Els desenvolupadors i dissenyadors web shan esforçat per millorar el SEO, laccessibilitat i la usabilitat del lloc web. Com a resultat, posicionar-se alt a Google Lighthouse és una feina dura si la teva pàgina de WordPress és complexa. Volíem compartir la nostra experiència en aconseguir una puntuació del 100% a l’auditoria de Google Lighthouse.
Estem en constant evolució per millorar el nostre codi, funcionalitats i rendiment del lloc. Però com podem validar que el que estem fent està generant impacte? Hi ha diverses aplicacions que et poden ajudar en això. Tot i això, pocs poden oferir el resultat segons els requisits i punts de referència de Google.
Ara, gràcies a Google Lighthouse Audit, ho podem fer.
Què és Google Lighthouse Audit?
Google Lighthouse és una eina d’auditoria de codi obert de Google que utilitza la vostra connexió i les dades del lloc per mesurar el rendiment del vostre lloc web. Lighthouse realitza auditories en algunes àrees clau, que inclouen:
- Rendiment,
- Accessibilitat,
- SEO,
- Bones pràctiques i
- Aplicacions Web Progressives.
L’objectiu és avaluar generalment l’experiència de l’usuari i els problemes que podria tenir amb el teu lloc web.
Què és una bona puntuació a Lighthouse?
Google Lighthouse audita la pàgina web i la classifica entre 0 i 100 en relació amb la bona que sigui l’experiència de l’usuari final quan visita la teva pàgina.
Una puntuació d’experiència d’usuari Bona (verd) és superior a 90, una Deficient (taronja) oscil·la entre 89 i 50, i una experiència d’usuari final Mala (vermell) és una puntuació inferior a 50.

Lighthouse de Google vs PageSpeed Insights
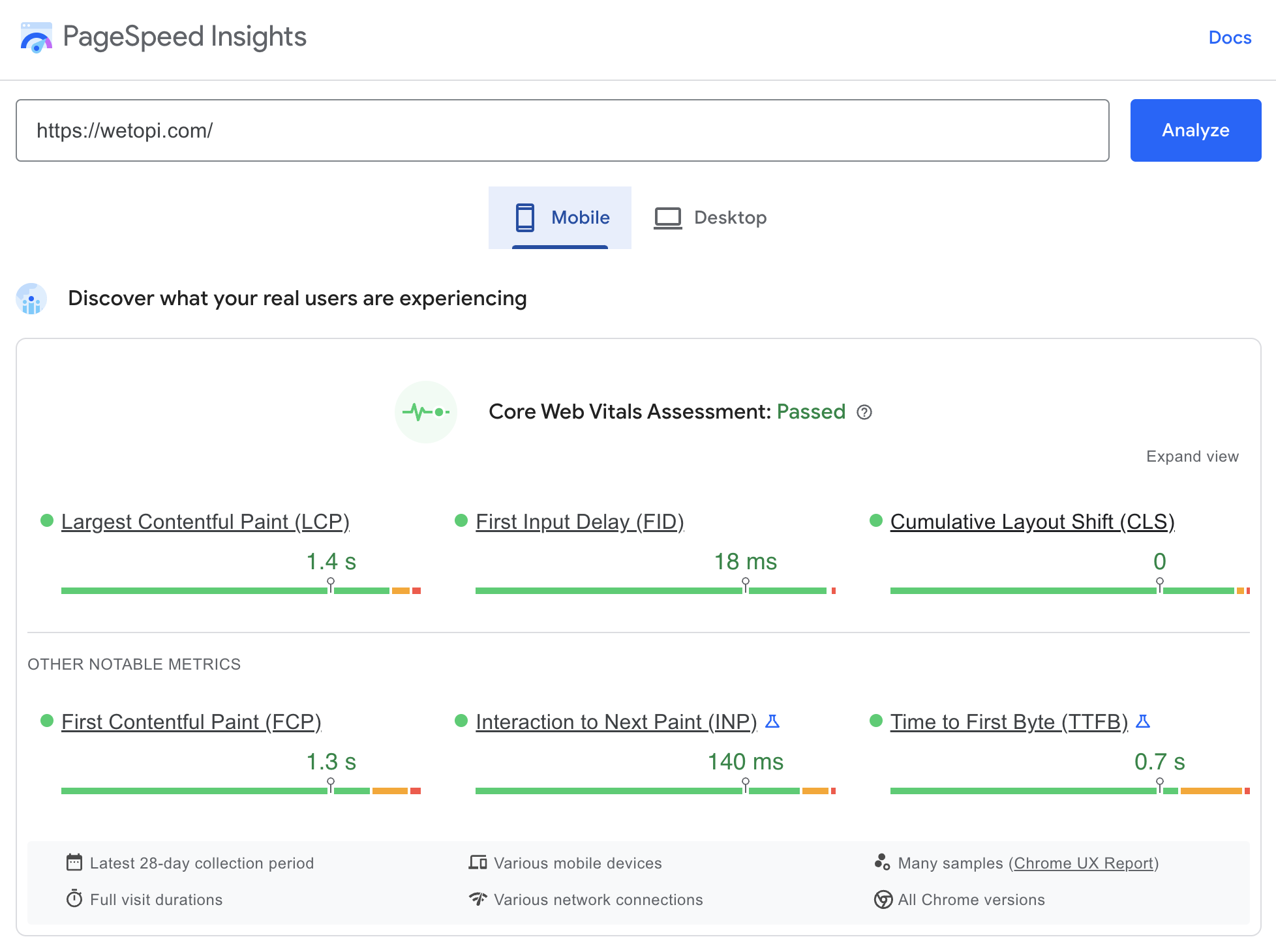
Lighthouse està integrat directament a Chrome DevTools, al panell “Lighthouse”, però també s’usa com a motor de prova a l’eina de test de rendiment online Google PageSpeed Insights.

Si bé Google PageSpeed utilitza la informació generada per Lighthouse, enriquint-la amb dades de la teva audiència,
Lighthouse proporciona altres informes no limitant-se exclusivament a “Rendiment”.
Lighthouse audita altres aspectes com ara SEO, Accessibilitat, Progressive Web App, etc.
Si ets desenvolupador, també pots executar Lighthouse amb programació. Google Lighthouse està disponible com un mòdul nodejs que pots executar des del codi o en comandes de terminal.
Auditoria de Lighthouse: primeres passes
En aquest article, compartim com ho hem fet per a millorar la puntuació d’auditoria de Google Lighthouse del nostre lloc web.
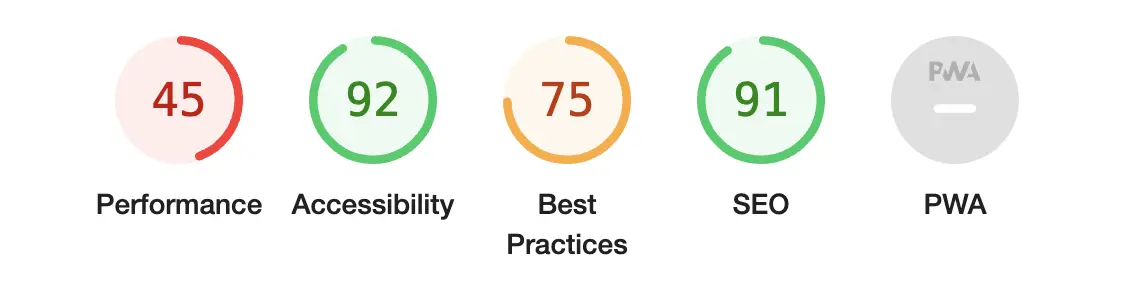
- Erem aquí:

- i desprès de migrar a Twenty Twenty-Two:

Vam començar amb poques expectatives. El nostre lloc inicial es va construir sobre un tema antic i massa inflat. En aquest moment, vam acabar amb un resultat impressionant tenint en compte per on vam començar.
Enguany, però, migrarem el nostre lloc a l’últim tema d’edició de lloc complet de WordPress “Twenty Twenty-Two”.
Va tenir un gran impacte! Mai no pensàrem que seria tan fàcil obtenir un total de 100 en totes les proves amb aquest tema dedició de lloc complet de WordPress tan recent.
Com puc obrir Lighthouse de Google?
Pots trobar Lighthiouse a les eines per a desenvolupadors del teu navegador Chrome.
Per obrir les “Eines de desenvolupador”, selecciona:
- “Menú superior → View → Desenvolupador → Eines per a desenvolupadors” o
- “⌥+⌘+I” a Mac o
- “F12+Ctrl+Majúscules+I” al Windows.
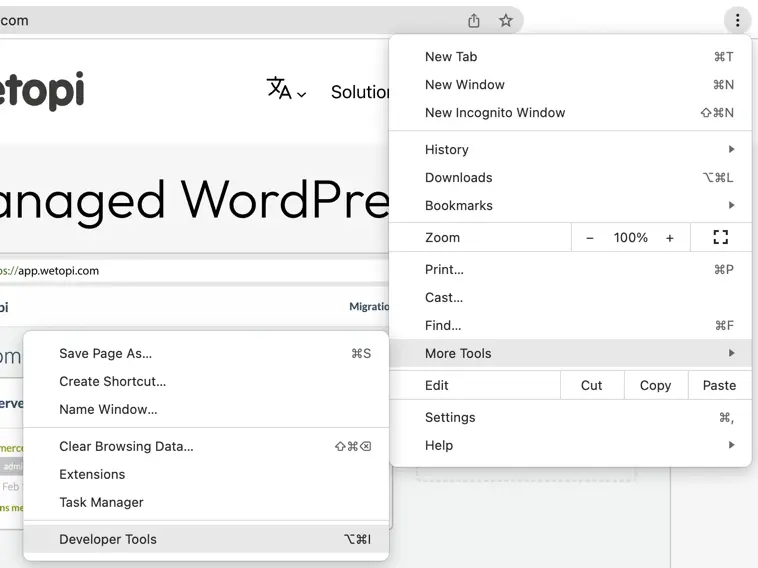
Nota: també el pots accedir-hi des de la part superior dreta “Menú de tres punts”:

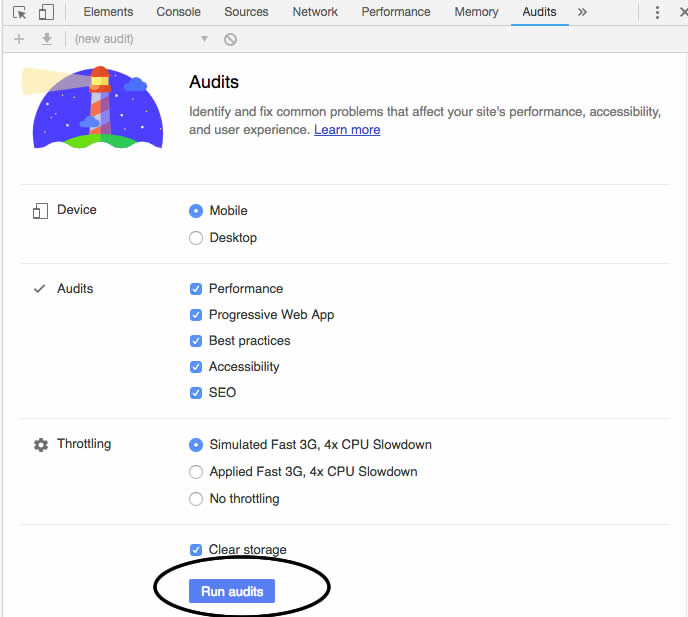
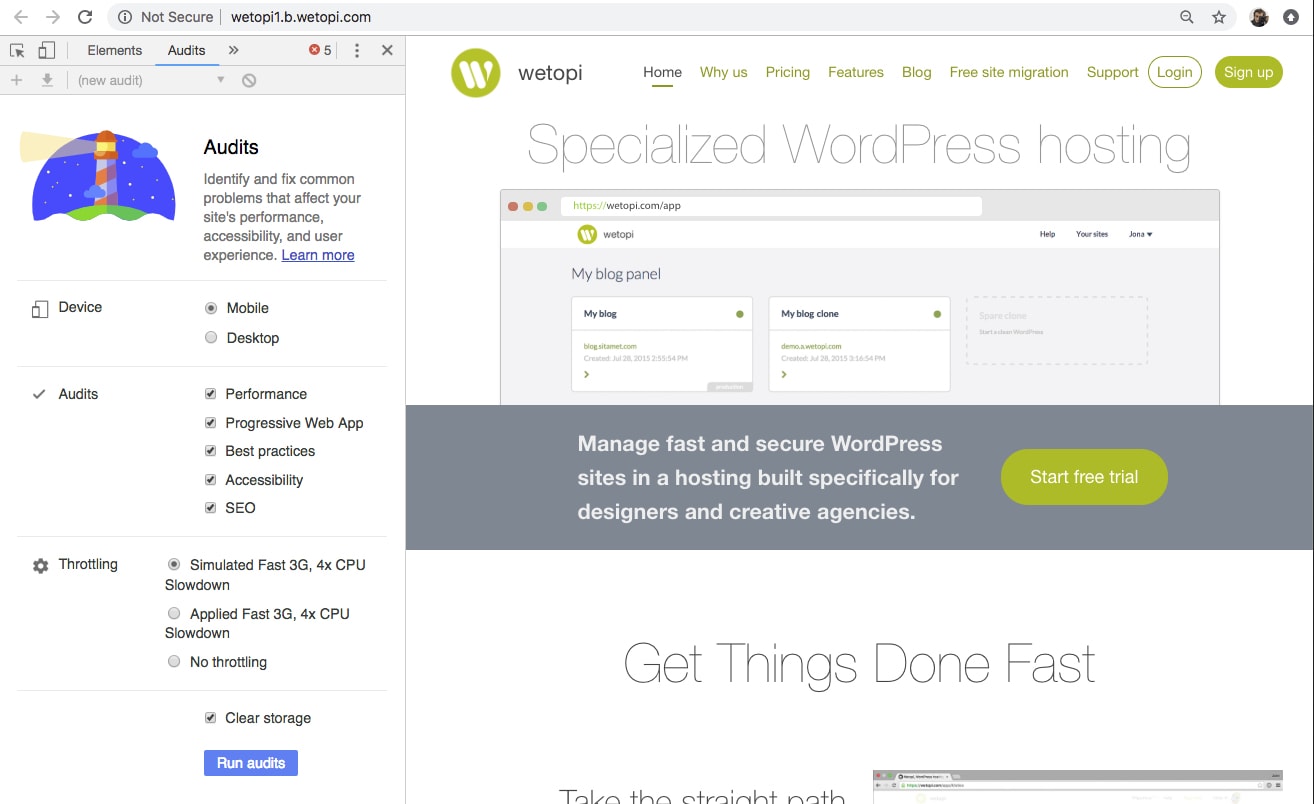
A la barra superior on veus Elements, Consola, … tria “Auditories”.
Desplaceu-vos cap avall per les opcions i feu clic a Executar auditories.

Quina configuració utilitzar a Google Lighthouse?
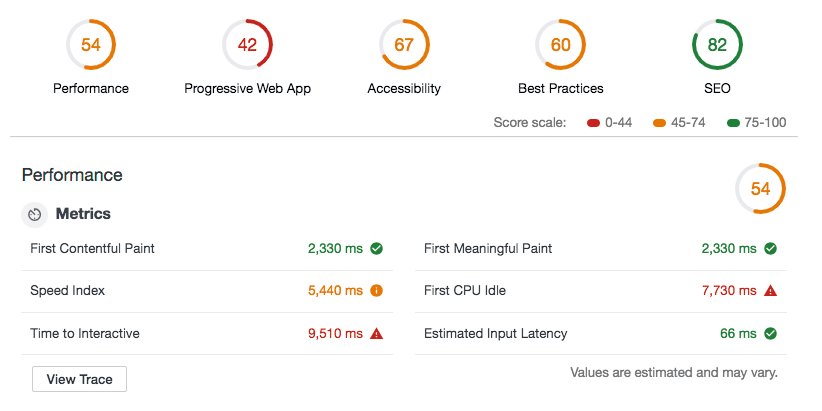
En el nostre cas, no hem volgut alterar els valors suggerits per Google.
Executarem les auditories amb les opcions predeterminades:

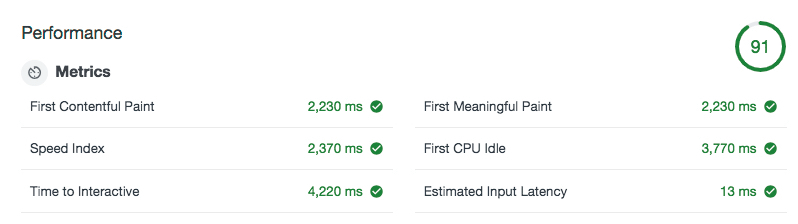
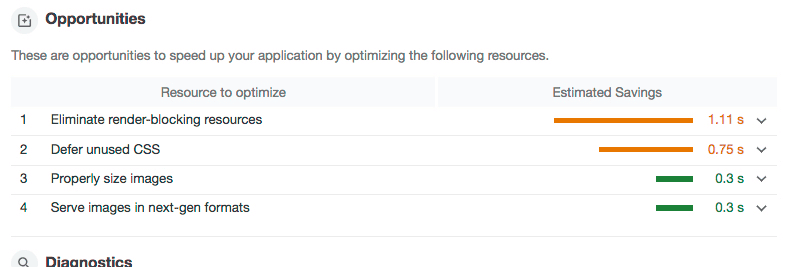
Després d’uns segons, l’auditoria s’acaba. El més interessant de Google Lighthouse és que ens mostra una llista d’oportunitats ordenades per “Estalvi estimat” en segons.
Abordem la primera oportunitat d’optimització.
Treballant a les oportunitats que suggereixen els resultats de Google Lighthouse
Aquest va ser el nostre primer esforç de refactorització centrat en l’eina d’auditoria Google Lighthouse . Decidim adoptar l’enfocament experimental i avançar a través de les troballes de l’informe.
És important abordar els passos amb més marge de millora i menys esforç d’execució. No facis com nosaltres que comencem per netejar els CSS.
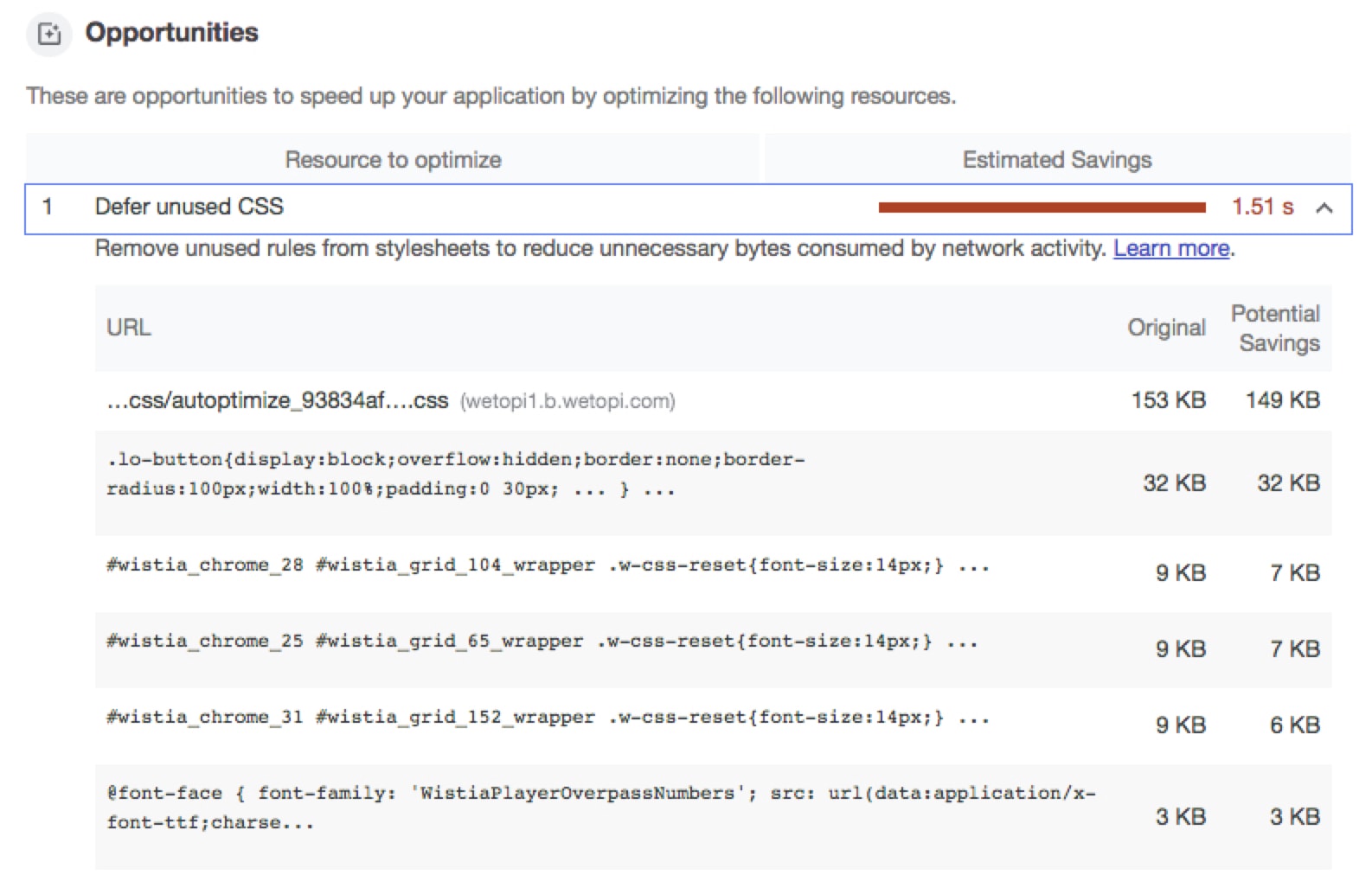
Ajornar la càrrega d’estils CSS no utilitzats

Estàvem carregant un full d’estils CSS enorme.
Si treballeu amb un tema WordPress super carregat d’opcions, aquest és el preu a pagar.
En el nostre cas, prenem la decisió de netejar manualment aquest fitxer CSS. Eliminem les seccions que sabem que no es fan servir. Per exemple: tots els estils de woo-commerce i “slides” animats.
Reemplaçar el fitxer CSS del tema WordPress
Per prendre el control del nostre CSS de tema, retirem de la cua de styles el css principal del tema i el reemplacem amb el nostre estil curat afegint un wp_enqueue .
Al nostre functions.php del nostre tema fill, “Child Theme” afegim aquest fragment de codi:
function my_load_child_scripts() {
wp_dequeue_style( THEME_SHORT.'-theme' );
wp_deregister_style( THEME_SHORT.'-theme' );
wp_enqueue_style( THEME_SHORT . '-child-theme' , get_stylesheet_directory_uri() . '/style.css', array(), false, 'all' );
}
add_action( 'wp_enqueue_scripts', 'my_load_child_scripts', 100);Identificar el codi CSS no utilitzat
Per ajudar-nos a identificar els blocs de codi CSS no utilitzats, utilitzem l’eina per a desenvolupadors de Chrome de Coverage .
Aquesta tasca de “neteja” requereix molt de temps. Acabem reduint el nostre style.css a la meitat de la seva mida original. Principalment eliminant woo-commerce, totes les funcions del control lliscant i altres codis CSS no utilitzats.
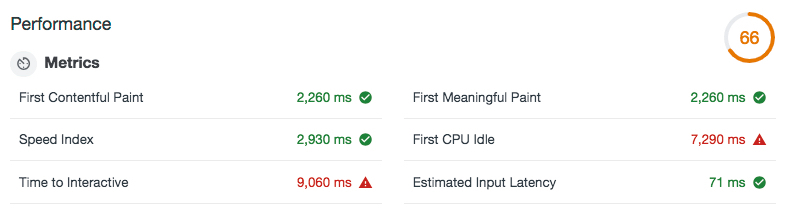
El resultat? Saltem de 54 a 66 a la puntuació de rendiment de lighthouse:

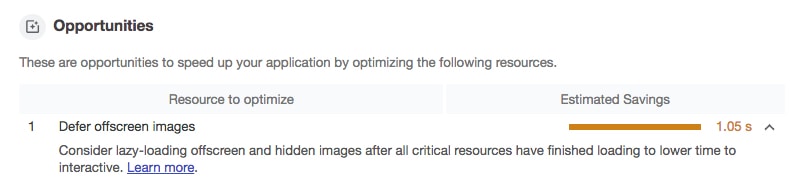
Ajornar la càrrega d’imatges fora de pantalla
Aquest “Ajornament d’imatges fora de pantalla” té un temps d’estalvi potencial estimat de 1,05 segons!

Google va fer una gran feina en proporcionar-nos “Més informació” per ajudar-nos a resoldre el problema.
Les imatges fora de pantalla són imatges que apareixen “Below the Fold”. O, dit altrament, si els usuaris no poden veure les imatges fora de pantalla quan carreguen una pàgina, no hi ha motiu per descarregar les imatges fora de pantalla com a part de la càrrega inicial de la pàgina.
Lazy Loading obliga que les imatges es carreguin només quan són “a la meitat superior de la pàgina” (above the fold); en altres paraules, es carreguen les imatges conforme les anem necessitant.
Native Lazy Loading va arribar amb WordPress 5.5. Al nostre WordPress actual, eliminem aquest plugin.
Si preferiu la idea d’un plugin per resoldre les vostres necessitats de càrrega diferida, vam resoldre aquesta primera optimització, després d’algunes investigacions, amb Lazy Load de WP Rocket, el plugin més ràpid i lleuger per resoldre aquest problema. Actualment està actiu en més de 20.000 instal·lacions amb una qualificació de 4 de 5 estrelles. El gran avantatge daquest plugin és que pesa menys de 10 KB. No hi ha opcions per configurar, simplement instal·la el connector i la càrrega diferida simplement funcionarà.
NOTA: després de la instal·lació de Lazy Load, aneu a la configuració d’administrador de WordPress i seleccioneu la càrrega diferida d’imatges.
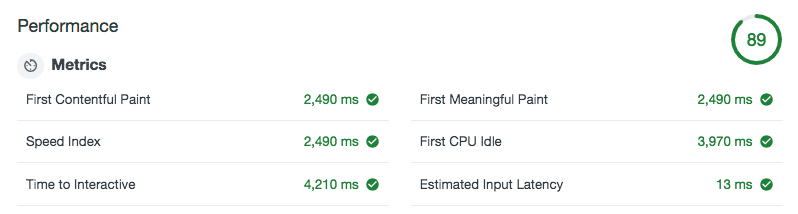
La càrrega diferida ens va portar de 66 a 70 a la puntuació d’acompliment d’auditoria.
Afegir l’etiqueta de preconnexió “preconnect”
L’establiment de connexions implica sovint un temps significatiu en xarxes lentes, especialment quan es tracta de connexions segures. Això passa quan tenim cerques de DNS, redireccionaments i acabem fent viatges d’anada i tornada al servidor que dóna resposta a la sol·licitud de l’usuari.
La clau consisteix a informar amb antelació el navegador de la nostra intenció. Això permet al navegador establir per endavant i en paral·lel les connexions.
La solució és força senzilla. Consisteix a afegir l’etiqueta d’enllaç “preconnect” a l’inici de la pàgina dins del bloc header.
Per modificar les capçaleres, hem d’editar al nostre directori de temes secundaris, l’arxiu header.php afegint una línia per a cada servei extern al qual sabem la nostra pàgina connectarà.
<link rel="preconnect" href="https://www.google-analytics.com">
<link rel="preconnect" href="https://stats.g.doubleclick.net">Elimina els recursos que bloquegen el renderitzat
Conforme anem solucionant punts de l’informe d’Oportunitats, és normal que es vagi produint una alternança entre “Eliminar CSS no utilitzat” i “Eliminar recursos que bloquegen el renderitzat”.
Ara és el moment de reduir “recursos que bloquegen el renderitzat”, és a dir revisar lús de javascript.
Eliminació de vídeos i el seu codi javascript de bloqueig:
Una gran decisió que vam prendre va ser eliminar les incrustacions de vídeo del nostre servei de vídeo extern Wistia. Observem a Auditories que Wistia CSS i javascript bloquejaven l’execució del renderitzat. A més, ni tan sols les miniatures per al “previsualitzat” estaven optimitzades.
Reemplacem les incrustacions de vídeo amb infografies simples.
Una altra neteja que vam fer va ser eliminar jQuery Migrate (el nostre registre de la consola de Chrome ens va donar la pista que mostra ” JQMIGRATE : Migrate està instal·lat, versió 1.4.1″)
jQuery Migrate simplifica el procés de moure el codi antic del jQuery a versions més noves del jQuery mitjançant la identificació de característiques obsoletes. En el nostre cas, jQuery Migrate no cal. Estem executant plugins i temes actualitzats.
Provarem el nostre lloc sense ell.
Eliminar jQuery Migrate:
Anem a afegir aquest codi al nostre functions.php
//Remove JQuery migrate
function remove_jquery_migrate( $scripts ) {
if ( ! is_admin() && isset( $scripts->registered['jquery'] ) ) {
$script = $scripts->registered['jquery'];
if ( $script->deps ) {
// Check whether the script has any dependencies
$script->deps = array_diff( $script->deps, array( 'jquery-migrate' ) );
}
}
}
add_action( 'wp_default_scripts', 'remove_jquery_migrate' );Aquest fragment de codi, quan no estem a "wp-admin", verifica si utilitzeu jQuery. Si és així procedeix a desregistrar jQuery Migrate de la matriu de dependències.
Revisa sempre que totes les pàgines i els racons del teu lloc funcionen com s’espera. En el nostre cas, tot va anar bé.
Tornant a l’anàlisi, un nou test amb Lighthouse ens va donar la nostra primera puntuació en verd de 89 en rendiment:

NOTA: les darreres versions de Lighthouse són una mica més estrictes i només donen verd a partir del 90.
Servint les nostres fonts de Google i afinant amb font-display:
Continuant amb la nostra tasca de reduir els bloquejos. L’auditoria de Google suggereix configurar font-display .
El nou descriptor de visualització de fonts per a @font-face permet als desenvolupadors decidir com es representaran (o retrocediran) les seves fonts web, segons el temps que triguin a carregar-se. La idea és no bloquejar el procés de renderitzat, per la qual cosa font-face es renderitza amb un respatller al principi si no està carregat, però la font s’intercanvia tan aviat com es carrega.
Una altra millora que podem fer és servir les fonts de Google des del nostre servidor. Els nostres servidors wetopi són ultraràpids i tenen una millor política de memòria cau.
Deshabilitarem totes les fonts de Google al nostre panell d’administració de temes i descarregarem els fitxers.
Aquí va un consell. El lloc de fonts de Google no proporciona tots els formats de font! volem almenys woff i woff2 . Trobem aquest projecte en línia: Una forma sense complicacions d’autohostatger Google Fonts. @majodev Gràcies!
Així és com allotgem les nostres fonts de Google:
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 100;
font-display: fallback;
src: local('Roboto Thin'), local('Roboto-Thin'), url('/wp-content/themes/angle-child-theme/fonts/roboto-v18-latin-100.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('/wp-content/themes/angle-child-theme/fonts/roboto-v18-latin-100.woff') format('woff');
/* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 300;
font-display: fallback;
src: local('Roboto Light'), local('Roboto-Light'), url('/wp-content/themes/angle-child-theme/fonts/roboto-v18-latin-300.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('/wp-content/themes/angle-child-theme/fonts/roboto-v18-latin-300.woff') format('woff');
/* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
font-display: fallback;
src: local('Roboto'), local('Roboto-Regular'), url('/wp-content/themes/angle-child-theme/fonts/roboto-v18-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('/wp-content/themes/angle-child-theme/fonts/roboto-v18-latin-regular.woff') format('woff');
/* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
Proveu sempre els canvis en un servidor de prova
No facis proves directament al teu servidor producció.
En testar noves configuracions de servidor, es recomana treballar en un servidor “localhost” o “Staging”.
Si no teniu un servidor de desenvolupament de WordPress, registra’t a Wetopi, és GRATIS.
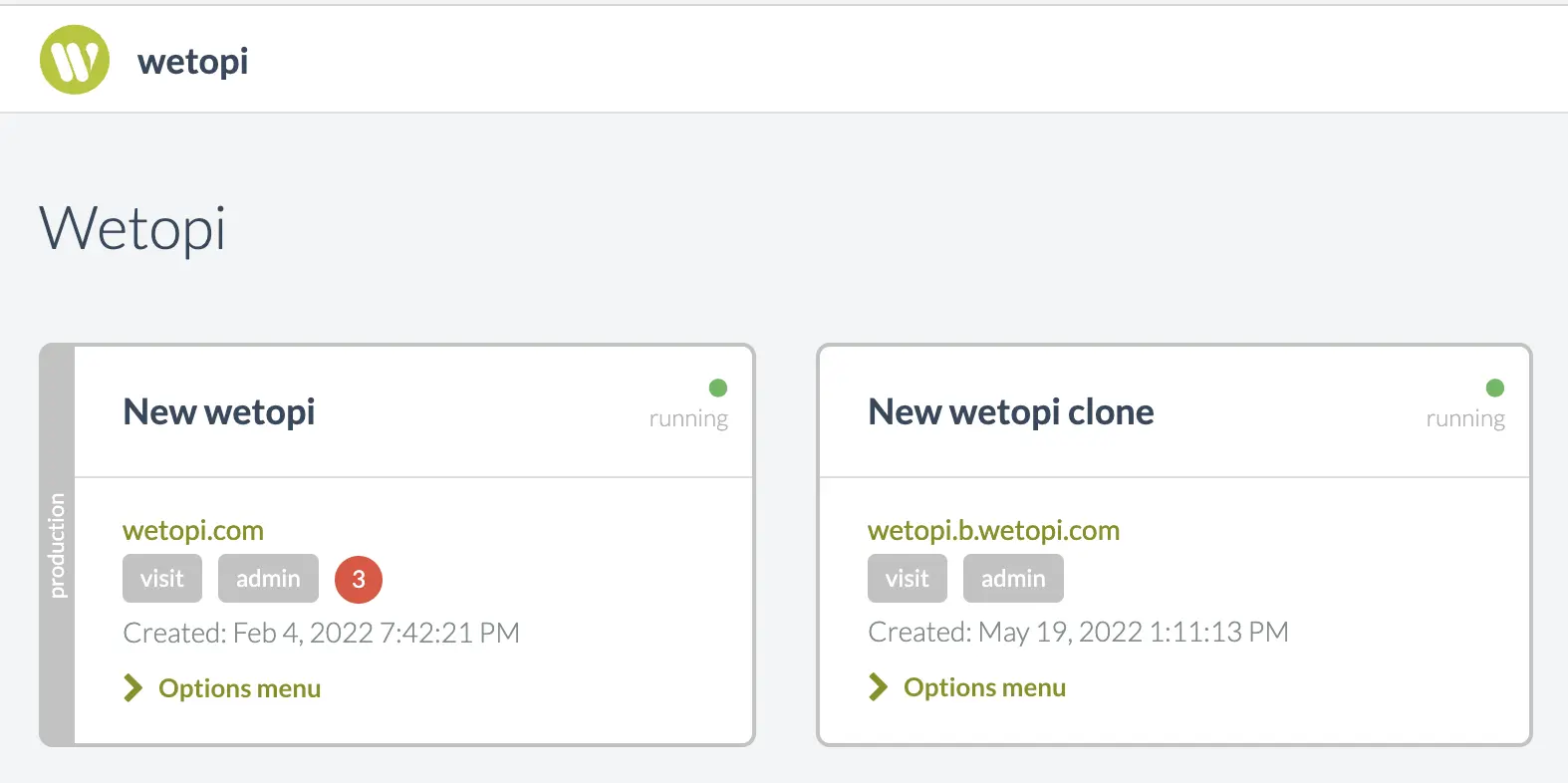
Clonem el nostre lloc amb l’eina de clonació de Wetopi. En uns segons, la clonació ens proporciona un nou servidor que s’executa en un subdomini de desenvolupament totalment separat de l’utilitzat en producció:

Cache i connexions segures amb HTTPS
En aquest pas, habilitarem el nostre plugin de memòria cau WP Super Cache i habilitarem el certificat Letsencrypt per servir pàgines amb HTTPS.
Un aspecte important a tenir en compte amb connexions segures és treballar amb servidors moderns que utilitzin com a mínim protocols en la versió HTTP/2 i TLS 1.3
A Wetopi disposes de servidors amb les darreres versions i protocols de seguretat.
En el nostre cas els servidors estan finament ajustats i utilitzen el darrer protocol HTTP/2 amb TLS 1.3

El resultat? Genial.
Gràcies a HTTPS, saltem a les “puntuacions verdes” en rendiment i també a Millors Pràctiques.
En aquest punt, la llista d’oportunitats ja és més curta:

El primer punt encara apunta al CSS i al javascript. Vam decidir passar més temps buscant més estils sense utilitzar per reduir la mida. Mentre treballàvem a la neteja, vam descobrir que estàvem carregant codi javascript de plugins que no eren necessaris a la pàgina inicial.
Per ser més selectius amb el “on” i “quan” es carreguen els plugins, tenim dos camins:
- Utilitza un connector capaç de controlar la càrrega de fitxers de javascript i CSS: per exemple, W3 Total Cache. Ens dóna el control per utilitzar les tècniques de “diferir” i “precarregar”.
- Codificar al nostre
functions.phpla lògica per carregar plugins només quan sigui necessari. O trobar un connector que ens faci aquest treball de selecció.
Apostem per la darrera opció. No obstant això, hi ha un inconvenient, i és que podem carregar-nos el sistema de memòria cau del navegador si som agressius a les combinacions de plugins. Potencialment, podem acabar donant més feina al navegador en tenir un javascript concatenat diferent i un fitxer CSS d’estil a totes i cadascuna de les pàgines del lloc.
El nostre enfocament va ser dividir els plugins en dos blocs: una combinació de plugins per a les pàgines del nostre lloc corporatiu i una segona per a les publicacions del nostre bloc.
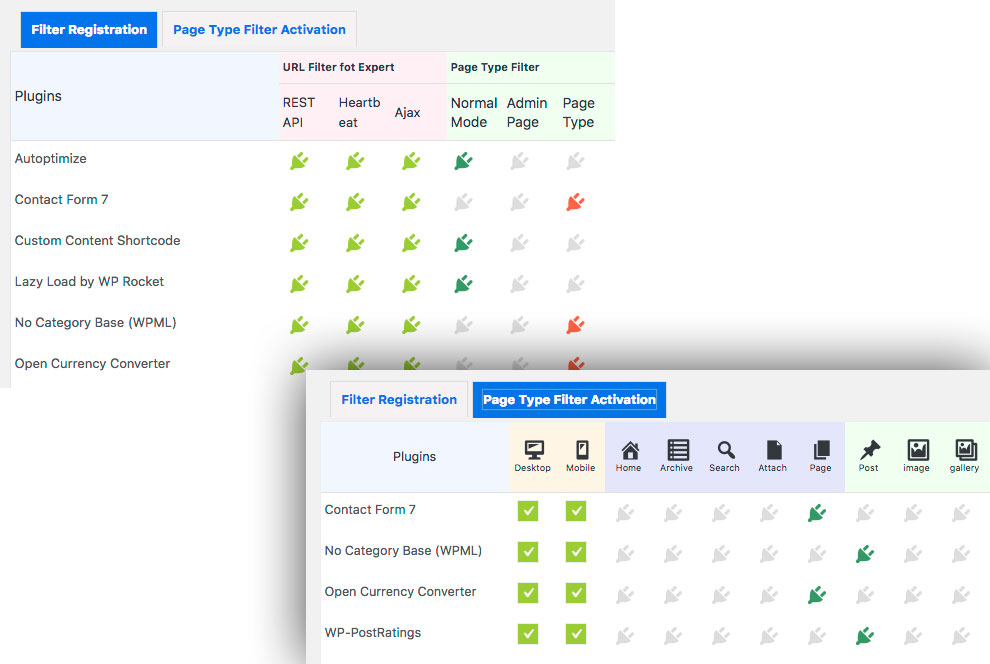
Instal·lem Plugin Load Filter per implementar aquest enfocament. Aquest plugin us permet habilitar/deshabilitar plugins segons molts criteris. Compte!
En resum, us dóna una pàgina de configuració amb 2 pestanyes. A la pestanya “Registre de filtre” tu decideixes els connectors que vols controlar. Després, per a aquells plugins que desitges administrar en funció del “Tipus de pàgina”, pots canviar a la segona pestanya “Activacions de filtre de pàgina”. Aquí és on pots tornar boig/a. En el nostre cas érem “binaris”, i ens vam restringir a les opcions de filtre “Pàgina” o “Publicació”:

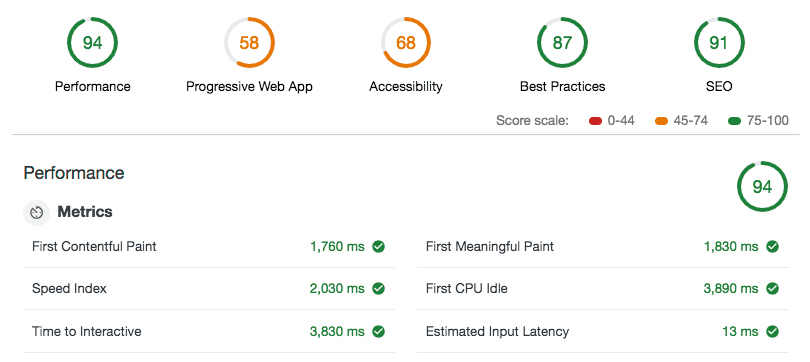
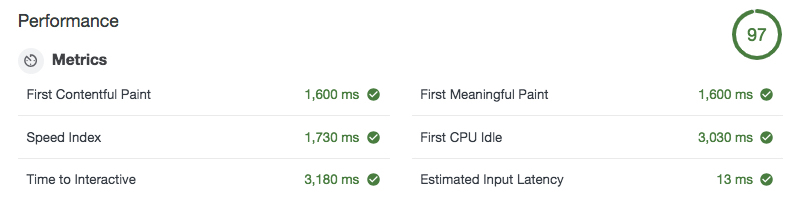
Això ha reduït la mida del nostre javascript principal, donant-nos un rendiment decent de 97 i un temps decent de Primer Pintat (First Contentful Paint) de 1,6 segons a xarxes 3G:

Estem satisfets amb la puntuació de rendiment, passem a la secció d’auditoria de Lighthouse següent.
Convertir WordPress en una PWA, Aplicació Web Progressiva
Les aplicacions web progressives (PWA) són aplicacions web que es carreguen com a pàgines web o llocs web normals, però que poden oferir a l’usuari funcions com ara treballar sense connexió, notificacions automàtiques, etc.
No totes les pàgines web necessiten aquesta funcionalitat fora de línia. En el nostre cas, els nostres clients solen anar a la nostra pàgina web per fer clic al botó d’inici de sessió. Si el nostre lloc web cau, perdran la ruta al panell d’allotjament de Wetopi. Sona bé afegir aquesta funcionalitat sense connexió per als nostres clients.
L’ecosistema de connectors de WordPress és com la butxaca de Doraemon: sempre hi ha un connector que ens resol el problema.
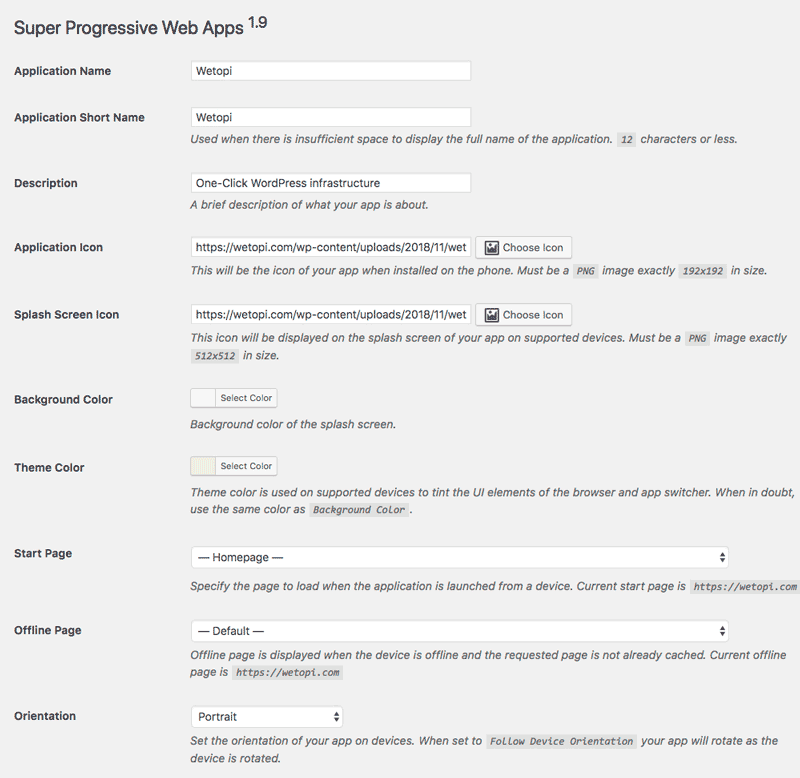
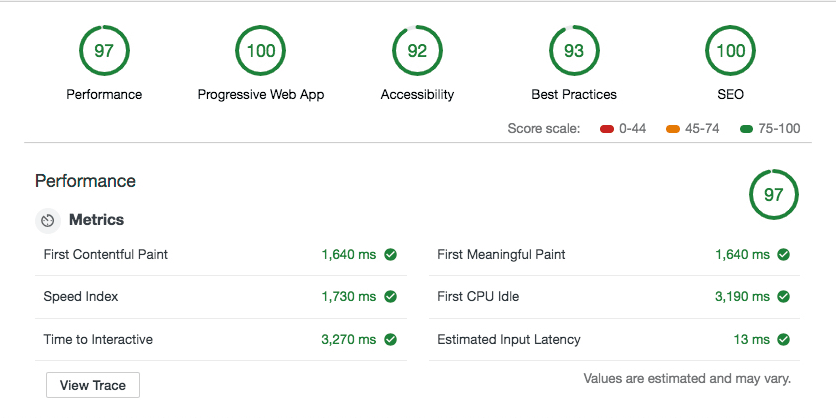
Buscant Progressive Web App trobem SuperPWA. Aquesta extensió és increïble. Ho instal·lem i configurem simplement carregant les icones de la nostra aplicació. En uns minuts, el nostre PWA està llest i funcionant.

¡El resultat de l’auditoria PWA de Lighthouse ens dóna un impressionant 100!
Gràcies a Super PWA per crear aquest increïble plugin i posar-lo a disposició de la comunitat de WordPress.
En aquest moment, estem en verd i aconseguim una puntuació de gairebé 100 a totes les seccions.
La llista de correccions daccessibilitat i SEO va ser fàcil de resoldre: especialment les imatges principals sense descripcions alternatives i botons sense noms accessibles.

Estem satisfets amb el resultat general per la quantitat de temps invertit. Moure la puntuació daccessibilitat i la puntuació de millors pràctiques a 100 significaria un canvi en el disseny i el tema.
És recomanable utilitzar PWA a WordPress?
PWA optimitza el teu lloc de WordPress per a les aranyes SERP de Google. Això és “imprescindible” si el temps de càrrega de la pàgina del vostre lloc no és òptim.
En el nostre cas, en redissenyar la nostra web wetopi utilitzant el darrer tema Full Site Editing “Twenty Twenty-Two”, els temps de càrrega de la pàgina eren tan baixos que vam decidir prescindir de la funcionalitat PWA. Al final, un connector menys també significa, menys temps de procés i més velocitat.
Consells generals per millorar el rendiment
Aquí hi ha un parell de consideracions que cal tenir en compte quan es tracta del rendiment de WordPress.
Reduir l’ús de connectors
Afegir plugins significa afegir càrrega al nostre servidor i al navegador del nostre usuari final.
No instal·lis plugins que estrictament no necessitis.
Menys temps de procés significa més velocitat.
Especialment aquells plugins amb impacte al front-end. Els plugins afegeixen càrrega al nostre lloc web. Els connectors que afegeixen funcionalitats d’usuari o modificant l’aspecte, afegeixen fulls d’estil i javascript que condueixen a incrementar els temps de càrrega i pintat de la pàgina.
Construeix la teva web utilitzant temes lleugers
Pel nostre proper redisseny de web, sens dubte posarem especial atenció a la tria del tema. El tema és una peça crucial a WordPress. Tot dependrà duna bona elecció.
NOTA: Al nostre darrer restyling de la web, varem decidir apostar per un tema “Full Site Editing” de WordPress Core. El resultat va ser impressionant.
Varem treballar amb el tema “Twenty Twenty-Two”, posant també especial atenció als recursos gràfics, convertint-los a SVG i WebP. Amb aquests simples canvis, varem assolir immediatament un 99~100 als resultats de l’Auditoria.
Sense més, esperem amb aquest cas pràctic, haver-te ajudat a clarificar com millorar el rendiment general de la teva web fent servir el panell d’Auditories Lighthouse de Chrome DevTools.
Si tens en ment optimitzar el teu propi web, compta amb nosaltres.
Amb Wetopi, tens servidors de desenvolupament gratuïts i migracions gratuïtes .
No esperis més i migra una còpia del teu lloc web per començar a treballar amb Google Lighthouse!
Encara no tens compte a Wetopi?
Inclou servidors de desenvolupament Gratis.
No cal tarjeta de crèdit.