Este artículo desglosa los desafíos que enfrentan los sitios de WordPress en términos de rendimiento y ofrece una guía paso a paso hacia un WordPress rápido.
En la era digital actual, tener una buena experiencia de usuario al navegar por un sitio web no es solo una conveniencia, sino una necesidad crítica.
Google, con sus métricas de Web Vitals, ha dejado claro que una buena experiencia en el sitio es un factor clave en sus algoritmos de búsqueda. Esto hace que la optimización no sea solo deseable, sino esencial para cualquier propietario de sitio web que busque mejorar su visibilidad en línea.
Velocidad vs Rendimiento
El rendimiento web es un término amplio que Google, en su investigación sobre rendimiento web.dev, elabora:
El rendimiento se trata de retener usuarios. El rendimiento se trata de mejorar las conversiones. El rendimiento se trata de la experiencia del usuario.
Y la velocidad es uno de los factores determinantes.
Google ¿Por qué importa la velocidad?
Podemos considerar la velocidad un factor común, que podría definirse como uno de los factores que impactan casi todas las áreas de rendimiento. Podemos medir la velocidad durante la carga de la página, pero también perseguir la velocidad en términos de capacidad de respuesta o estabilidad visual.
En este artículo nos centraremos en la velocidad como un factor de rendimiento durante las etapas de construcción de la página y de red.
Tener una buena velocidad en sus primeras etapas es básico para mejorar la base de todas las demás métricas utilizadas para medir una buena experiencia de usuario.
Nuestro objetivo: centrarnos en la efectividad abordando los principales factores de velocidad de WordPress.
Las capas de carga de la página web
¿Quién es quién en términos de velocidad al mirar las diferentes capas de carga de la página?
Antes de jugar con los diales de velocidad de WordPress, necesitamos entender los conceptos básicos sobre las capas de carga de la página. Cuando medimos todas las etapas involucradas en la construcción, carga y procesamiento de todos los recursos de la página web, nos referimos a su tiempo de carga de página del navegador.
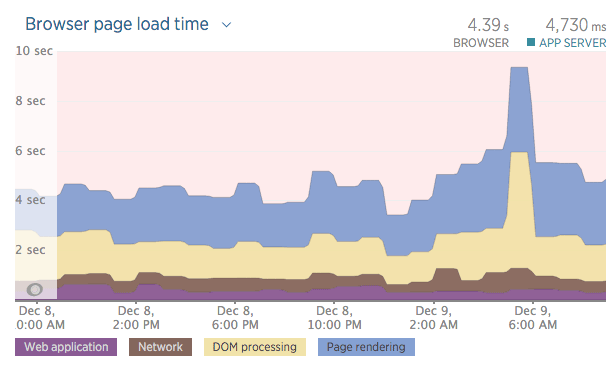
En este gráfico de Newrelic, es fácil identificar los cuatro segmentos de fase de un tiempo de carga de página del navegador:

Hablaremos de ellas, así que es importante entender, o al menos tener una idea básica (echa un vistazo rápido a las palabras en negrita).
- Aplicación web: El tiempo que pasa el servidor construyendo la página que estamos solicitando.
- Red: La capa de red incluye el tiempo dedicado a las redirecciones así como a solicitar y recibir la página web solicitada.
- Procesamiento de DOM: El tiempo que tarda en parsear el HTML en un DOM y recuperar y ejecutar scripts síncronos.
- Renderización de página: Esta fase mide el procesamiento del contenido de la página por parte del navegador, y a menudo incluye el tiempo para que los scripts y los recursos estáticos se carguen.
Todas las fases son importantes. Puedes comprar el servicio de alojamiento de WordPress más caro con un excelente tiempo de Aplicación web y tiempo de Red y arruinar el tiempo de carga de la página del navegador al tener una renderización de página lenta.
Esto es lo que muestra el gráfico anterior: un promedio de 1 segundo en Aplicación web y Red, pero más de 4 segundos dedicados al tiempo del navegador.
Presta atención a todas las fases de velocidad.
Si quieres un sitio de WordPress rápido, debes prestar atención a todas las fases de velocidad.
WordPress es un software tan poderoso que puede jugar en contra de la velocidad de carga de tu página de WordPress.
Core Web Vitals
El tiempo de carga de página fue una de las principales métricas de rendimiento utilizadas hasta mayo de 2020, cuando el equipo de rendimiento de Google introdujo los Core Web Vitals. Estas son un conjunto de métricas centradas en el usuario destinadas a evaluar la «salud» de una página en términos de proporcionar una experiencia de usuario fluida y sin problemas.
Si bien el tiempo de carga de la página del navegador fue una vez una métrica popular, no refleja completamente los diversos aspectos de la experiencia del usuario al navegar por un sitio web.
Métricas modernas como los Core Web Vitals, que incluyen Largest Contentful Paint (LCP), Interaction to Next Paint (INP) y Cumulative Layout Shift (CLS), proporcionan un indicador de rendimiento de la experiencia del usuario más realista.
La relevancia de las fases de aplicación web y red
El hecho es que mejorar los Core Web Vitals de tu sitio requiere lograr una buena velocidad tanto en las etapas iniciales de Aplicación web como de Red.
¿Por qué? Porque la métrica Largest Contentful Paint (LCP) mide el tiempo que tarda en mostrarse la imagen o el bloque de texto más grande visible en el viewport, incluyendo el tiempo pasado durante la aplicación web y el transporte de red.
Como resultado, el enfoque principal para mejorar las métricas de rendimiento de tu WordPress implica minimizar el tiempo empleado durante estas etapas preliminares.
Optimizando el rendimiento del sitio WordPress
A partir de ahora cubriremos la velocidad de la aplicación web y la velocidad de red. Pero, ¿dónde debemos dirigir el enfoque de nuestras herramientas de métricas?
Es importante destacar que en WordPress tenemos dos velocidades a considerar:
- La velocidad que nuestros usuarios perciben al navegar por el sitio «la velocidad del frontend» , y
- La velocidad que nosotros como administradores sentimos al gestionar nuestro WordPress desde el panel de administración, «la velocidad del backend» .
Cada una tiene un tratamiento diferente, por lo tanto, usaremos los términos «velocidad de usuario» y «velocidad de administrador» para referirnos a cada una.
Ambas fases de velocidad nos ayudarán a identificar cuellos de botella y afinar a estos tres actores involucrados:
- El conjunto de temas y plugins de WordPress: principal responsable de la carga de trabajo que nuestro servidor necesita procesar durante la fase de construcción.
- Nuestro servidor de WordPress: responsable de construir páginas web (velocidad de Aplicación web).
- Proveedor de infraestructura de red: encargado de entregar solicitudes y contenidos (velocidad de Red).
TTFB: la clave del rendimiento web
Tenemos suerte, TTFB – Time to first byte es una métrica fundamental para medir nuestras velocidades de Aplicación web y red.
TTFB nos da una idea del tiempo dedicado a contactar nuestro servidor (latencia) y construir nuestra página (procesamiento del backend).
Wikipedia define Time To First Byte como «la duración desde que el usuario virtual hace una solicitud HTTP hasta que el primer byte de la página es recibido por el navegador».
Esta métrica de Time-To-First-Byte nos permite medir y mejorar los componentes de nuestro sitio de WordPress, al mismo tiempo que perfilamos el rendimiento de nuestro proveedor de alojamiento. Al centrarnos en reducir esta métrica, podemos mejorar iterativamente tanto la eficiencia de nuestro sitio como el rendimiento de nuestro servicio de alojamiento.
¿Cuál es un buen TTFB al medir la velocidad del usuario de WordPress?
TTFB tiene un fuerte impacto al analizar la velocidad del usuario de WordPress con Google Page Speed o Google Lighthouse:
| Time To First Byte en milisegundos | Impacto en Google Page Speed. |
| 10 a 200 ms | Recomendado por Google |
| 200 a 400 ms | Promedio |
| 400 a 600 ms | Lento |
| 800 a 1000 ms | Malo |
| 1000 ms o más | Considerado inaceptable por Google. |
¿Cuál es un buen TTFB al medir la velocidad del administrador de WordPress?
Cuando trabajas desde la administración de WordPress, las cosas son diferentes. WordPress en el wp-admin necesita más recursos del servidor. Las tareas de edición de contenido y administración de WordPress se realizan a una velocidad cómoda cuando nuestro TTFB es menor a 500ms.
¿Cómo medir el TTFB?
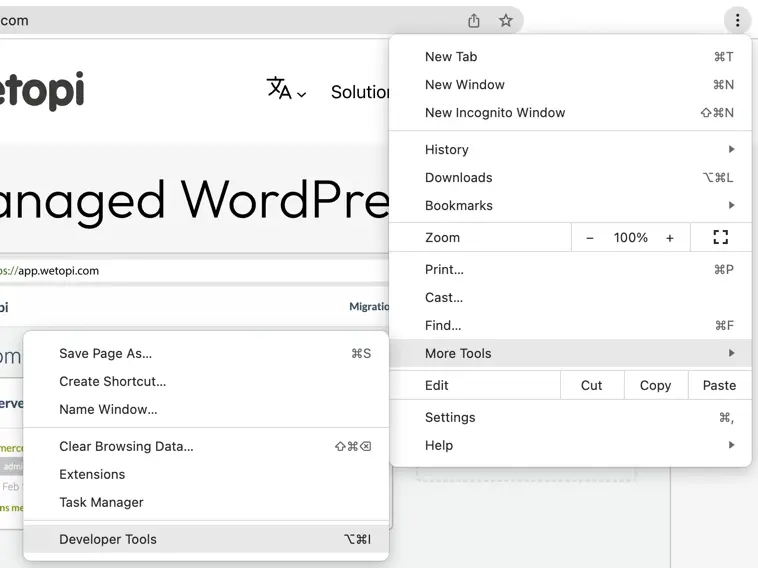
No hay necesidad de herramientas adicionales, puedes usar tu propio navegador. En nuestro caso, usaremos el panel de Herramientas para desarrolladores de Chrome.
Para abrir las «Herramientas para desarrolladores», selecciona:
- «Menú superior→Ver→Desarrollador→Herramientas para desarrolladores» o
- «⌥+⌘+I» en Mac o
- «F12+Ctrl+Shift+I» en Windows.
Nota: también puedes abrirlo desde el «Menú de tres puntos» en la parte superior derecha:

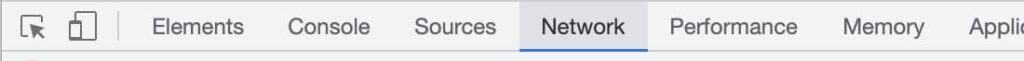
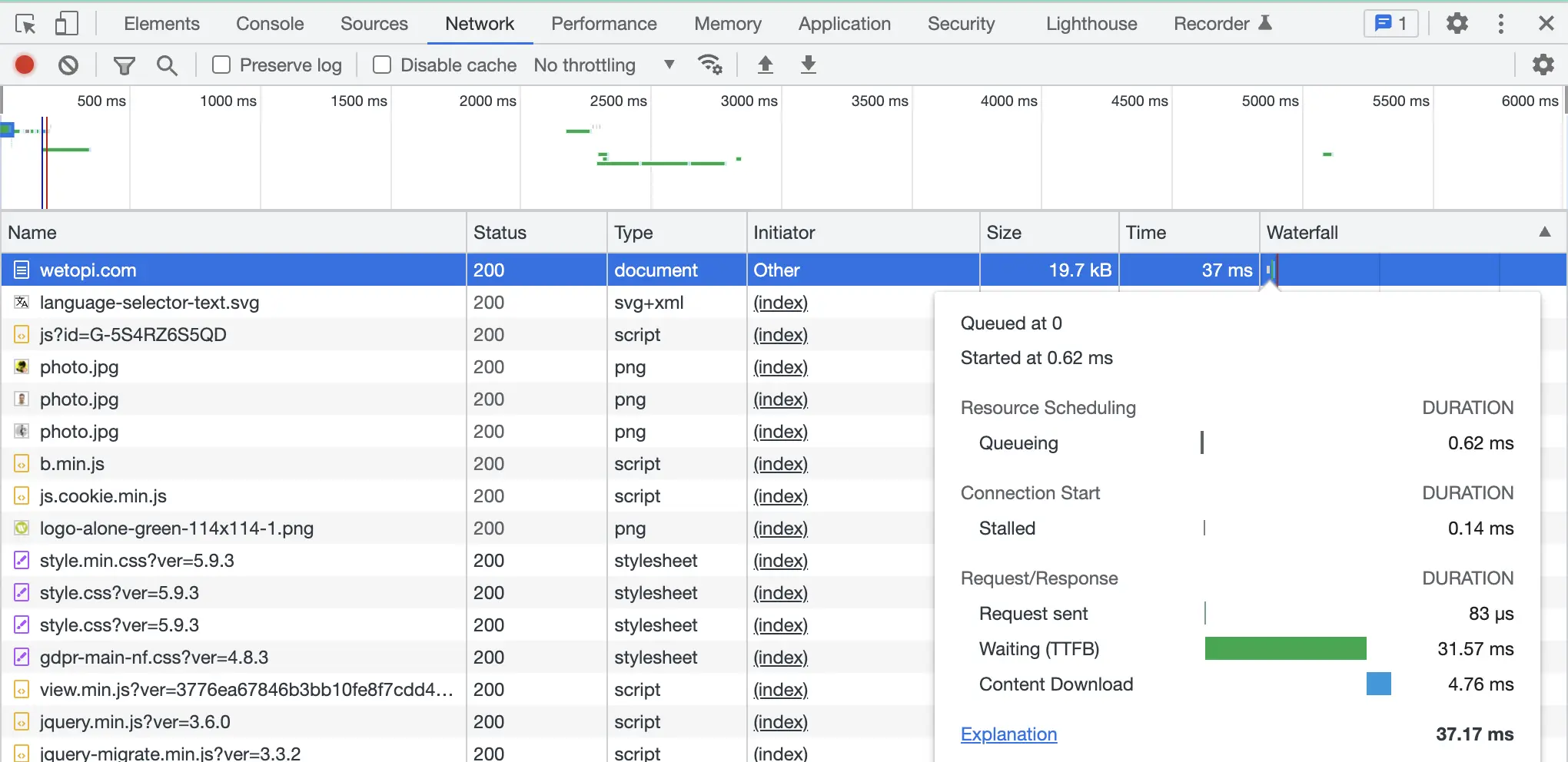
Luego, desde la ventana de Herramientas para desarrolladores, selecciona la pestaña de Red:

En la columna de la izquierda, tenemos todos los elementos solicitados. No te abrumes, solo trabajaremos con la primera solicitud, en nuestro caso, nuestra página HTML principal en wetopi.com:

Arriba, nuestro TTFB es 31.57 ms. Este es un excelente resultado. Lee en la próxima sección la lista de verificación que seguimos para lograr este resultado.
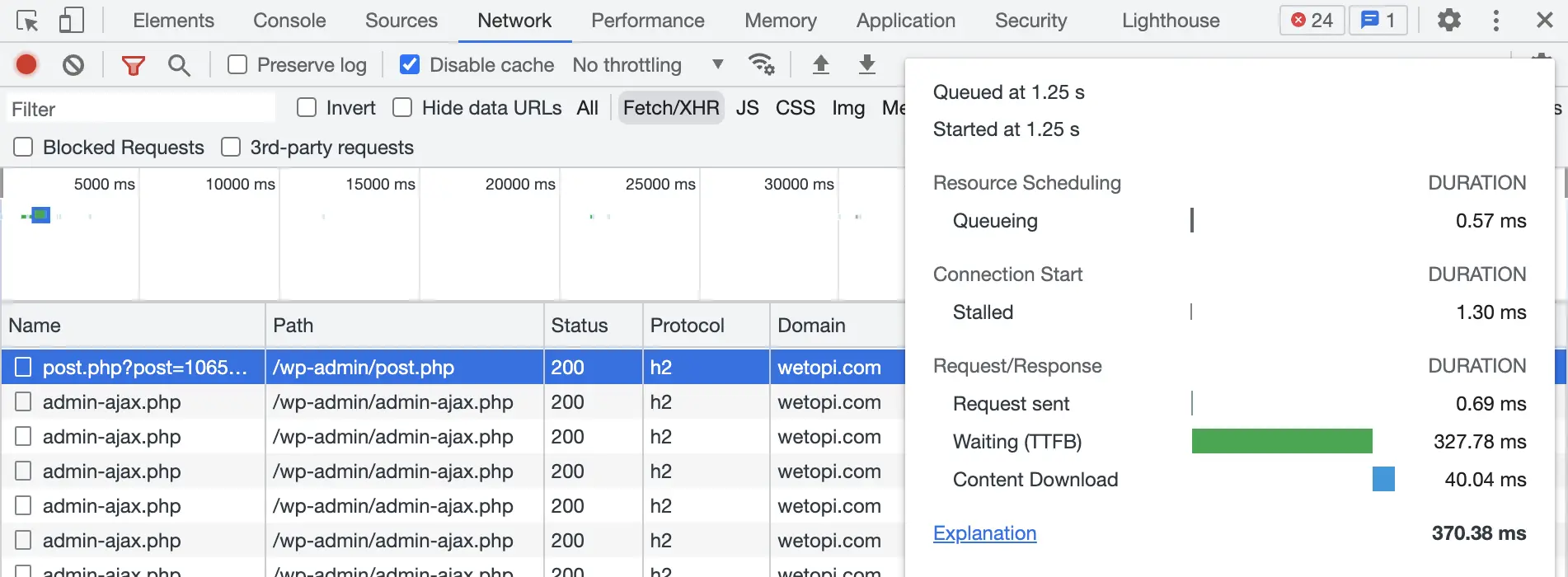
Veamos la «velocidad del administrador«. Esta próxima captura muestra un TTFB mucho más alto, 327.38 ms. Es el tiempo cuando, estando en nuestro panel de administración de WordPress, presionamos «Actualizar«. Abajo, una captura tomada mientras trabajábamos en esta publicación.

En el panel de administración de WordPress no estamos aprovechando todas las técnicas de caché ofrecidas por nuestros plugins y proveedores de alojamiento. Necesitamos puro rendimiento del servidor y un WordPress liviano.
Pasos para la optimización del rendimiento de WordPress
Esta sección cubre los pasos fundamentales para mejorar el TTFB de tu sitio web, que sirve como base o fundamento para la optimización del rendimiento de WordPress, como se menciona en las secciones anteriores.
1 Revisa la latencia de la conexión a Internet de tu hosting
Un componente de nuestro TTFB es la latencia de la red. La latencia es el tiempo que tarda en viajar los datos entre su origen y destino, medido en milisegundos.
DEBE TENER: una latencia de red de no más de 100 ms (mismo continente) o 200 ms (continente remoto).
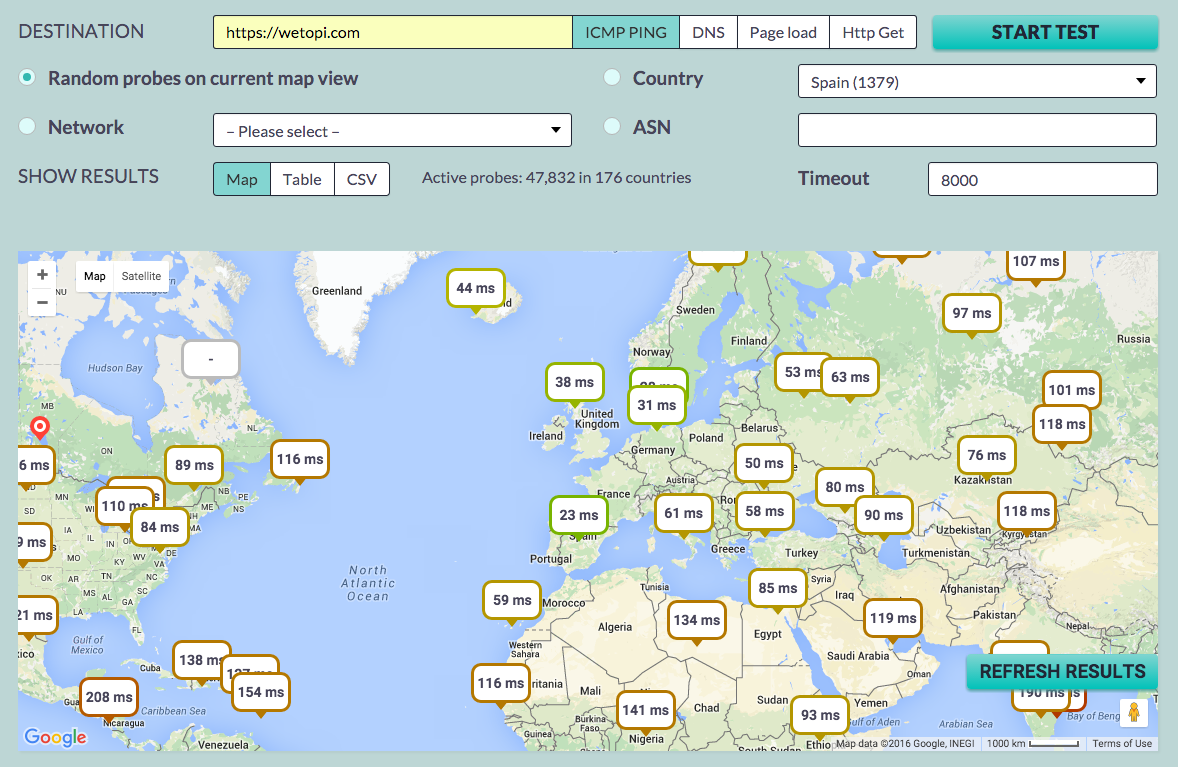
Construye tu mapa de latencia

RECOMENDADO: La latencia está directamente relacionada con la infraestructura de tu proveedor. En caso de alta latencia:
- a) Coméntaselo a tu proveedor actual y pide una solución,
- b) Busca nuevos proveedores. Ubica aquellos que sirvan en el mismo continente donde vive tu audiencia principal y comienza a trazar Mapas de Latencia de su sitio principal.
2 Ejecuta un sitio de WordPress ligero
Las causas más comunes de tiempos grandes de TTFB son los plugins acumulados. Cada plugin que instalas generalmente significa menos velocidad para el usuario y/o menos velocidad para el administrador.
Un sitio WordPres ligero:
- DEBE TENER: justo lo que necesitas. Dan Norris, cofundador del servicio de soporte de sitios web de WordPress WP Curve (adquirido por Godaddy), sugiere que 20 plugins es un buen número. En Wetopi, estamos trabajando con solo 6 plugins.
- RECOMENDADO: Deja que tu servidor web gestione las redirecciones de páginas o usa un plugin de redirección que funcione escribiendo los archivos de configuración para tu servidor web. Los servidores web ejecutan redirecciones de manera mucho más eficiente que los plugins de WordPress.
- RECOMENDADO: Usa con precaución los plugins de firewall de WordPress. Filtrar el tráfico es una tarea intensiva en recursos para WordPress. En su lugar, considera usar un servicio de firewall externo diseñado para filtrar, inspeccionar y gestionar el tráfico de manera eficiente.
- RECOMENDADO: Una forma de ver qué plugins están afectando el rendimiento de tu sitio es usar el plugin de WordPress Query Monitor o WP-CLI con su módulo de perfil
wp profile <command> - DEBE TENER: un clon o un entorno de pruebas. Cada plugin, plantilla o contenido de demostración que pruebes generalmente significa más tiempo de proceso del servidor. Es bueno saber que cuando desinstalas un plugin, plantilla, …, tu WordPress no siempre termina tan limpio como estaba antes.
¡No pienses que «clonar» tu WordPress es una pérdida de tiempo! Hazlo para probar una versión más rápida de tu sitio de manera segura.
¡Solo lleva unos segundos experimentar con un clon de tu sitio de producción!
No más excusas.
3 Optimiza tus tablas de base de datos
Si has estado ejecutando tu sitio de WordPress durante mucho tiempo, no olvides optimizar y limpiar tu base de datos:
- RECOMENDADO: Optimiza tus contenidos de base de datos con WP-Optimize. Este simple pero efectivo plugin te permite limpiar tu base de datos de WordPress y optimizarla sin phpMyAdmin.
- IMPRESCINDIBLE: cambia a InnoDB si tus tablas aún funcionan con el motor MyISAM. InnoDB ofrece mejor rendimiento, fiabilidad y escalabilidad.
4 Obtén un hardware de servidor rápido
El hardware y el software son grandes actores en el TTFB. Un hardware de servidor rápido tiene estas características:
- DEBE TENER: un hosting con recursos reservados: Con Wetopi estamos utilizando contenedores, la última tecnología, esto es una gran diferencia, y evita el costo adicional de un administrador de servidores dedicados (sí, la administración es el costo real de un servidor dedicado).
- DEBE TENER: un hosting con SSD (Discos de Estado Sólido) y las últimas interfaces NVM Express (NVMe).
- EVITA: un hosting con SSD y sin RAID (sin redundancia). Los SSD son más confiables, pero también pueden fallar. No tomes riesgos.
- DEBE TENER: asegúrate de que tu motor PHP tenga la caché OpCache o equivalente funcionando.
- RECOMENDADO: php8. Busca un hosting con entornos de staging o fácil de clonar para que puedas probar tu sitio con el nuevo motor (WordPress es compatible con php8, pero debes verificar la compatibilidad de tus plugins).
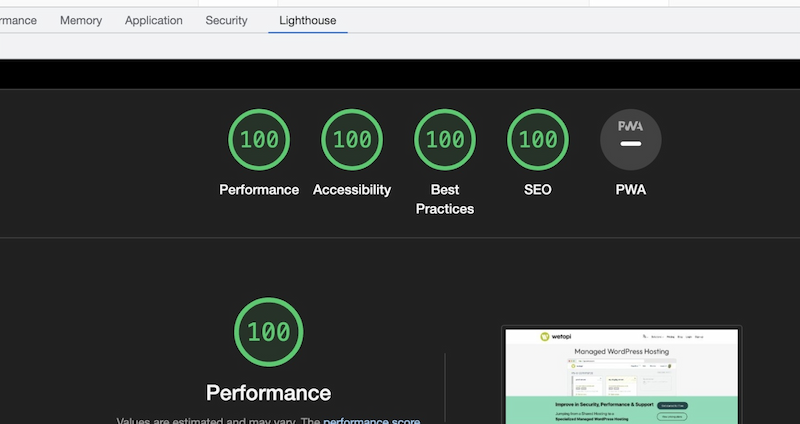
En nuestro caso, ¡hemos pasado todas las verificaciones! Esta página está funcionando en un WordPress en un servidor containerizado estándar de Wetopi, donde el hardware, el servidor web y las configuraciones están todos ajustados exclusivamente para una experiencia rápida en el sitio de WordPress.
5 Obtén un software de servidor rápido
DEBE TENER: Un servidor web Nginx o Litespeed ajustado para servir páginas de WordPress. Nginx configurado correctamente combinado con PHP-fpm puede ser fácilmente 2 veces más rápido en comparación con Apache+mod_php estándar.
Mejora la velocidad con HTTP/3
Este es el protocolo de red HTTP utilizado por la World Wide Web. Este nuevo HTTP/2 y HTTP/3 no requiere ningún cambio en el funcionamiento de las aplicaciones web existentes, y todas las aplicaciones de sitios web pueden aprovechar las nuevas características para aumentar la velocidad.
¿Qué es HTTP/3?
HTTP/3 Es la próxima revisión importante del protocolo de transferencia de hipertexto (HTTP). Mejorará la velocidad, la seguridad y la fiabilidad.
Pon a prueba el rendimiento de HTTP/3 en Wetopi. Pruébalo hoy – ¡migramos una copia de tu sitio GRATIS! – Sin compromisos.
RECOMENDADO: un servidor web moderno con HTTP/3
DEBE TENER: el proceso de handshaking de SSL es el principal costo del proceso de conexión HTTPS. Debes saltar, al menos, al protocolo HTTP/2 con TLS 1.3 para compensar este retraso de handshaking con las nuevas mejoras de velocidad.
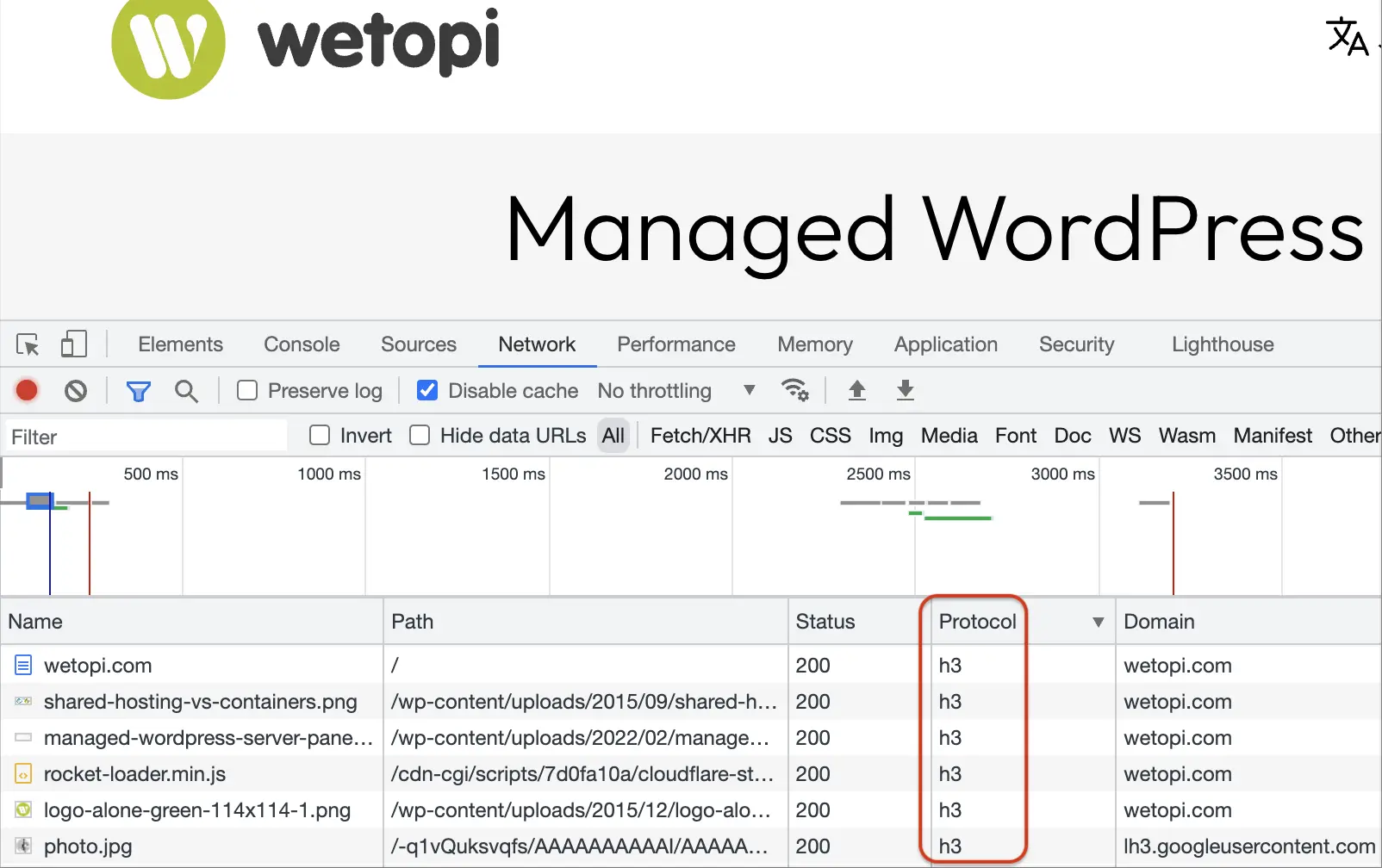
¿Cómo identificar la versión del protocolo HTTP?
No hay necesidad de herramientas adicionales, puedes usar las Herramientas para desarrolladores de Google Chrome.
El protocolo se muestra en el panel de Red, arriba en este artículo («Usando el navegador para medir el TTFB»). Si no ves la columna del Protocolo, haz clic derecho sobre la fila de títulos de la lista y selecciona las columnas que deseas mostrar.

6 Caché
Una vez que hayamos abordado los puntos anteriores del 1 al 5, es hora de implementar un sistema de caché. El TTFB para usuarios que navegan por tu sitio, se puede reducir con un sistema de caché. Este sistema de caché servirá nuestros artículos y páginas como archivos estáticos, reduciendo la carga de procesamiento en el servidor.
RECOMENDADO: Usa un plugin de caché de WordPress: WP Super Cache (complejidad: baja, modelo: gratuito), WP Rocket (complejidad: baja, modelo: plugin comercial), W3 Total Cache (complejidad: alta, modelo: freemium).
Conclusión
Si estás leyendo esto, te lo estás tomando en serio. Optimizar para la velocidad es un tema complejo y nos estamos centrando en el camino efectivo. Háznoslo saber y ayúdanos a construir este camino hacia un sitio de WordPress rápido.
¿No tienes una cuenta en wetopi?
Incluye servidores desarrollo Gratis.
Sin tarjeta de crédito.
Esto te puede interesar: