menú superior→Veure→Desenvolupador→Eines per a desenvolupadors” o
- “⌥+⌘+I” en Mac o
- “F12+Ctrl+Shift+I” en Windows.
Nota: també pots obrir-lo des del “Menú de tres punts” a la part superior dreta:

Després, des de la finestra d’Eines per a desenvolupadors, selecciona la pestanya de Xarxa:

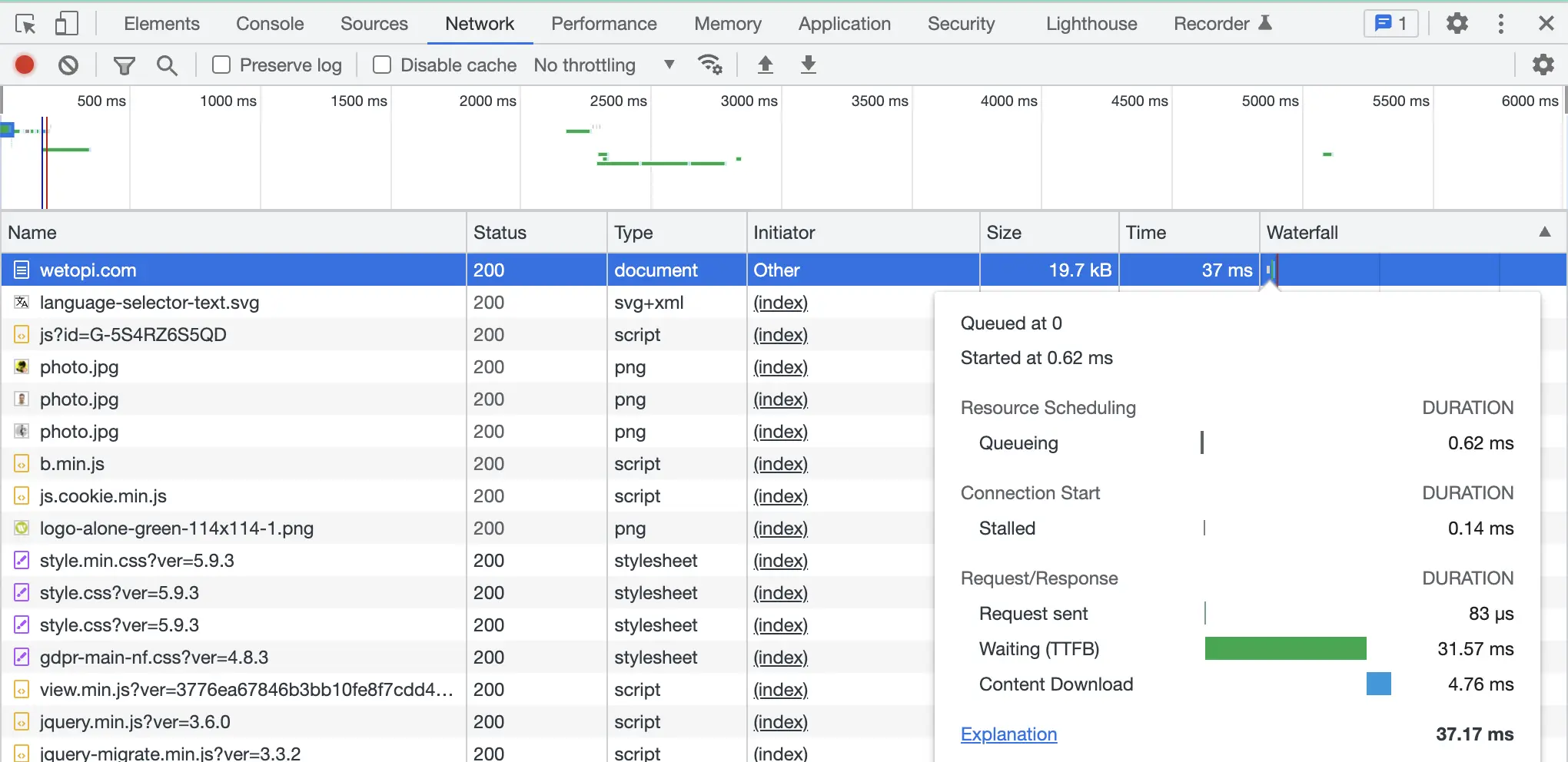
A la columna de l’esquerra, tenim tots els elements sol·licitats. No t’abrumis, només treballarem amb la primera sol·licitud, en el nostre cas, la nostra pàgina HTML principal en wetopi.com:

A dalt, el nostre TTFB és 31.57 ms. Aquest és un excel·lent resultat. Llegeix a la pròxima secció la llista de verificació que seguim per aconseguir aquest resultat.
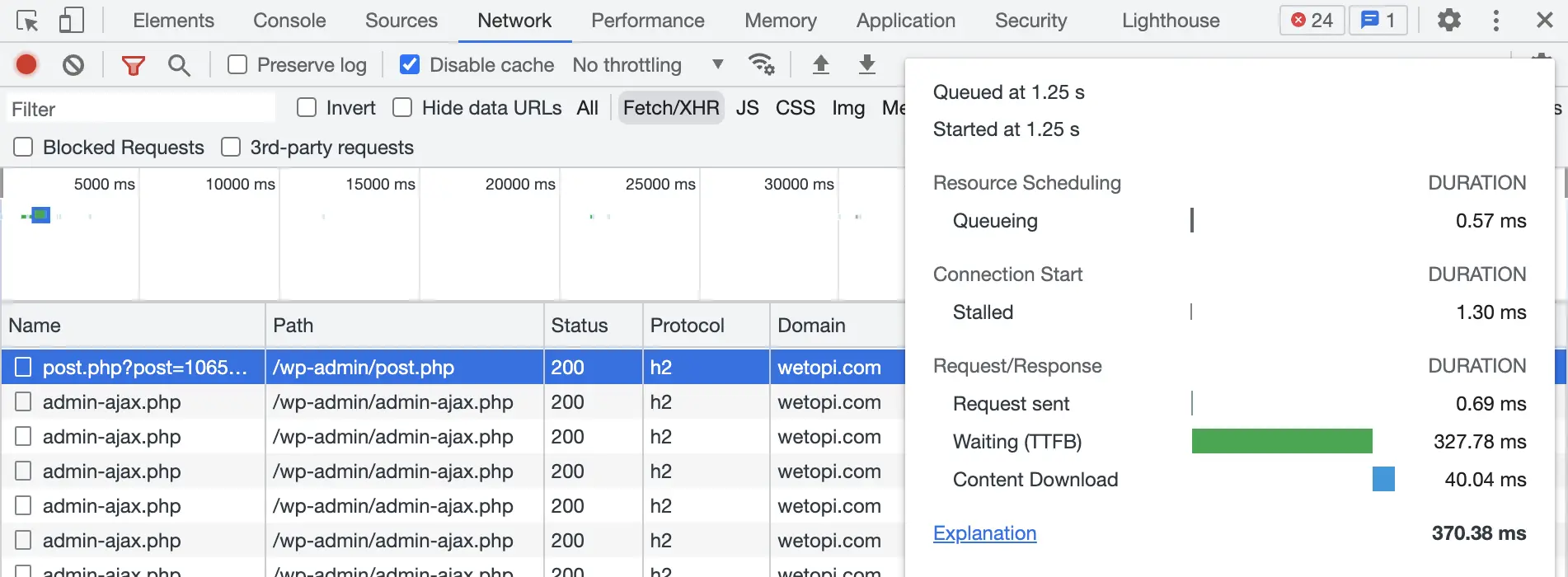
Vegem la “velocitat de l’administrador“. Aquesta pròxima captura mostra un TTFB molt més alt, 327.38 ms. És el temps quan, estant en el nostre panell d’administració de WordPress, premem “Actualitzar“. A baix, una captura presa mentre treballàvem en aquesta publicació.

En el panell d’administració de WordPress no estem aprofitant totes les tècniques de memòria cau ofertes pels nostres plugins i proveïdors d’allotjament. Necessitem pur rendiment del servidor i un WordPress lleuger.
Passos per a l’optimització del rendiment de WordPress
Aquesta secció cobreix els passos fonamentals per millorar el TTFB del teu lloc web, que serveix com a base o fonament per a l’optimització del rendiment de WordPress, com es menciona en les seccions anteriors.
1 Revisa la latència de la connexió a Internet del teu hosting
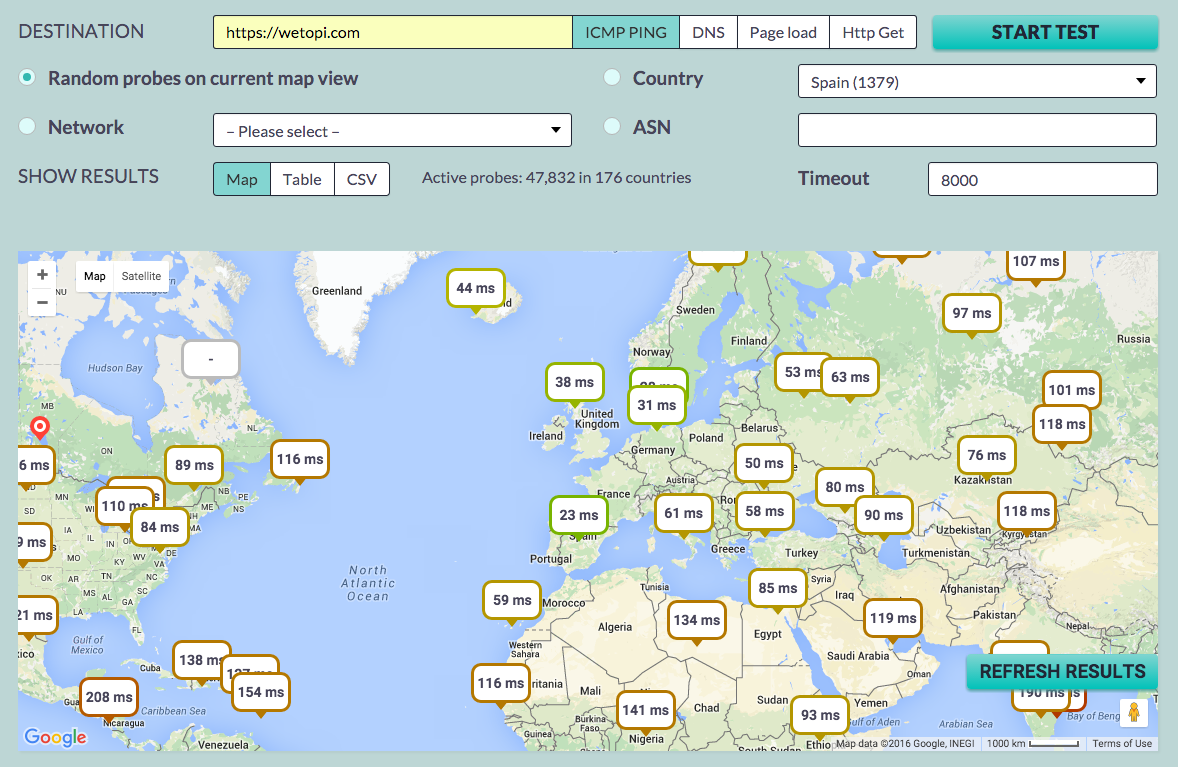
Un component del nostre TTFB és la latència de la xarxa. La latència és el temps que triga en viatjar les dades entre el seu origen i destí, mesurat en mil·lisegons.
HA DE TENIR: una latència de xarxa de no més de 100 ms (mateix continent) o 200 ms (continent remot).
Construeix el teu mapa de latència

RECOMANAT: La latència està directament relacionada amb la infraestructura del teu proveïdor. En cas d’alta latència:
- a) Comenta-li-ho al teu proveïdor actual i demana una solució,
- b) Busca nous proveïdors. Ubica aquells que serveixin en el mateix continent on viu la teva audiència principal i comença a traçar Mapes de Latència del seu lloc principal.
2 Executa un lloc de WordPress lleuger
Les causes més comunes de temps grans de TTFB són els plugins acumulats. Cada plugin que instal·les generalment significa menys velocitat per a l’usuari i/o menys velocitat per a l’administrador.
Un lloc WordPress lleuger:
- HA DE TENIR: just el que necessites. Dan Norris, cofundador del servei de suport de llocs web de WordPress WP Curve (adquirit per Godaddy), suggereix que 20 plugins és un bon número. A Wetopi, estem treballant amb només 6 plugins.
- RECOMANAT: Deixa que el teu servidor web gestioni les redireccions de pàgines o utilitza un plugin de redirecció que funcioni escrivint els arxius de configuració per al teu servidor web. Els servidors web executen redireccions de manera molt més eficient que els plugins de WordPress.
- RECOMANAT: Utilitza amb precaució els plugins de firewall de WordPress. Filtrar el trànsit és una tasca intensiva en recursos per a WordPress. En el seu lloc, considera utilitzar un servei de firewall extern dissenyat per filtrar, inspeccionar i gestionar el trànsit de manera eficient.
- RECOMANAT: Una forma de veure quins plugins estan afectant el rendiment del teu lloc és utilitzar el plugin de WordPress Query Monitor o WP-CLI amb el seu mòdul de perfil
wp profile <command> - HA DE TENIR: un clon o un entorn de proves. Cada plugin, plantilla o contingut de demostració que provis generalment significa més temps de procés del servidor. És bo saber que quan desinstal·les un plugin, plantilla, …, el teu WordPress no sempre acaba tan net com estava abans.
No pensis que “clonar” el teu WordPress és una pèrdua de temps! Fes-ho per provar una versió més ràpida del teu lloc de manera segura.
Només porta uns segons experimentar amb un clon del teu lloc de producció!
No més excuses.
3 Optimitza les teves taules de base de dades
Si has estat executant el teu lloc de WordPress durant molt de temps, no oblidis optimitzar i netejar la teva base de dades:
- RECOMANAT: Optimitza els continguts de base de dades amb WP-Optimize. Aquest simple però efectiu plugin et permet netejar la teva base de dades de WordPress i optimitzar-la sense phpMyAdmin.
- IMPRESCINDIBLE: canvia a InnoDB si les teves taules encara funcionen amb el motor MyISAM. InnoDB ofereix millor rendiment, fiabilitat i escalabilitat.
4 Obtén un hardware de servidor ràpid
El hardware i el software són grans actors en el TTFB. Un hardware de servidor ràpid té aquestes característiques:
- HA DE TENIR: un hosting amb recursos reservats: Amb Wetopi estem utilitzant contenidors, l’última tecnologia, això és una gran diferència, i evita el cost addicional de un administrador de servidors dedicats (sí, l’administració és el cost real d’un servidor dedicat).
- HA DE TENIR: un hosting amb SSD (Discos d’Estat Sòlid) i les últimes interfícies NVM Express (NVMe).
- EVITA: un hosting amb SSD i sense RAID (sense redundància). Els SSD són més fiables, però també poden fallar. No prenguis riscos.
- HA DE TENIR: assegura’t que el teu motor PHP tingui la memòria cau OpCache o equivalent funcionant.
- RECOMANAT: php8. Cerca un hosting amb entorns de staging o fàcil de clonar perquè puguis provar el teu lloc amb el nou motor (WordPress és compatible amb php8, però has de verificar la compatibilitat dels teus plugins).
En el nostre cas, hem passat totes les verificacions! Aquesta pàgina està funcionant en un WordPress en un servidor containeritzat estàndard de Wetopi, on el hardware, el servidor web i les configuracions estan tots ajustats exclusivament per a una experiència ràpida en el lloc de WordPress.
5 Obtén un software de servidor ràpid
HA DE TENIR: Un servidor web Nginx o Litespeed ajustat per servir pàgines de WordPress. Nginx configurat correctament combinat amb PHP-fpm pot ser fàcilment 2 vegades més ràpid en comparació amb Apache+mod_php estàndard.
Millora la velocitat amb HTTP/3
Aquest és el protocol de xarxa HTTP utilitzat per la World Wide Web. Aquest nou HTTP/2 i HTTP/3 no requereix cap canvi en el funcionament de les aplicacions web existents, i totes les aplicacions de llocs web poden aprofitar les noves característiques per augmentar la velocitat.
Què és HTTP/3?
HTTP/3 és la propera revisió important del protocol de transferència d’hipertext (HTTP). Millorarà la velocitat, la seguretat i la fiabilitat.
Posa a prova el rendiment d’HTTP/3 a Wetopi. Prova-ho avui – ¡migramos una còpia del teu lloc GRATIS! – Sense compromisos.
RECOMANAT: un servidor web modern amb HTTP/3
HA DE TENIR: el procés de handshaking de SSL és el principal cost del procés de connexió HTTPS. Has de saltar, almenys, al protocol HTTP/2 amb TLS 1.3 per compensar aquest retard de handshaking amb les noves millores de velocitat.
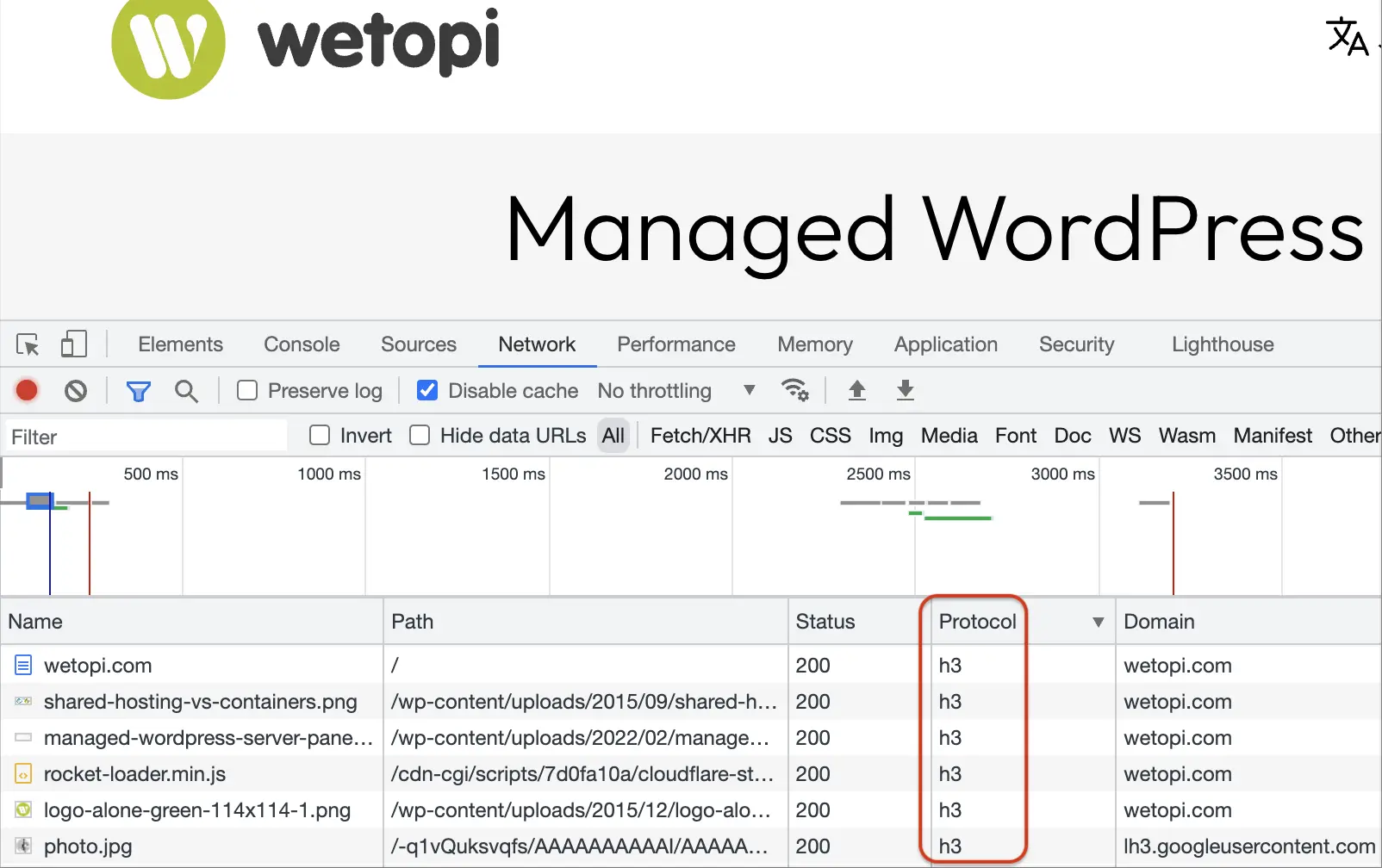
Com identificar la versió del protocol HTTP?
No hi ha necessitat d’eines addicionals, pots utilitzar les Eines per a desenvolupadors de Google Chrome.
El protocol es mostra en el panell de Xarxa, a dalt en aquest article (“Utilitzant el navegador per mesurar el TTFB”). Si no veus la columna del Protocol, fes clic dret sobre la fila de títols de la llista i selecciona les columnes que desitges mostrar.

6 Memòria cau
Un cop hàgim abordat els punts anteriors de l’1 al 5, és hora d’implementar un sistema de memòria cau. El TTFB per usuaris que naveguen pel teu lloc, es pot reduir amb un sistema de memòria cau. Aquest sistema de memòria cau servirà els nostres articles i pàgines com arxius estàtics, reduint la càr rega de processament en el servidor.
RECOMANAT: Utilitza un plugin de memòria cau de WordPress: WP Super Cache (complexitat: baixa, model: gratuït), WP Rocket (complexitat: baixa, model: plugin comercial), W3 Total Cache (complexitat: alta, model: freemium).
Conclusió
Si estàs llegint això, t’ho estàs prenent seriosament. Optimitzar per la velocitat és un tema complex i ens estem centrant en el camí efectiu. Fes-nos-ho saber i ajuda’ns a construir aquest camí cap a un lloc de WordPress ràpid.
Resumidament, som uns techies apassionats per WordPress que hem creat Wetopi, un Hosting WordPress Gestionat, per minimitzar la fricció a la que tot professional s’enfronta en treballar i allotjar projectes WordPress.
Inclou servidors de desenvolupament Gratis.
No cal tarjeta de crèdit.
Això et pot interessar:
-
jQuery: ús actual i alternatives per a WordPress
-

Construint un Hosting WordPress Gestionat
-

Redis Object Cache per a WordPress: guia complerta
-
Necessitem encara AMP per al nostre lloc web?
-

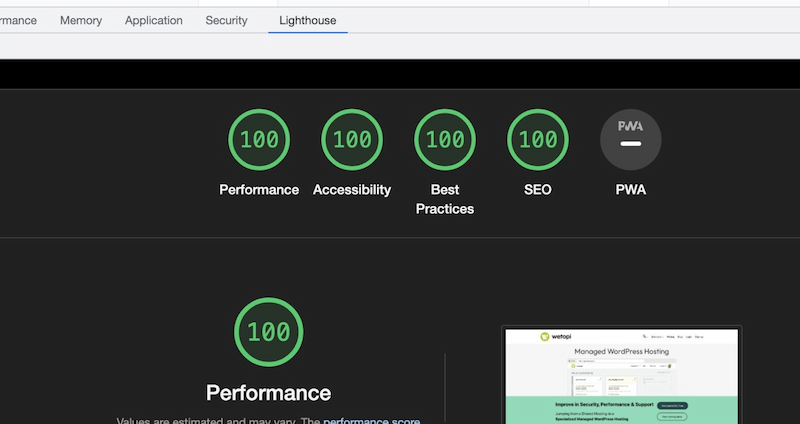
Desvetllem com assolir un 100 a Google Audit Lighthouse
-
Com millorar la conversió de les campanyes SEM
-

Millorant el rendiment y seguretat de WordPress amb TLS 1.3
-
Millorar el Flux de Treball al Dissenyar amb WordPress
-

Com optimitzar per a un WordPress ràpid