Los desarrolladores y diseñadores web se han esforzado por mejorar el SEO, la accesibilidad y la usabilidad del sitio web. Como resultado, posicionarse alto en Google Lighthouse es un trabajo duro si tu página de WordPress es compleja. Queríamos compartir nuestra experiencia en lograr una puntuación del 100 % en la auditoría de Google Lighthouse.
Estamos en constante evolución para mejorar nuestro código, funcionalidades y rendimiento del sitio. Pero, ¿cómo podemos validar que lo que estamos haciendo está generando impacto? Existen varias aplicaciones que pueden ayudarte en esto. Sin embargo, pocos pueden ofrecer el resultado según los requisitos y puntos de referencia de Google.
Ahora, gracias a Google Lighthouse Audit, podemos hacerlo.
¿Qué es Google Lighthouse Audit?
Google Lighthouse es una herramienta de auditoría de código abierto de Google que utiliza su conexión y los datos del sitio para medir el rendimiento de su sitio web. Lighthouse realiza auditorías en algunas áreas clave, que incluyen:
- Rendimiento,
- Accesibilidad,
- SEO,
- Buenas prácticas y
- Aplicaciones Web Progresivas.
El objetivo es evaluar de forma general la experiencia del usuario y los problemas que podría tener con tu sitio web.
Entendiendo la puntuación de Google Lighthouse
Google Lighthouse audita la página web y la clasifica entre 0 y 100 en relación lo buena que sea la experiencia del usuario final cuando visita tu página.
Una puntuación de experiencia de usuario «Buena» (verde) es superior a 90, una «Deficiente» (naranja) oscila entre 89 y 50, y una experiencia de usuario final «Mala» (rojo) es una puntuación inferior a 50.

Lighthouse de Google frente a PageSpeed Insights
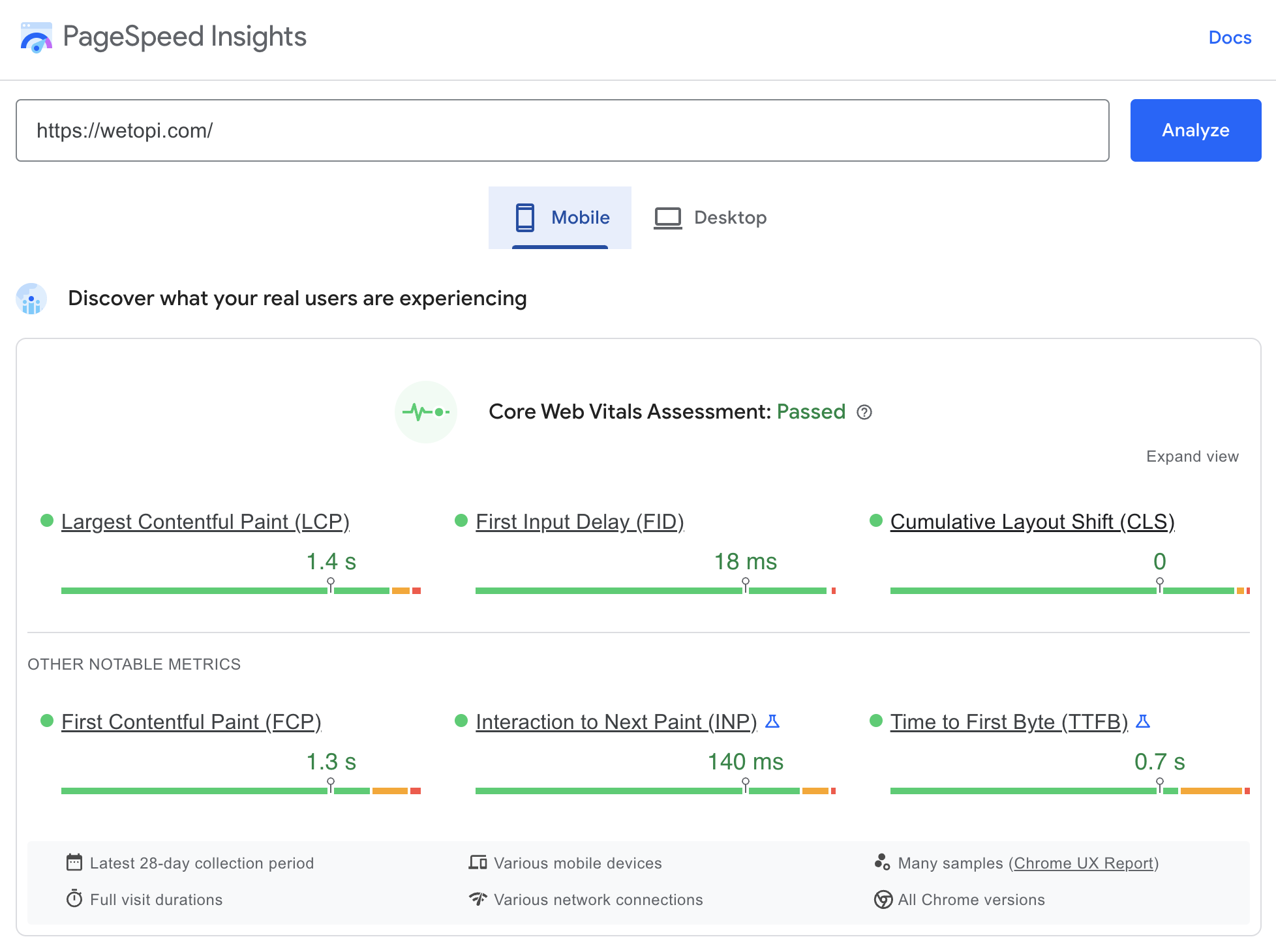
Lighthouse está integrado directamente en Chrome DevTools, en el panel «Lighthouse», pero también se usa como motor de prueba en la herramienta de prueba de rendimiento online Google PageSpeed Insights.

Si bien Google PageSpeed utiliza la información generada por Lighthouse, enriqueciéndola con datos de tu audiencia,
Lighthouse proporciona otros informes no limitándose exclusivamente a «Rendimiento«, auditando otros aspectos como SEO, Accesibilidad, Progressive Web App, etc.
Si eres desarrollador, también puedes ejecutar Lighthouse mediante programación. Google Lighthouse está disponible como un módulo nodejs que puede ejecutar desde el código o la línea de comandos.
Auditoría de Lighthouse: primeros pasos
En este artículo, compartiremos cómo mejoramos la puntuación de auditoría de Google Lighthouse de nuestro sitio web.
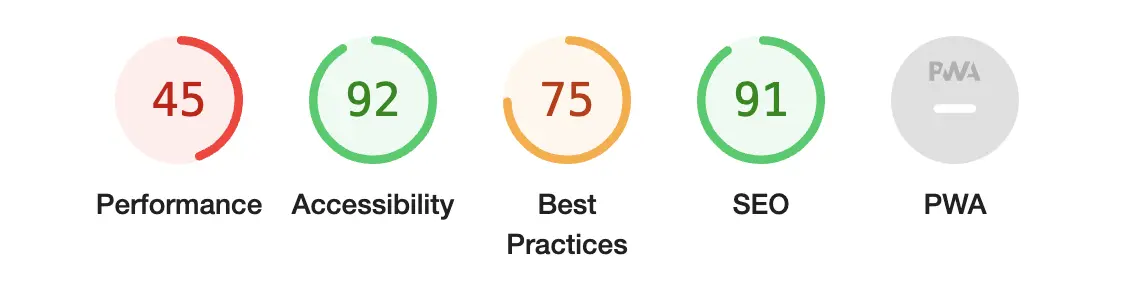
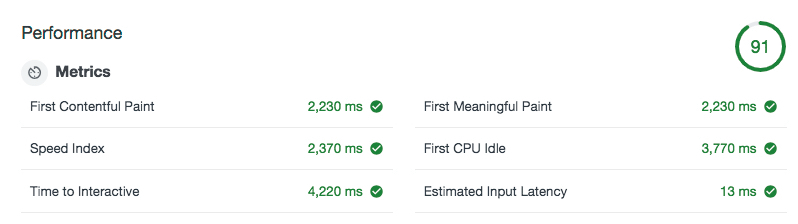
- Estábamos aquí:

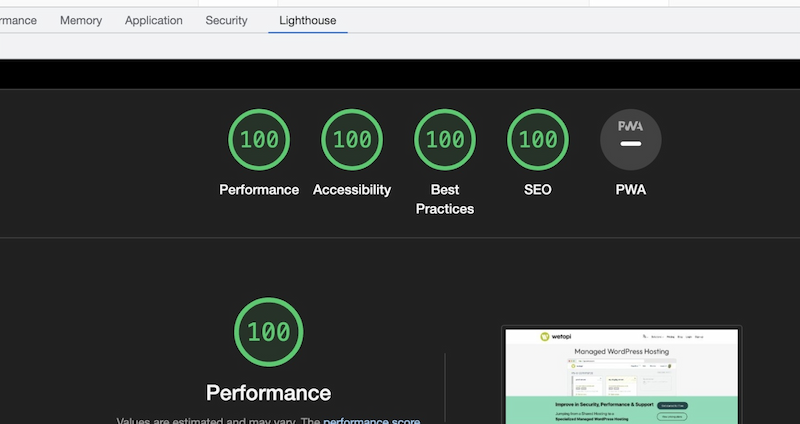
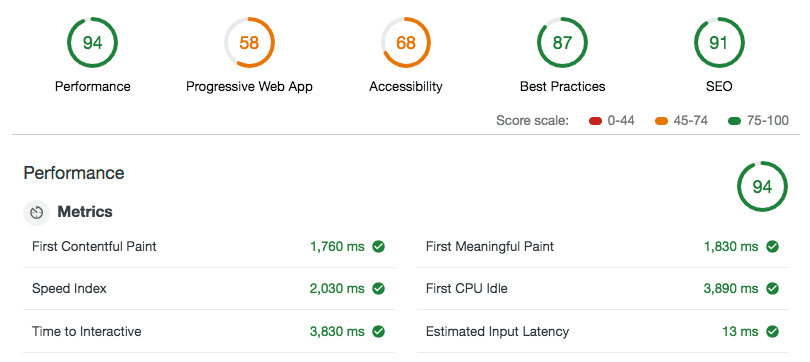
- y después de migrar a Twenty Twenty-Two:

Empezamos con pocas expectativas. Nuestro sitio inicial se construyó sobre un tema antiguo y demasiado inflado. En ese momento, terminamos con un resultado impresionante teniendo en cuenta por dónde empezamos.
Este año, sin embargo, migramos nuestro sitio al último tema de edición de sitio completo de WordPress «Twenty Twenty-Two».
¡Tuvo un gran impacto! Nunca pensamos que sería tan fácil obtener un total de 100 en todas las pruebas con este tema de edición de sitio completo de WordPress tan reciente.
¿Cómo abrir Google Lighthouse?
Puedes encontrar Lighthouse en las herramientas para desarrolladores de tu navegador Chrome.
Para abrir las «Herramientas de desarrollador», selecciona:
- «Menú superior → View → Desarrollador → Herramientas para desarrolladores» o
- «⌥+⌘+I» en Mac o
- «F12+Ctrl+Mayúsculas+I» en Windows.
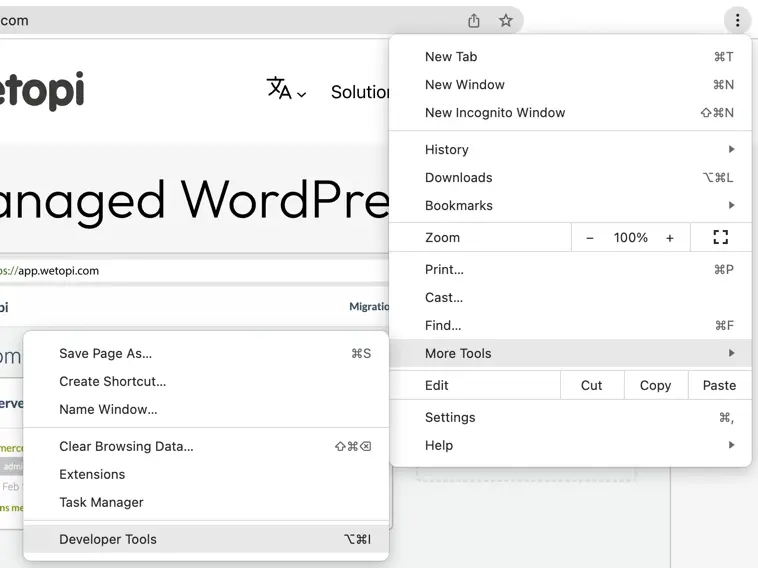
Nota: también puedes abrirlo desde la parte superior derecha «Menú de tres puntos»:

En la barra superior donde ves Elementos, Consola, … elige Auditorías.
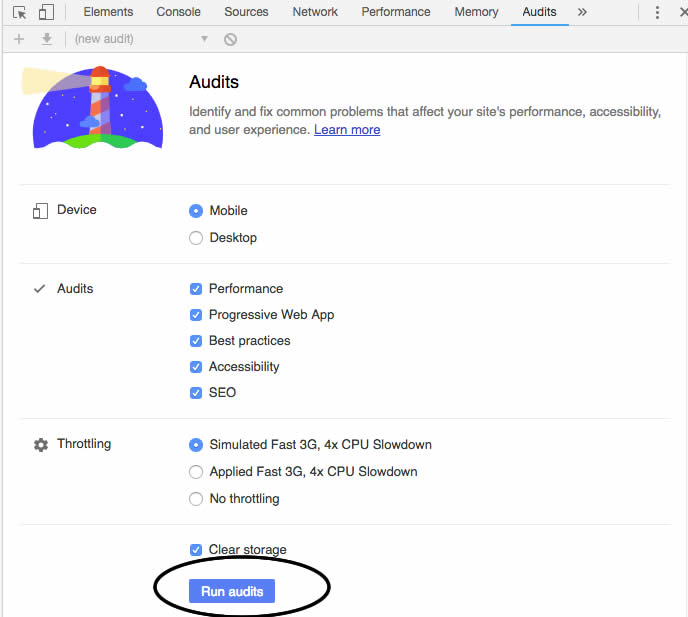
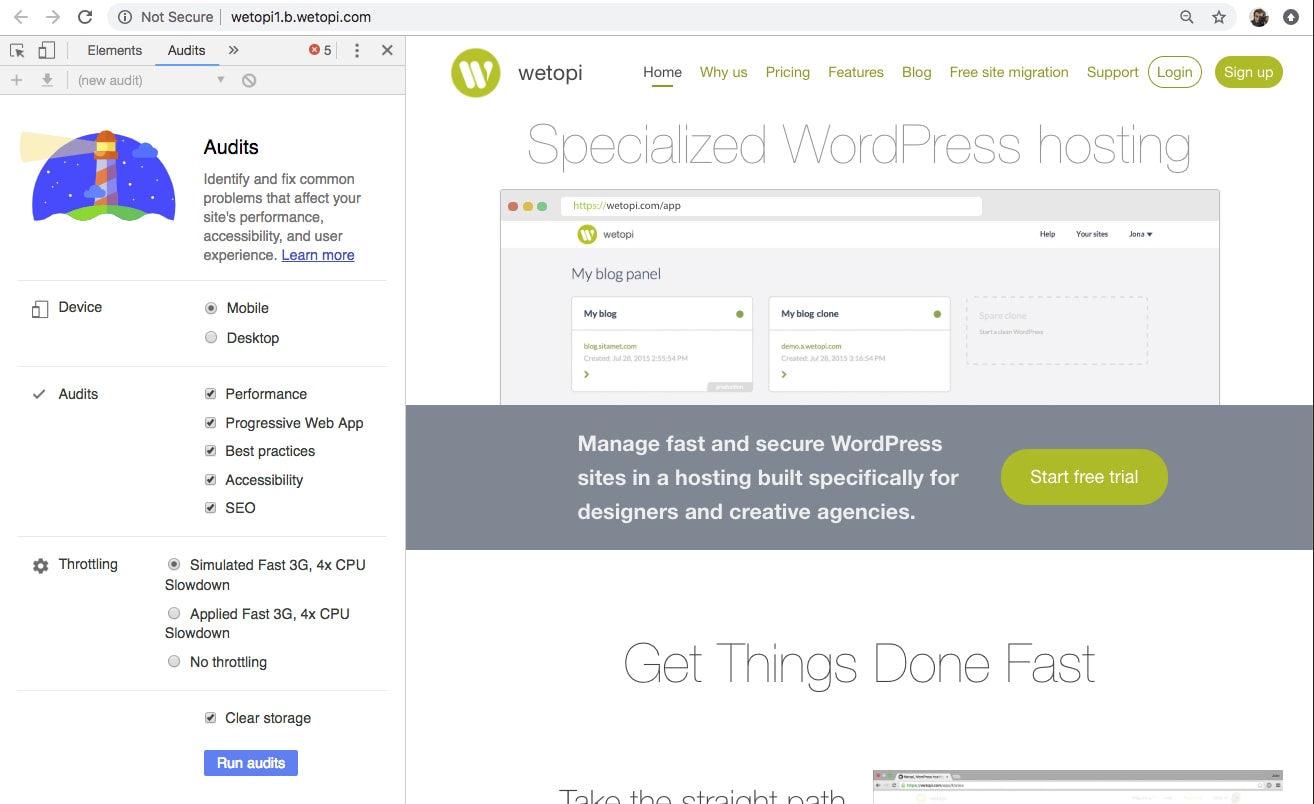
Desplázate hacia abajo por las opciones y haz clic en Ejecutar auditorías.

Configurar las opciones en Google Lighthouse
En nuestro caso, no hemos querido alterar los valores sugeridos por google.
Ejecutaremos las auditorías con las opciones predeterminadas:

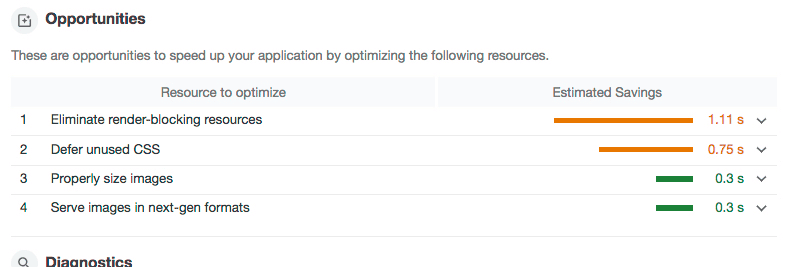
Después de unos segundos, la auditoría finaliza. Lo más interesante de Google Lighthouse es que nos muestra una lista de oportunidades ordenadas por “Ahorro estimado” en segundos.
Abordemos la primera oportunidad de optimización.
Trabajando en las oportunidades que sugieren los resultados de Google Lighthouse
Este fue nuestro primer esfuerzo de refactorización centrado en la herramienta de auditoría Google Lighthouse . Decidimos adoptar el enfoque experimental y avanzar a través de los hallazgos del informe.
Vayamos a los detalles. Reproduciremos los pasos en nuestro servidor de staging.
Con Wetopi tienes Servidores de Desarrollo GRATUITO, con Brotli activado,
Regístrate en 10 segundos y consigue tu cuenta gratuita en wetopi
y afinados meticulosamente para servir WordPress a toda velocidad.
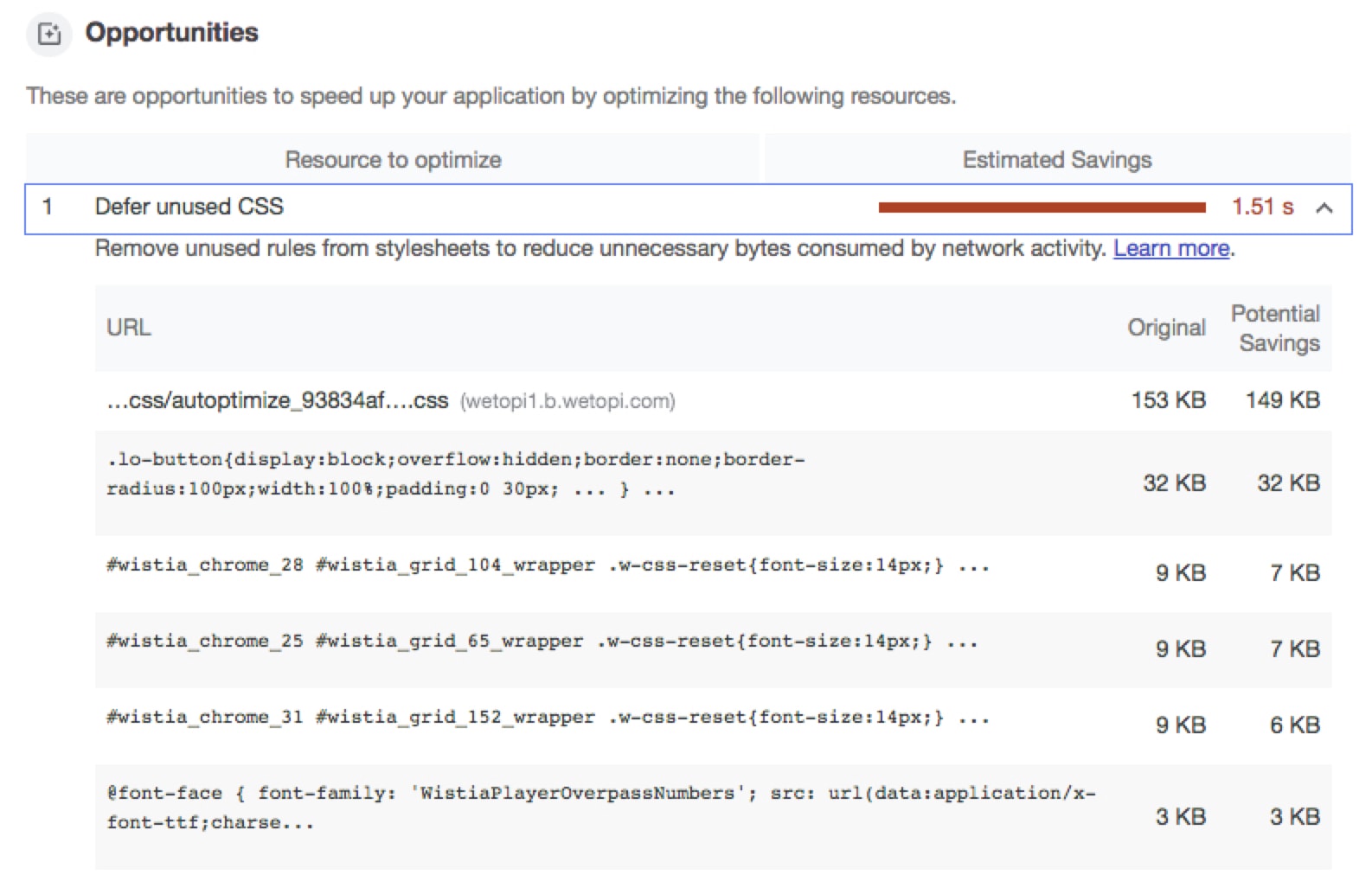
Aplazar la carga de estilos CSS no utilizados

Estábamos cargando una enorme hoja de estilos CSS.
Si trabajas con un tema WordPress super cargado de opciones, este es el precio a pagar.
En nuestro caso, tomamos la decisión de limpiar manualmente este archivo CSS. Eliminamos las secciones que sabíamos que no se usaban. Por ejemplo: todos los estilos de woo-commerce y «slides» animados.
Reemplazar el archivo CSS del tema WordPress
Para tomar el control de nuestro CSS de tema, quitamos la cola del estilo principal del tema y lo reemplazamos con nuestro estilo curado agregando un wp_enqueue .
En nuestro functions.php de nuestro tema hijo, «Child Theme» agregamos este fragmento de código:
function my_load_child_scripts() {
wp_dequeue_style( THEME_SHORT.'-theme' );
wp_deregister_style( THEME_SHORT.'-theme' );
wp_enqueue_style( THEME_SHORT . '-child-theme' , get_stylesheet_directory_uri() . '/style.css', array(), false, 'all' );
}
add_action( 'wp_enqueue_scripts', 'my_load_child_scripts', 100);Identificar el código CSS no utilizado
Para ayudarnos a identificar los bloques de código CSS no utilizados, utilizamos la Herramienta para desarrolladores de Chrome de Coverage .
Esta tarea de «limpieza» requiere mucho tiempo. Terminamos reduciendo nuestro style.css a la mitad de su tamaño original. Principalmente eliminando woo-commerce, todas las funciones del control deslizante y otros códigos CSS no utilizados.
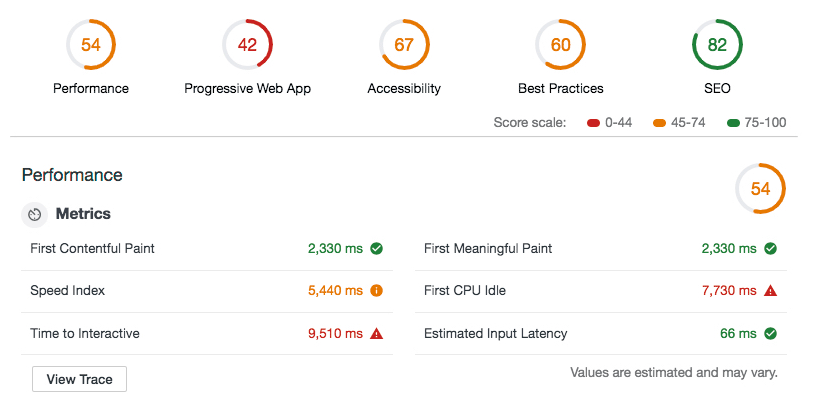
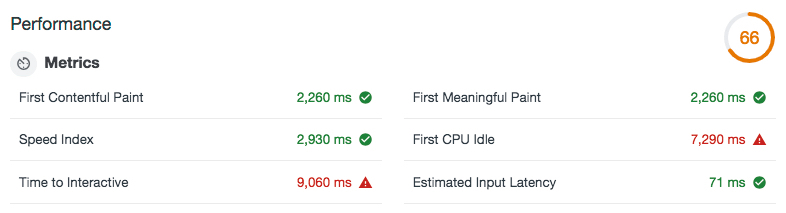
¿El resultado? Saltamos de 54 a 66 en la puntuación de rendimiento de lighthouse:

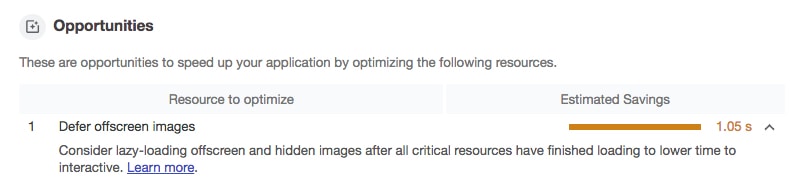
Aplazar la carga de imágenes fuera de pantalla
¡Este «Aplazamiento de imágenes fuera de pantalla» tiene un tiempo de ahorro potencial estimado de 1,05 segundos!

Google hizo un gran trabajo al proporcionarnos «Más información» para ayudarnos a resolver el problema.
Las imágenes fuera de pantalla son imágenes que aparecen «Below the Fold». O, dicho de otra manera, si los usuarios no pueden ver las imágenes fuera de pantalla cuando cargan una página, no hay motivo para descargar las imágenes fuera de pantalla como parte de la carga inicial de la página.
Lazy Loading obliga a que las imágenes se carguen solo cuando están «en la mitad superior de la página» (above the fold); en otras palabras, se cargan las imágenes conforme las vamos necesitando.
Native Lazy Loading llegó con WordPress 5.5.En nuestro WordPress actual, eliminamos este plugin.
Si prefieres la idea de un plugin para resolver tus necesidades de carga diferida, resolvimos esta primera optimización, después de algunas investigaciones, con Lazy Load de WP Rocket, el plugin más rápido y liviano para resolver este problema. Actualmente está activo en más de 20,000 instalaciones con una calificación de 4 de 5 estrellas. La gran ventaja de este plugin es que pesa menos de 10 KB. No hay opciones para configurar, simplemente instala el plugin y la carga diferida simplemente funcionará.
NOTA: después de la instalación de Lazy Load, ve a la configuración de administrador de WordPress y selecciona la carga diferida de imágenes.
La carga diferida nos llevó de 66 a 70 en la puntuación de desempeño de auditoría.
Agregar la etiqueta «Preconnect Tag»
El establecimiento de conexiones a menudo implica un tiempo significativo en redes lentas, especialmente cuando se trata de conexiones seguras. Eso ocurre cuando tenemos búsquedas de DNS, redireccionamientos y acabamos realizando viajes de ida y vuelta al servidor que da respuesta a la solicitud del usuario.
La clave consiste en informar con antelación al navegador de nuestra intención. Eso permite al navegador establecer de antemano y en paralelo las conexiones.
La solución es bastante sencilla. Consiste en añadir la etiqueta de enlace «preconnect» al inicio de página dentro del bloque header.
Para modificar los encabezados, tenemos que editar en nuestro directorio de temas secundarios, el archivo header.php añadiendo una línea para cada servicio externo al que sabemos nuestra página va a conectar.
<link rel="preconnect" href="https://www.google-analytics.com">
<link rel="preconnect" href="https://stats.g.doubleclick.net">Elimina los recursos que bloquean el renderizado
Conforme vamos solucionando puntos del informe de Oportunidades, es normal que se vaya produciendo una alternancia entre «Eliminar CSS no utilizado» y «Eliminar recursos que bloquean el renderizado».
Ahora es el momento de reducir «recursos que bloquean el renderizado», es decir revisar el uso de javascript.
Eliminación de videos y su código javascript de bloqueo:
Una gran decisión que tomamos fue eliminar las incrustaciones de video de nuestro servicio de video externo Wistia. Observamos en Auditorías que Wistia CSS y javascript bloqueaban la ejecución del renderizado. Además, ni siquiera las miniaturas para el «previsualizado» estaban optimizadas.
Reemplazamos las incrustaciones de video con infografias simples.
Otra limpieza que hicimos fue eliminar jQuery Migrate (nuestro registro de la consola de Chrome nos dio la pista que muestra » JQMIGRATE : Migrate está instalado, versión 1.4.1″)
jQuery Migrate simplifica el proceso de mover el código antiguo de jQuery a versiones más nuevas de jQuery mediante la identificación de características obsoletas. En nuestro caso, jQuery Migrate no es necesario. Estamos ejecutando plugins y temas actualizados.
Vamos a probar nuestro sitio sin él.
Eliminar jQuery Migrate:
Vamos a agregar este código a nuestro functions.php
//Remove JQuery migrate
function remove_jquery_migrate( $scripts ) {
if ( ! is_admin() && isset( $scripts->registered['jquery'] ) ) {
$script = $scripts->registered['jquery'];
if ( $script->deps ) {
// Check whether the script has any dependencies
$script->deps = array_diff( $script->deps, array( 'jquery-migrate' ) );
}
}
}
add_action( 'wp_default_scripts', 'remove_jquery_migrate' );Este fragmento de código, cuando no estamos en "wp-admin", verifica si se utiliza jQuery. Si es así procede a des-registrar jQuery Migrate de la matriz de dependencias.
Revisa siempre que todas las páginas y rincones de tu sitio funcionan como se espera. En nuestro caso todo fue bien.
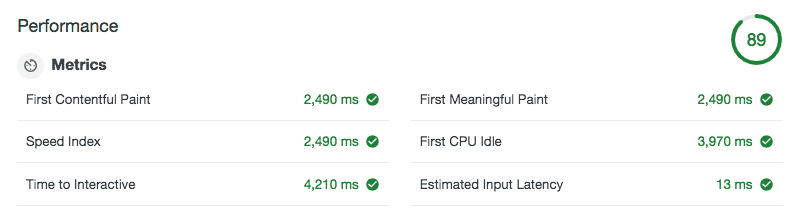
Volviendo al análisis, un nuevo test con Lighthouse nos dio nuestra primera puntuación en verde de 89 en rendimiento:

NOTA: las últimas versiones de Lighthouse son un poco más estrictas y solo dan verde a partir del 90.
Sirviendo nuestras fuentes de Google y afinando con font-display:
Continuando con nuestra tarea de reducir los bloqueos. La auditoría de Google sugiere configurar font-display .
El nuevo descriptor de visualización de fuentes para @font-face permite a los desarrolladores decidir cómo se representarán (o retrocederán) sus fuentes web, según el tiempo que tarden en cargarse. La idea es no bloquear el proceso de renderizado, por lo que font-face se renderiza con un respaldo al principio si no está cargado, pero la fuente se intercambia tan pronto como se carga.
Otra mejora que podemos hacer es servir las fuentes de Google desde nuestro servidor. Nuestros servidores wetopi son ultrarrápidos y tienen una mejor política de caché.
Deshabilitaremos todas las fuentes de Google en nuestro panel de administración de temas y descargaremos los archivos.
Aquí va un consejo. ¡El sitio de fuentes de Google no proporciona todos los formatos de fuente! queremos al menos woff y woff2 . Encontramos este proyecto en línea. Una forma sin complicaciones de autohospedar Google Fonts. @majodev ¡Gracias!
Así es como alojamos nuestras fuentes de Google:
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 100;
font-display: fallback;
src: local('Roboto Thin'), local('Roboto-Thin'), url('/wp-content/themes/angle-child-theme/fonts/roboto-v18-latin-100.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('/wp-content/themes/angle-child-theme/fonts/roboto-v18-latin-100.woff') format('woff');
/* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 300;
font-display: fallback;
src: local('Roboto Light'), local('Roboto-Light'), url('/wp-content/themes/angle-child-theme/fonts/roboto-v18-latin-300.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('/wp-content/themes/angle-child-theme/fonts/roboto-v18-latin-300.woff') format('woff');
/* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
font-display: fallback;
src: local('Roboto'), local('Roboto-Regular'), url('/wp-content/themes/angle-child-theme/fonts/roboto-v18-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('/wp-content/themes/angle-child-theme/fonts/roboto-v18-latin-regular.woff') format('woff');
/* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
Prueba siempre los cambios en un servidor de prueba
El Informe de la auditoría de Google Lighthouse sugerirá muchos cambios. Los entornos de prueba son la solución perfecta para probar todos los cambios sin poner en riesgo su sitio en producción. En Wetopi, ofrecemos dos servidores de prueba para cada instalación de WordPress para hacer un clon de su sitio y/o recuperar copias de seguridad.
No hagas pruebas directamente en tu servidor producción.
Al testear nuevas configuraciones de servidor, se recomienda trabajar en un servidor «localhost» o «Staging».
Si no tienes un servidor de desarrollo de WordPress, regístrate en wetopi, es GRATIS.
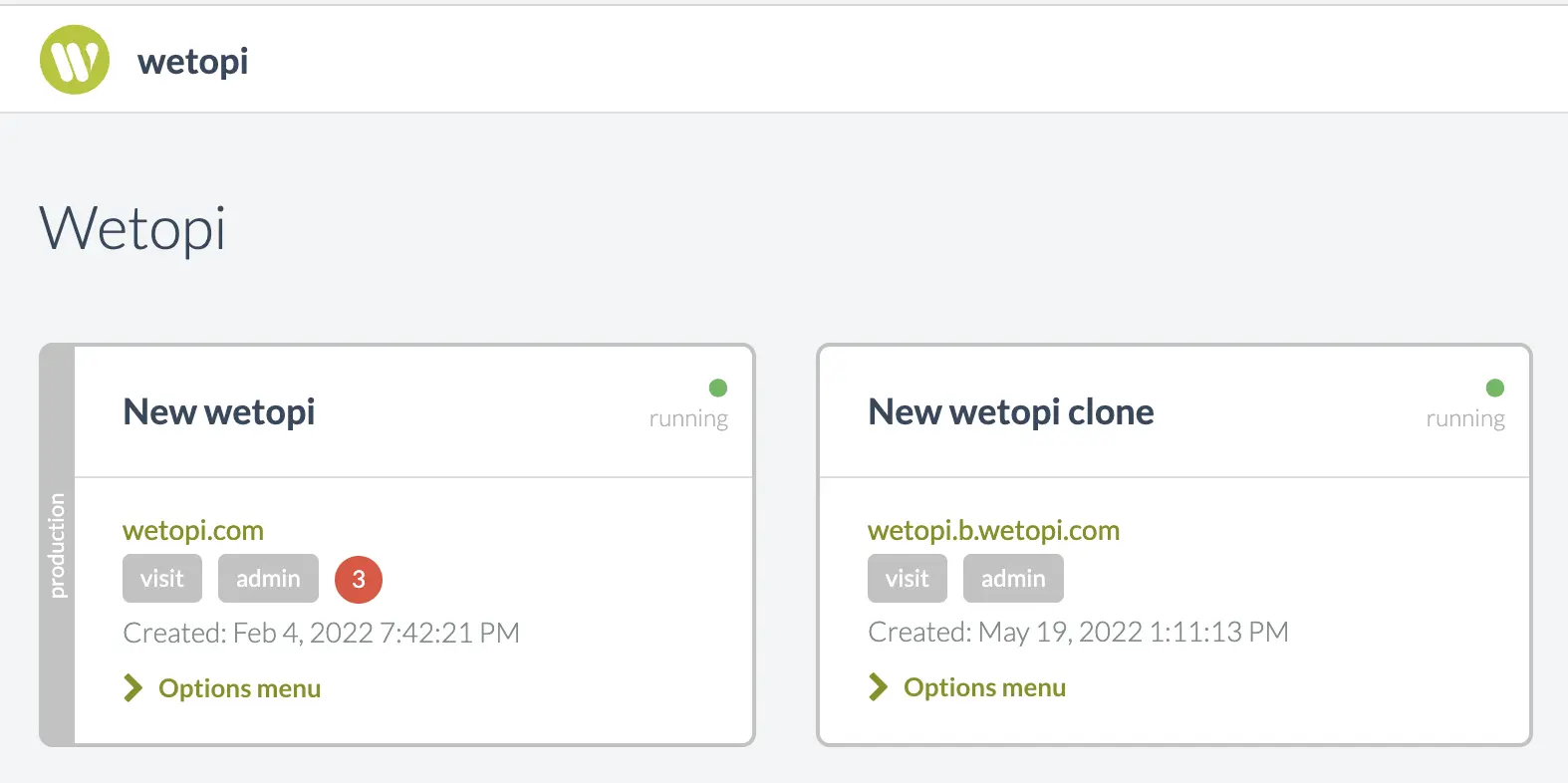
Clonamos nuestro sitio con la herramienta de clonación de Wetopi. En unos segundos, la clonación nos proporciona un nuevo servidor que se ejecuta en un subdominio de desarrollo totalmente separado del utilizado en producción:

Cache y conexiones seguras con HTTPS
En este paso, habilitaremos nuestro plugin de caché WP Super Cache y habilitaremos el certificado Letsencrypt para servir páginas con HTTPS.
Un aspecto importante a tener en cuenta con conexiones seguras es trabajar con servidores modernos que utilicen como mínimo protocolos en su versión HTTP/2 y TLS 1.3
En Wetopi dispones de servidores con las últimas versiones y protocolos de seguridad.
En nuestro caso los servidores están finamente ajustados y utilizan el último protocolo HTTP/2 con TLS 1.3

¿El resultado? Genial.
Gracias a HTTPS, saltamos a las «puntuaciones verdes» en rendimiento y también en Mejores Prácticas.
En este punto, la lista de Oportunidades ya es más corta:

El primer punto todavía apunta al CSS y javascript. Decidimos pasar más tiempo buscando más estilos sin usar para reducir el tamaño. Mientras trabajábamos en la limpieza, descubrimos que estábamos cargando código javascript de plugins que no eran necesarios en la página de inicio.
Para ser más selectivos con el «donde» y «cuándo» se cargan los plugins, tenemos dos caminos:
- Usar un plugin capaz de controlar la carga de archivos de javascript y CSS: por ejemplo, W3 Total Cache. Nos da el control para usar las técnicas de «diferir» y «precargar».
- Codificar en nuestro
functions.phpla lógica para cargar plugins solo cuando sea necesario. O encontrar un plugin que nos haga este trabajo de selección.
Apostamos por la última opción. Sin embargo, hay un inconveniente, y es que podemos cargarnos el sistema de caché del navegador si somos agresivos en las combinaciones de plugins. Potencialmente, podemos terminar dándole más trabajo al navegador al tener un javascript concatenado diferente y un archivo CSS de estilo en todas y cada una de las páginas del sitio.
Nuestro enfoque fue dividir los plugins en dos bloques: una combinación de plugins para las páginas de nuestro sitio corporativo y una segunda para las publicaciones de nuestro blog.
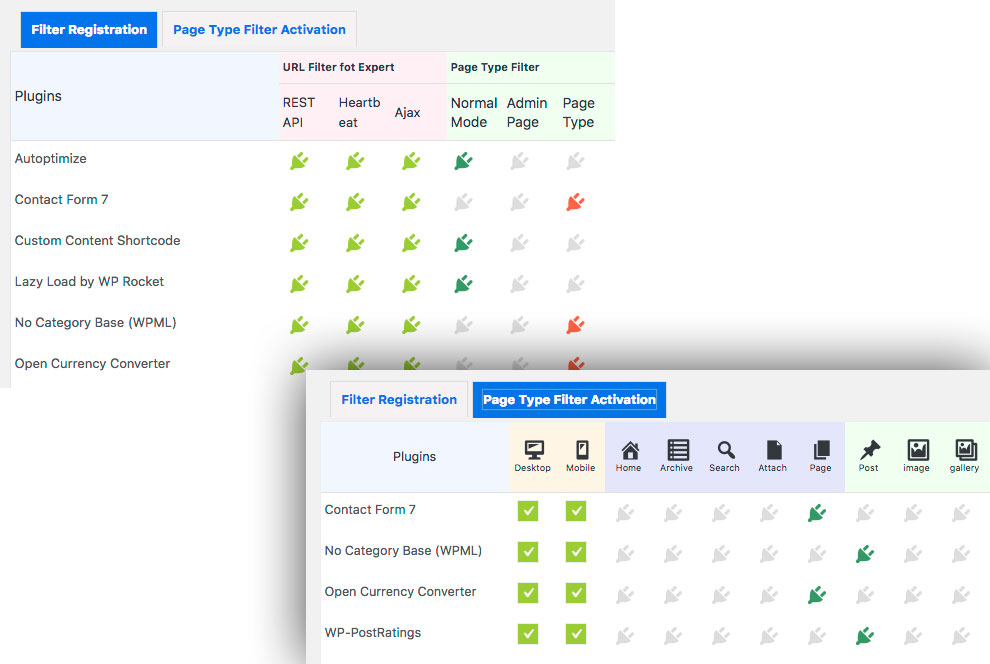
Instalamos Plugin Load Filter para implementar este enfoque. Este plugin te permite habilitar/deshabilitar plugins según muchos criterios. ¡Cuidado, no seas un/a loco/a!
En resumen, te da una página de configuración con 2 pestañas. En la pestaña «Registro de filtro» tú decides los plugins que deseas controlar. Luego, para aquellos plugins que deseas administrar en función del «Tipo de página», puedes cambiar a la segunda pestaña «Activaciones de filtro de página». Aquí es donde puedes volverte loco/a. En nuestro caso éramos “binarios”, y nos restringimos a las opciones de filtro “Página” o “Publicación”:

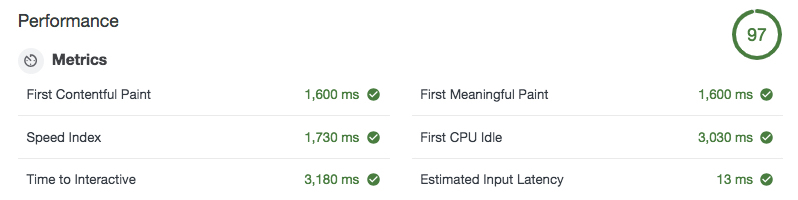
Esto ha reducido el tamaño de nuestro javascript principal, dándonos un rendimiento decente de 97 y un tiempo decente de Primer Pintado (First Contentful Paint) de 1,6 segundos en redes 3G:

Estamos satisfechos con la puntuación de rendimiento, pasemos a la siguiente sección de auditoría de Lighthouse.
Convertir WordPress en una PWA, Aplicación Web Progresiva
Las aplicaciones web progresivas (PWA) son aplicaciones web que se cargan como páginas web o sitios web normales, pero que pueden ofrecer al usuario funciones como trabajar sin conexión, notificaciones automáticas, etc.
No todas las páginas web necesitan esta funcionalidad fuera de línea. En nuestro caso, nuestros clientes suelen ir a nuestra página web para hacer clic en el botón de inicio de sesión. Si nuestro sitio web se cae, perderán la ruta al panel de alojamiento de Wetopi. Suena bien agregar esta funcionalidad sin conexión para nuestros clientes.
El ecosistema de plugins de WordPress es como el bolsillo de Doraemon: siempre hay un plugin que nos resuelve el problema.
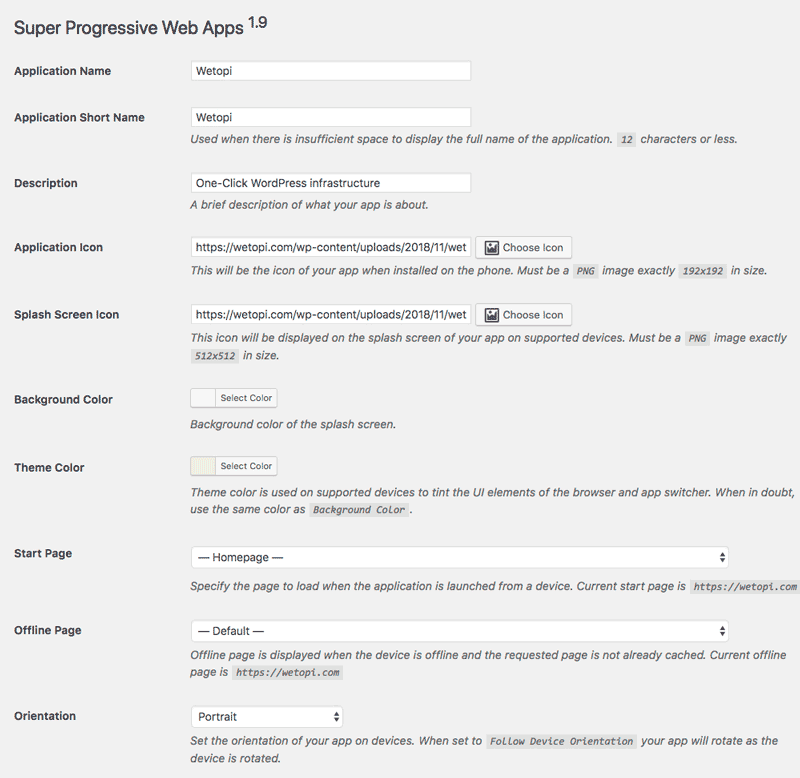
Buscando Progressive Web App encontramos SuperPWA. Este plugin es increíble. Lo instalamos y configuramos simplemente cargando los iconos de nuestra aplicación. En unos minutos, nuestro PWA está listo y funcionando.

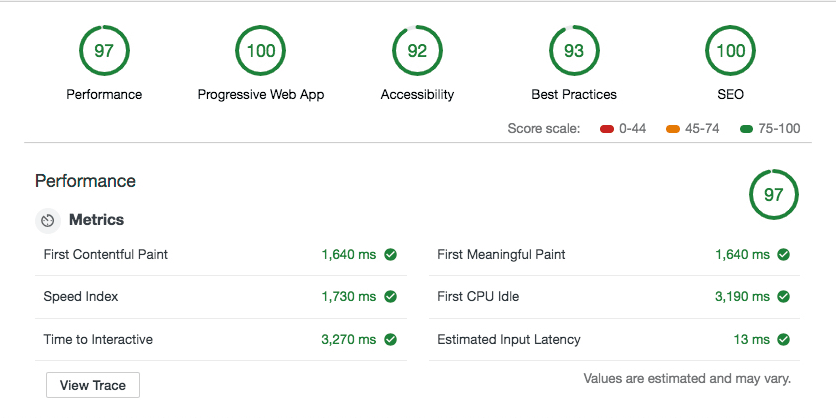
¡El resultado de la auditoría PWA de Lighthouse nos da un impresionante 100!
Gracias a Super PWA por crear este increíble plugin y ponerlo a disposición de la comunidad de WordPress.
En ese momento, estamos en verde y alcanzamos una puntuación de casi 100 en todas las secciones. La lista de correcciones de accesibilidad y SEO fue fácil de resolver: especialmente las imágenes principales sin descripciones alternativas y botones sin nombres accesibles.

Estamos satisfechos con el resultado general por la cantidad de tiempo invertido. Mover la puntuación de accesibilidad y la puntuación de mejores prácticas a 100 significaría un cambio en el diseño y el tema.
Considera no utilizar PWA en tu WordPress
PWA optimiza tu sitio de WordPress para las arañas SERP de Google. Esto es «imprescindible» si el tiempo de carga de la página de tu sitio no es óptimo.
En nuestro caso, al rediseñar nuestra web Wetopi utilizando el último tema Full Site Editing «Twenty Twenty-Two», los tiempos de carga de la página eran tan bajos que decidimos prescindir de la funcionalidad PWA. Al final, un plugin menos también significa menos tiempo de proceso y más velocidad.
Consejos extras para mejorar el rendimiento en WP
Aquí hay un par de consideraciones a tener en cuenta cuando se trata del rendimiento de WordPress.
Reducir el uso de plugins
Agregar plugins significa agregar carga a nuestro servidor y en el navegador de nuestro usuario final.
No instales plugins que estrictamente no necesites.
Menos tiempo de proceso significa mayor velocidad.
Especialmente aquellos plugins con impacto en el front-end. Los plugins agregan carga a nuestro sitio web. Los plugins que añaden funcionalidades de usuario o modificando el aspecto, agregan hojas de estilo y javascript que conducen a incrementar los tiempos de carga y pintado de la página.
Construye tu web utilizando temas ligeros
En nuestro próximo rediseño de web, prestaremos sin duda especial atención a la selección de temas. El tema es una pieza crucial en WordPress. Todo dependerá de una buena elección.
En nuestro último restyling de la web, decidimos apostar por un tema «Full Site Editing» de WordPress Core. El resultado fue impresionante.
Instalamos el «Twenty Twenty-Two» y convertimos todos nuestros recursos gráficos a SVG y WebP. Con este simple cambio, saltamos inmediatamente a 99~100 en los resultados de la Auditoría.
Sin más, esperamos con este caso práctico, haberte ayudado a clarificar como mejorar el rendimiento general de tu web usando el panel de Auditorías Lighthouse de Chrome DevTools.
Si planeas optimizar tu propio sitio, cuenta con nosotros.
Con wetopi, tienes servidores de desarrollo gratuitos y migraciones gratuitas.
¡No esperes más y migra una copia de tu sitio web para empezar a trabajar con Google Lighthouse!
¿No tienes una cuenta en wetopi?
Incluye servidores desarrollo Gratis.
Sin tarjeta de crédito.