En este post te mostramos cuando y cómo usar SVG en WordPress.
Los archivos SVG, «Scalable Vector Graphics», son populares por ser vectoriales. Es decir no pierden calidad al escalarlos o la hacer zoom. Además son archivos de menor tamaño que un equivalente en PNG o GIF.
Pero por defecto no podemos usar SVG en WordPress. A continuación te explicamos el porqué, sus ventajas, desventajas y como habilitar este tipo de archivo en WordPress.
Tabla de contenidos
- ¿Qué es SVG?
- Ventajas del formato SVG
- Desventajas del formato SVG
- ¿Por qué los SVG en WordPress no vienen activos por defecto?
- Habilitar imágenes SVG en WordPress
- Conclusión
¿Qué es SVG?
Los SVG, «Scalable Vector Graphics», Gráficos vectoriales escalables, por sus siglas en inglés.
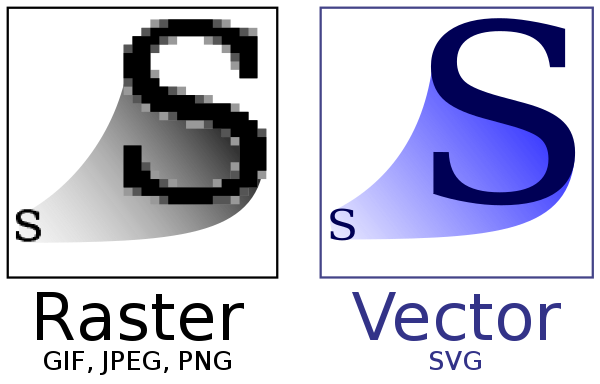
Si bien los formatos más comunes como GIF, JPG, PNG, WebP son formatos llamados «raster» que describen la imagen a base de pixels, SVG por el contrario describe la imagen usando texto.

Un SVG no es más que un documento de texto con estructura en formato XML donde se describe la imagen usando líneas, formas y atributos.
La especificación SVG es un estándar abierto desarrollado por el World Wide Web Consortium (W3C) desde 1999.
Un ejemplo de archivo SVG pintando un simple círculo:
<svg viewBox="0 0 20 20" >
<title>Estructura básica del SVG</title>
<style>
.circle {fill: blue}
</style>
<circle class="circle" cx="5" cy="5" r="5" />
</svg>Ventajas del formato SVG
Las ventajas son numerosas, pero la principal es que al escalarlos no se pierde detalle. Fíjate en este mismo archivo SVG con el logo de wetopi:
- Los SVG se pueden escalar sin perder calidad. Conservan la misma nitidez en todas las resoluciones de pantalla.
- Ocupan menos espacio en tu almacenamiento web y se cargan mucho más rápido que las imágenes que trabajan con pixeles. Usando SVGs, en realidad estarás acelerando tu sitio WordPress.
- Se pueden editar con cualquier editor de texto.
- Un SVG se puede manipular mediante estilos CSS para crear animaciones y efectos visuales.
- Se puede insertar código Javascript.
- Los SVG se pueden manipular con código Javascript.
- Viajan comprimidos en formato Gzip o Brotli. En wetopi, como especialistas en alojamiento WordPress, todos nuestros servidores disponen ya de las técnicas más avanzadas de compresión.
Puedes ver y probar en este post las ventajas en velocidad de la Compresión Brotli para WordPress. - Google indexa los SVG, por lo que aparecerán en «Google Image Search».
- Tienen un amplio soporte y funcionan bien en todos los principales navegadores:

Desventajas del formato SVG
Son pocas las desventajas, pero es importante tenerlas en cuenta:
- Las imágenes muy detalladas, como por ejemplo una fotografía, no funcionarán bien en formato SVG.
- Usar tipografías o fuentes fuera de lo común es complejo. Implica en muchos casos usar aplicaciones como Illustrator, para convertir el texto a trazados vectoriales.
Para textos cortos, podemos utilizar la Herramienta online Google Font to SVG Path. Es la herramienta que hemos utilizado para convertir a SVG el texto «WordPress» que aparece en la ilustración de este post. - Trabajar con SVG requiere de medidas de seguridad adicionales. A continuación profundizamos en este apartado.
¿Por qué los SVG en WordPress no vienen activos por defecto?
Como los SVG son básicamente archivos de texto, las personas pueden editarlos fácilmente e insertar código malicioso. Esta se podría decir que es la única, pero gran desventaja de los SVGs.
El grupo de desarrollo de WordPress Core lleva tiempo debatiendo sobre el tema. Lo puedes seguir en este famoso ticket 24251 que lleva abierto varios años. En resumidas cuentas, lo que se viene a discutir, es que un WordPress abierto a usuarios para subir imágenes o bien, usuarios poco precavidos con la procedencia de los SVG podrían abrir una brecha de seguridad importante.
El problema de seguridad de los SVG no solo es que pueden llevar código malicioso, sino que además pueden convertirse en un destino de infección.
En otras palabras, si tienes un WordPress con algún problema de seguridad, esa vulnerabilidad podría utilizarse para colar código malicioso y depositarlo en uno de tus SVG supuestamente sanos.
Nuestras recomendaciones de seguridad para usar SVG en WordPress
- Usar imágenes SVG que las hayas trabajado tú mismo o que provengan de fuentes confiables.
- Limpiar los SVG antes de subirlos a WordPress. Puedes usar este servicio online: SVG Sanitizer
- Mantener elevadas medidas de seguridad para tu WordPress. Te recomendamos este post donde detallamos las pautas para un buen nivel de seguridad para WordPress.
Tres reglas de seguridad que encarecidamente te recomendamos y que desde wetopi aplicamos a todos nuestros servidores:
Incluso en los servidores de desarrollo gratuitos. !Prueba ya!
-1. Filtrar el tráfico malicioso.
-2. Cuidar de WordPress con actualizaciones y antivirus.
-3. Tener copias de seguridad.
Habilitar imágenes SVG en WordPress
Proponemos dos soluciones.
La primera para sitios WordPress donde hay diversos usuarios con roles capaces de subir imágenes. Sitios donde no tenemos un control estrecho sobre el origen de los SVG. Para este caso proponemos el plugin Safe SVG de Daryll Doyle
1. Habilitar SVG con la extensión Safe SVG para WordPress

Al instalar y activar el plugin, no son necesarios ajustes de configuración. Directamente podrás cargar SVG tal y como haces con otros formatos. Eso sí, lo bueno de este plugin es que los SVG una vez subidos los desinfecta automáticamente.
ATENCIÓN: asegúrate de probar la compatibilidad de este plugin en un clon de tu web o en tu entorno staging.
Si tu alojamiento no tiene un entorno de pruebas «staging»,pruébalo en wetopi
Migramos gratis una copia de tu web para que puedas probar cuanto quieras
Este plugin de WordPress también tiene una versión pro: https://wpsvg.com/
La versión Pro permite limitar a los usuarios que pueden cargar SVG. En el caso de que tengas una web con varios editores, podrás limitar el acceso a aquellos en quienes no confías.
Además la versión pro también incluye un servidor de optimización SVGO, que te permite reducir el tamaño del archivo SVG.
2. Habilitar SVG para todos los usuarios mediante código
Existen diversas extensiones o plugins WordPress para activar SVG de forma generalizada en WordPress, pero dada la simplicidad del proceso, te proponemos hacerlo via código.
Además, si la velocidad y la seguridad te importa tanto como a nosotros, lo mejor es mantener tu WordPress con el mínimo número de extensiones activas.
En wetopi, como alojamiento exclusivo WordPress, nos especializamos en rendimiento y Seguridad para WordPress.
El primer paso consiste en localizar el archivo functions.php de tu tema hijo. Este es el único archivo que necesitaremos editar para activar el formato SVG.
Puedes acceder a editar functions.php conectando al servidor de forma segura por sftp.
A continuación, pega el siguiente código al final de tu archivo functions.php
/**
* Add svg to WordPress
*/
function add_file_types_to_uploads($mime_file_types){
$mime_file_types['svg'] = 'image/svg+xml';
return $mime_file_types;
}
add_action('upload_mimes', 'add_file_types_to_uploads');3. Habilitar SVG mediante código para los usuarios de un determinado rol
El procedimiento es similar al del punto anterior. Tienes que editar el archivo functions.php
Esta vez el código que tienes que añadir es el siguiente:
/**
* Add svg to WordPress admin users
*/
function add_file_types_to_uploads($mime_file_types){
if (current_user_can('administrator') ){
$mime_file_types['svg'] = 'image/svg+xml';
}
return $mime_file_types;
}
add_action('upload_mimes', 'add_file_types_to_uploads');Si prestas atención verás que hemos añadido un condicional. En este condicional, a modo de ejemplo, estamos añadiendo SVG solo al perfil de usuarios administrador de WordPress.
Conclusión
SVG es un formato muy útil para aquellas imágenes que podemos representar en forma de trazos: logos, infografías, esquemas. Son ligeros y no pierden calidad al ampliar.
La consideración a tener en cuenta es seguridad. No olvides mantener tu WordPress actualizado, y trabaja con un alojamiento que se tome muy en serio la Seguridad para WordPress.
¿No tienes una cuenta en wetopi?
Incluye servidores desarrollo Gratis.
Sin tarjeta de crédito.