En aquest post us mostrem quan i com utilitzar SVG a WordPress.
Els fitxers SVG, “Scalable Vector Graphics”, són populars per ser vectorials. És a dir, no perden qualitat en escalar-los o la fer zoom. A més, són fitxers més petits que un equivalent en PNG o GIF.
Però per defecte no podem utilitzar SVG a WordPress . A continuació t’expliquem el perquè, els seus avantatges, desavantatges i com habilitar aquest tipus de fitxer a WordPress.
Què és SVG?
Els SVG, “Scalable Vector Graphics”, Gràfics vectorials escalables, per les sigles en anglès.
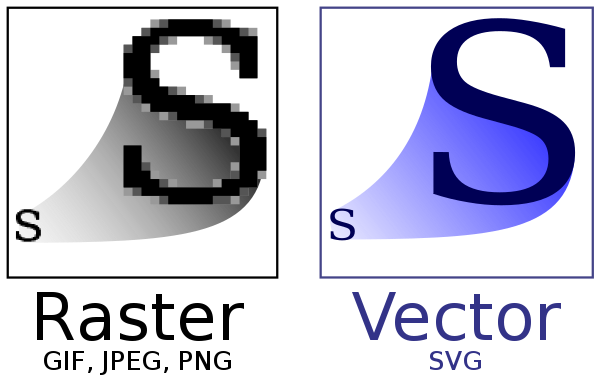
Si bé els formats més comuns com GIF, JPG, PNG, WebP són formats anomenats “raster” que descriuen la imatge a base de píxels, SVG per contra descriu la imatge usant text.

Un SVG no és més que un document de text amb estructura en format XML on es descriu la imatge usant línies, formes i atributs.
L’especificació SVG és un estàndard obert desenvolupat pel World Wide Web Consortium (W3C) des del 1999.
Un exemple de fitxer SVG pintant un simple cercle:
<svg viewBox="0 0 20 20" > <title>Estructura básica del SVG</title> <style> .circle {fill: blue} </style> <circle class="circle" cx="5" cy="5" r="5"/> </svg>Avantatges del format SVG
Els avantatges són nombrosos, però el principal és que en escalar-los no es perd cap detall. Fixa’t en aquest mateix fitxer SVG amb el logo de wetopi:
- Els SVG es poden escalar sense perdre qualitat. Conserven la mateixa nitidesa a totes les resolucions de pantalla.
- Ocupen menys espai al teu emmagatzematge web i es carreguen molt més ràpid que les imatges que treballen amb píxels. Usant SVGs, en realitat estaràs accelerant el teu lloc WordPress .
- Es poden editar amb qualsevol editor de text.
- Un SVG es pot manipular mitjançant estils CSS per crear animacions i efectes visuals.
- Es pot inserir codi Javascript.
- Els SVG es poden manipular amb codi Javascript.
- Viatgen comprimits en format Gzip o Brotli . A wetopi, com a especialistes en allotjament WordPress, tots els nostres servidors disposen ja de les tècniques més avançades de compressió.
Pots veure i provar en aquest post els avantatges en velocitat de la Compressió Brotli per a WordPress . - Google indexa els SVG , per la qual cosa apareixeran a “Google Image Search”.
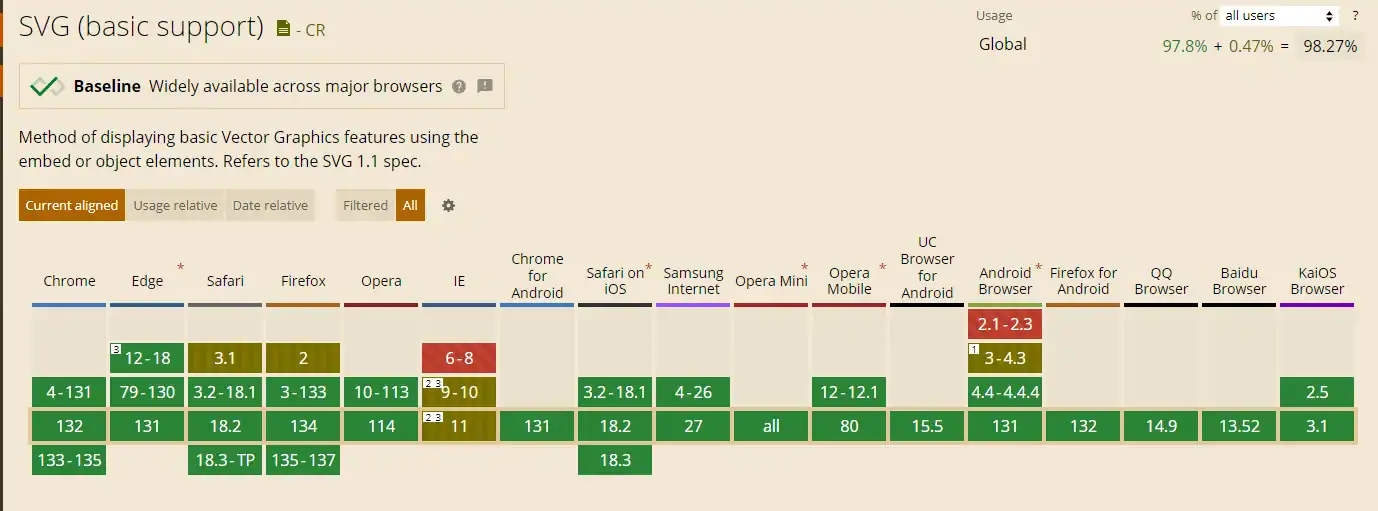
- Tenen un ampli suport i funcionen bé en tots els principals navegadors :

Desavantatges del format SVG
Són pocs els desavantatges, però és important tenir-los en compte:
- Les imatges molt detallades , com ara una fotografia, no funcionaran bé en format SVG.
- Usar tipografies o fonts fora del comú és complex. Implica en molts casos fer servir aplicacions com Illustrator, per convertir el text a traçats vectorials.
Per a textos curts, podem utilitzar l’Eina online Google Font to SVG Path . És l’eina que hem utilitzat per convertir a SVG el text WordPress que apareix a la il·lustració d’aquest post. - Treballar amb SVG requereix mesures de seguretat addicionals . A continuació aprofundim en aquest apartat.
Per què els SVG a WordPress no vénen actius per defecte?
Com que els SVG són bàsicament arxius de text, les persones poden editar fàcilment i inserir codi maliciós. Aquesta es podria dir que és l’únic però gran desavantatge dels SVGs.
El grup de desenvolupament de WordPress Core fa temps que debat sobre el tema. El pots seguir en aquest famós tiquet 24251 que porta obert diversos anys. En resum, el que ve a discutir, és que un WordPress obert a usuaris per pujar imatges o bé, usuaris poc previnguts amb la procedència dels SVG podrien obrir una bretxa de seguretat important.
Un altre problema de seguretat que introdueixen els SVG, és que es poden convertir un focus d’infecció quan tenim bretxes de seguretat a WordPress.
En altres paraules, si tens un WordPress amb algun problema de seguretat, aquesta vulnerabilitat podria utilitzar-se per colar codi maliciós i dipositar-lo en un dels teus SVG suposadament sans.
Les nostres recomanacions de seguretat per utilitzar SVG a WordPress
- Usar imatges SVG que les hagis treballat tu mateix o que provinguin de fonts fiables.
- Netejar els SVG abans de pujar-los a WordPress. Pots utilitzar aquest servei online: SVG Sanitizer
- Mantenir elevades mesures de seguretat pel teu WordPress. Et recomanem aquest post on detallem les pautes per a un bon nivell de seguretat per a WordPress .
Tres regles de seguretat que des de wetopi apliquem a tots els nostres servidors:
Fins i tot als servidors de desenvolupament gratuïts. !Prova ja!
-1. Filtrar el trànsit maliciós.
-2. Tenir cura de WordPress amb actualitzacions i antivirus.
-3. Tenir còpies de seguretat.
Habilitar imatges SVG a WordPress
Proposem dues solucions.
La primera per a llocs WordPress on hi ha diversos usuaris amb rols capaços de pujar imatges. Llocs on no tenim control estret sobre l’origen dels SVG. Per aquest cas proposem el plugin Safe SVG de Daryll Doyle
1. Habilita SVG amb l’extensió Safe SVG per a WordPress

Aquesta versió gratuïta del plugin la trobarem a https://wordpress.org/plugins/safe-svg
En instal·lar i activar el connector, no són necessaris paràmetres de configuració. Directament podràs carregar SVG tal com fas amb altres formats. Això sí, el que té de bo aquest plugin és que els SVG una vegada pujats els desinfecta automàticament.
ATENCIÓ assegura’t de provar la compatibilitat d’aquest plugin en un clon de la teva web o al teu entorn staging.
Si el teu allotjament no té un entorn de proves «staging»,prova wetopi
Migrams gratis una còpia de la teva web perquè puguis provar tot el que vulguis
Aquest connector de WordPress també té una versió pro: https://wpsvg.com/
La versió Pro permet limitar els usuaris que poden carregar SVG . En el cas que tinguis una web amb diversos editors, podràs limitar l’accés als que no confies.
A més, la versió pro també inclou un servidor d’optimització SVGO , que us permet reduir la mida del fitxer SVG.
2. Habilitar SVG per a tots els usuaris via codi
Hi ha diverses extensions o plugins WordPress per activar SVG de forma generalitzada a WordPress, però atesa la simplicitat del procés, et proposem fer-ho via codi.
A més, si la velocitat i la seguretat t’importa tant com a nosaltres, el millor és mantenir el WordPress amb el mínim nombre d’extensions actives.
A wetopi, com a allotjament exclusiu WordPress, ens especialitzem en rendiment i Seguretat per a WordPress .
El primer pas consisteix a localitzar el fitxer functions.php del teu tema fill. Aquest és l’únic fitxer que necessitarem editar per axctivar els SVG.
Pots accedir a editar functions.php connectant al servidor de forma segura per sftp .
A continuació, enganxa el següent codi al final del teu fitxer functions.php
/**
* Add svg to WordPress
*/
function add_file_types_to_uploads($mime_file_types){
$mime_file_types['svg'] = 'image/svg+xml';
return $mime_file_types;
}
add_action('upload_mimes', 'add_file_types_to_uploads');3. Habilitar SVG mitjançant codi per als usuaris d’un rol determinat
El procediment és semblant al del punt anterior. Heu d’editar el fitxer functions.php
Aquesta vegada el codi que heu d’afegir és el següent:
/**
* Add svg to WordPress admin users
*/
function add_file_types_to_uploads($mime_file_types){
if (current_user_can('administrator') ){
$mime_file_types['svg'] = 'image/svg+xml';
}
return $mime_file_types;
}
add_action('upload_mimes', 'add_file_types_to_uploads');Si pares atenció veuràs que hem afegit un condicional. En aquest condicional, com a exemple, estem afegint SVG només al perfil d’usuaris administrador de WordPress.
Conclusió
SVG és un format molt útil per a aquelles imatges que podem representar en forma de traços: logos, infografies, esquemes. Són lleugers i no perden qualitat en ampliar.
La consideració a tenir en compte és seguretat . No oblidis mantenir el teu WordPress actualitzat, i treballa amb un allotjament que es prengui molt seriosament la Seguretat per a WordPress.
Encara no tens compte a Wetopi?
Inclou servidors de desenvolupament Gratis.
No cal tarjeta de crèdit.