(Capítulo 1 de 3)
¿Cómo ser más eficientes diseñando con WordPress?
Cuando aprovechamos WordPress y su enorme ecosistema de recursos el tiempo que se tarda en poner en marcha un website se reduce enormemente. No obstante …
Si hablamos de eficiencia, no podemos delegar la responsabilidad exclusivamente a «La herramienta». Las herramientas por sí solas no mejoran tu flujo de trabajo o «Workflow». ¡Necesitas un buen Workflow de trabajo!
Tabla de contenidos
- ¿Cómo ser más eficientes diseñando con WordPress?
- ¿WordPress contribuye a la eficiencia?
- Necesitas un buen flujo de trabajo
- Beneficios de la planificación del flujo de trabajo
- ¿Para quién es esta guía?
- Persiguiendo el flujo de trabajo perfecto
- 1 Define objetivos
- 2 Planifica la ejecución de tus objetivos
- 3 Acuerdo de contenidos y Entregables
- 4 La Propuesta y firma de Contrato
- 5 Diseño del tema
¿WordPress contribuye a la eficiencia?
WordPress no es simplemente una cuestión de moda, su popularidad se debe a su modelo de código libre «Open Source», a su enorme ecosistema de temas, complementos «plugins» y a los servicios de terceros que nos ayudan a reducir el llamado «Time to Market» de nuestros proyectos.

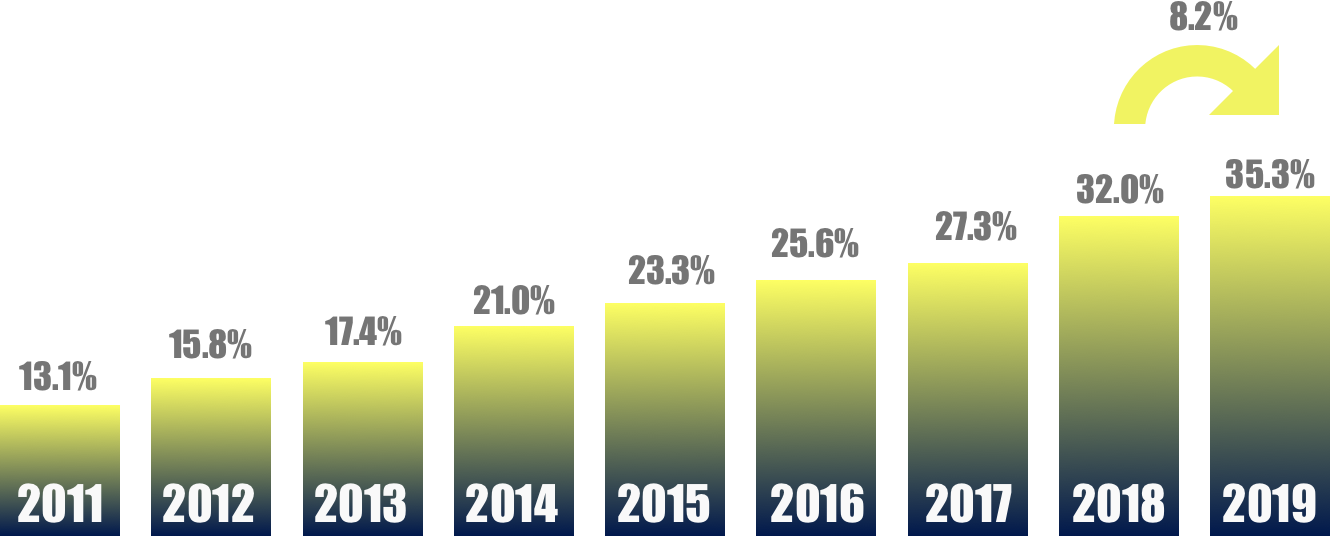
Los números no mienten, WordPress es utilizado por más de 60 millones de sitios web, este es el 35.3% de todos los sitios web, y si nos centramos Sistemas de Gestión de Contenido, hablamos de un 62.0%.
¡Pero para ser eficientes, no podemos limitarnos a «las herramientas»!
Necesitas un buen flujo de trabajo
Cuando se trata de mejorar el proceso y ser más eficiente, es muy importante refinar las reglas, procesos y la interacción con los clientes de tus proyectos WordPress. Pero más importante es aún sistematizar y expresarlo en forma de ciclo repetible a modo de «flujo de trabajo», vamos el llamado «Workflow».
Es bueno recordar lo importante que es el tiempo:
Ahorra tiempo con un buen Flujo de Trabajo.
Tiempo = €€€
Pero aún más importante …
Tiempo = Libertad
Beneficios de la planificación del flujo de trabajo
- Reduce y resuelve problemas relacionados con las transferencias de proyectos.
- Refuerza la importancia de los planes y objetivos del proyecto.
- Elimina suposiciones arriesgadas. Si el flujo de trabajo se comunica claramente, se pueden evitar malentendidos costosos.
¿Para quién es esta guía?
Dejémoslo claro desde un principio. No hay un diseño único de flujo de trabajo.
Este es un enfoque dinámico dirigido a diseñadores web e integradores web que crean sitios de WordPress pequeños o medianos tanto si trabajan como autónomos independientes como si trabajan en pequeños equipos en agencias o estudios de diseño.
Persiguiendo el flujo de trabajo perfecto
Ayúdanos a refinar este proceso de trabajo enviándonos tus ideas, correcciones, comentarios, …
¡Las contribuciones son bienvenidas! (actualmente en la versión 1.1.0)
https://github.com/sitamet/wordpress-design-workflow

Este flujo de trabajo se puede adaptar para cubrir proyectos relacionados con la creación de contenido, rediseño u optimización de websites.
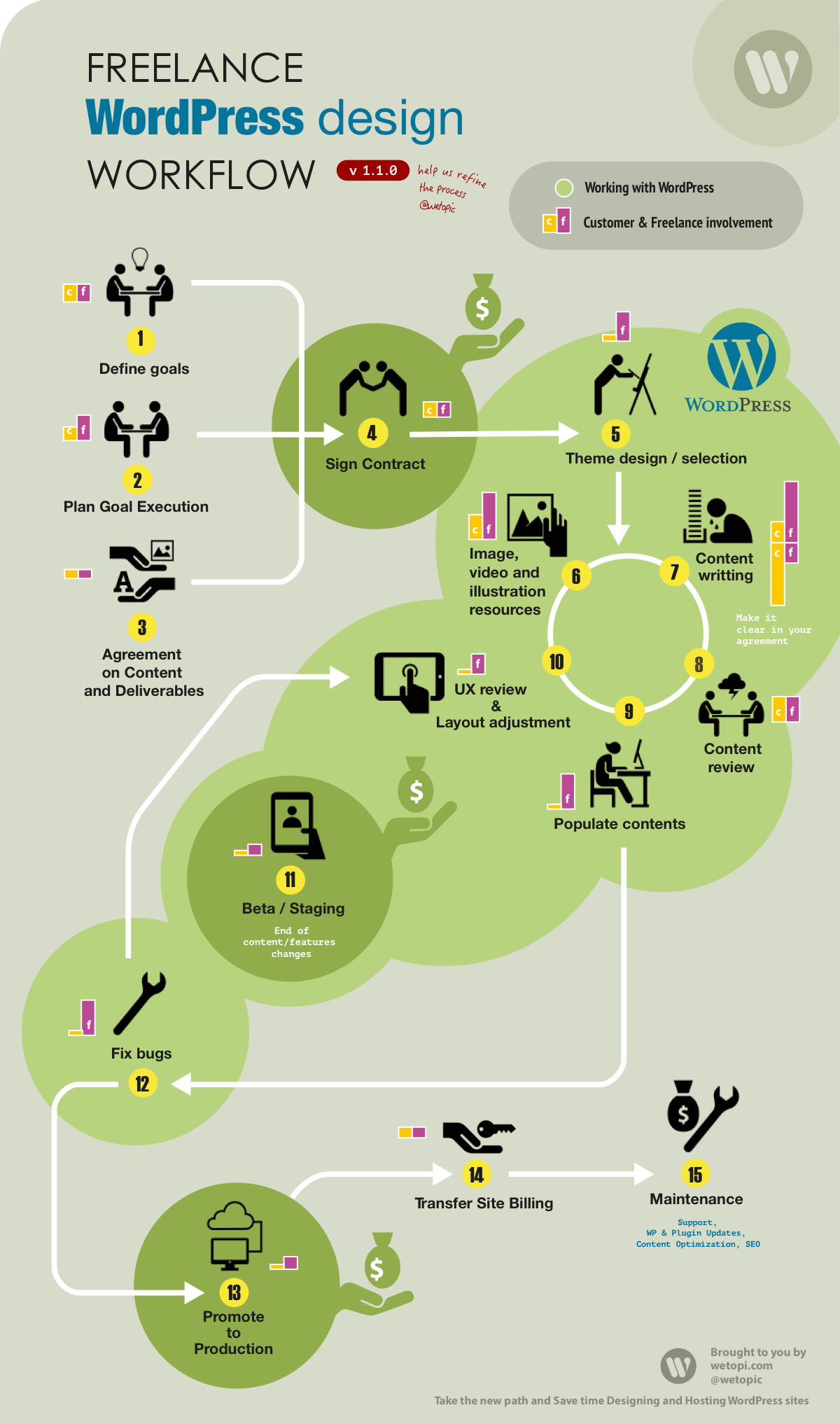
Añade este infográfico a tu web copiando y pegando el siguiente bloque de código:
<a href="https://wetopi.com/es/mejora-tu-flujo-de-trabajo-al-disenar-con-wordpress/">
<img src="https://wetopi.s3.amazonaws.com/rsc/freelance-wordpress-deign-workflow1.png"
alt="Mejora tu Flujo de Trabajo al Diseñar con WordPress" width="1200" height="2034" /></a>
¿Cómo ser más eficientes diseñando con WordPress? [Infographic] by the team at
<a href="https://wetopi.com">Wetopi</a>1 Define objetivos
Debes tener muy claros los objetivos del proyecto web pues deben alinearse con las expectativas de tu cliente.
Aquí algunos ejemplos como referencia:
- Incrementar las ventas.
- Crear marca.
- Ganar autoridad en las redes.
- Incrementar el ranking en búsquedas.
Deberías «DO’s»
- Define y deja claros los principales objetivos del proyecto.
- Rompe los objetivos en pequeñas etapas abordables. Proporciona a tu cliente una lista de pequeñas etapas donde queden claros los responsables. Y recuerda, tú eres el experto, debes evitar imprecisiones.
- Debes conocer a qué audiencia va destinado el proyecto web. Describe tus «buyer persona» los perfiles de usuario, qué consumen o leen, describe su edad, su género, motivaciones.
- Estandariza el proyecto. Deberías partir de modelos «templates» para la definición de objetivos.
- Importante indicar cómo vas a medir los objetivos. Deja claro lo que es considerado «éxito». Te va a llevar tiempo y disciplina medir y manejar las métricas. Considéralo parte de la oferta.
No deberías «DON’Ts»
- No te limites a simples ideas y expectativas. Desde un principio es importante tener claro los objetivos a los que llegar. Y todos los participantes, cliente incluido, deberán compartir esa misma visión.
- No fijes objetivos que tu cliente no necesita. No generes falsas expectativas. No olvides que los objetivos deben estar siempre al alcance del presupuesto. No avances objetivos sin tener una idea aproximada del importe destinado al proyecto.
- No te limites a fijar los objetivos y dejes los detalles para el final. Detalles con impacto en Tiempo y/o Dinero deben estar presentes desde un principio.
2 Planifica la ejecución de tus objetivos
Cuando se trata de planificar y gestionar proyectos y no somos una gran corporación con equipo dedicado a ello, nuestro método preferido es el basado en CCPM (“Critical chain project management” / Cadena Crítica). CCPM es extremadamente útil gracias a su principio básico de mantener las cosas simples, sacar provecho del Compartir la Flexibilidad y evitar el esfuerzo por gestionar plazos y pronósticos estrictos.
Con un flujo de trabajo simple, un ciclo o línea de proceso único, los objetivos son fáciles de administrar: nos podremos basar en el principio de «Gestión compartida del «buffer» de tiempo«, ahora más adelante lo explicamos. Si tu equipo está lidiando con desarrollos de múltiples proyectos o ciclos paralelos, considera adentrarte en el mundo de «Cadena Crítica» para aprovechar al máximo todos sus beneficios.
Introducimos las bases de CCPM en forma de «Deberías» y «No deberías»:
Deberías
- Mantén la planificación ordenada y simple. Procura añadir una fecha a cada etapa principal de interacción con tu cliente.
- Crea una línea de tiempo o una lista simple de tareas con las fechas optimistas. Debes conseguir que tus colaboradores NO se reserven tiempo extra para sus tareas, deben ser optimistas, comunicar todos los contratiempos y ser conscientes de que el tiempo se gestiona de forma global y no se les va a juzgar por los contratiempos.
- Agrega un único «buffer» pulmón de tiempo al final.
Este gran bloque de tiempo se gestiona a nivel general. Todas las tareas pueden tomar tiempo de este «buffer» cuando las cosas salen mal.
No Deberías
- No pierdas el tiempo calculando la planificación óptima de tareas.
- No añadas un margen de tiempo para contratiempos a cada tarea.
3 Acuerdo de contenidos y Entregables
El redactado, selección y adaptación de textos, archivos de imágenes, vídeos, y los «entregables» (informes, actas, analíticas, … ) son grandes consumidores de tiempo.
La generación de contenido es un gran consumidor de tiempo.
Deja claro el responsable/s y «de qué» está a cargo.
Ejemplo de contenido y tareas en el flujo de trabajo.
- Diseño y/o adaptación del logo de la empresa.
- Contenido de la página «el copy»
- Medios: Fotos, Ilustraciones, Vídeos
- Incorporación/maquetación de contenido.
- Gestión del registro de dominio.
- Gestión de registros DNS.
- Informe de métricas de audiencia
Ejemplo de entregables en el flujo de trabajo
- Hypermap – Una representación conceptual del flujo de usuarios a través del sitio.
- Sitemap – Una representación gráfica de la estructura y navegación del sitio, que muestra cuántas pantallas habrá y cómo se vinculan entre sí.
- Diseño conceptual – Selección de temas o diseños personalizados que muestren los diferentes enfoques que podría tomar la apariencia del sitio web.
- Dirección creativa y guía de estilo – Guía de Gestión y seguimiento de la apariencia del sitio en base a los conceptos creativos aprobados.
- Guía editorial – Descripción del estilo recomendado para el contenido editorial. Esta guía sirve para los escritores y redactores de contenido del sitio web. También se suele aportar dirección de arte para la fotografía o tipo de fotos de archivo.
Deberías
- Usa una convención para la nomenclatura de los archivos. Suele ser útil incluir autor, versión y fecha. Utiliza la posición de forma inteligente para que puedas organizar y ordenar alfabéticamente de forma sencilla.
- Al codificar con la fecha, úsala en su formato invertido. Es decir, 20211204 para el 4 de diciembre de 2021. De este modo, al ordenar alfabéticamente una carpeta, ésta quedará automáticamente ordenada.
- No borres nada. Usa un buen control de versiones para organizar los archivos. Puedes simplemente añadir al final del archivo los números de versión sucesivos (_v2, _v3, _v4…).
No Deberías
- No deberías Sobreescribir. No seas perezoso cuando estés editando y reemplaces archivos antiguos con archivos nuevos .
- No deberías pedir el contenido y recursos al cliente» cuando los necesitas. Tu cliente casi siempre tiene otras prioridades. Solicita materiales y recursos por adelantado.
4 La Propuesta y firma de Contrato
Crea un «Briefing» o propuesta de proyecto web y obtén el compromiso de tu cliente: firma un contrato, propuesta o simplemente formaliza el proceso con un pago inicial.
Deberías
- Estandarizar y «Productivizar» tu servicio.
- Deberías tener una plantilla, un molde o «template» o incluso un formulario en línea si puedes estandarizar hasta el punto de vender tus servicios como productos.
- Deja claro de antemano todos los pasos legales.
No Deberías
- No te extiendas en exceso. Como clientes, no tenemos tiempo para leer «Especificaciones» de proyectos largos y complejos.
- No pierdas tiempo en reuniones. Dale a tu potencial cliente instrucciones claras y un canal de comunicación rápido y directo.
- Evita las reuniones a menos que sean parte del presupuesto. No te consumas en reuniones a menos que formen parte de la agenda.
Herramientas
- Bonsai hace que sea muy fácil crear una propuesta, revisarla con tu cliente (y hacer cambios) y luego firmarla.
- Si no deseas crear una propuesta desde cero o no sabes por dónde empezar, Proposify es un buen lugar por donde empezar. Este generador de propuestas es realmente fácil de usar y te ayudará en todas las etapas iniciales de la contratación.
- Si tienes en mente hacer de tu servicio un producto, escucha Brian Casel y su productize.
5 Diseño del tema
Al abordar la etapa de darle aspecto y funcionalidades a tu proyecto web con WordPress, tienes dos opciones:
- Partir de un tema de WordPress ya existente.
- Construir a el tema WordPress de forma totalmente personalizada.
¡Pues sí! entre estas dos opciones existe toda una «gama de grises» intermedios.
Pero no te preocupes, no importa el camino que tomes para el tema de tu WordPress, a continuación detallamos algunos «Deberías» y «No Deberías», de carácter general, que tienen un impacto en el Workflow.
Deberías
- Ofrece opciones y variantes a tu cliente: haz que se sienta cómodo frente a los grandes cambios. Cuando tenemos el poder de elegir y tomar una decisión solemos «adoptarla» y defenderla con más fuerza que una imposición.
- Toda decisión sobre el aspecto y comportamiento debería tomarse cuanto antes sea posible.
- Cuando empieces con las pruebas de Temas y variaciones sobre un mismo Tema WordPress, utiliza plataformas de hosting donde dispongas de sistemas de clonación. Es importante poder construir un base y replicarla con facilidad para mostrar variantes.
Impresiona a tus clientes!
Muestra «cara a cara» varias versiones de tu website de pruebas
Con wetopi puedes trabajar todo el desarrollo GRATIS y clonar en segundos para tener hasta 3 versiones simultáneas de tu website WordPress.
- Invierte en un buen «framework» o tema (rápido y ligero). Aquí viene nuestra recomendación particular, ordenada de «requiere más» a «requiere menos» habilidades de desarrollo:
- Tu plantilla construida sobre un buen tema de inicio como: Underscores, FoundationPress, Bones
- Genesis framework. Uno de los «frameworks» más amigables para el desarrollador y extremadamente rápido.
- Divi by Elegant Themes con su herramienta de creación de páginas de «hacer clic», «arrastrar» y «soltar», te permite crear un diseño web personalizado sin la necesidad de «tocar código».
No Deberías
- No le escondas tus avances al cliente. Comunica los cambios y etapas de evolución tanto como puedas. ¡Esto te ayudará con el «FAIL FAST» (FALLAR RÁPIDO). Éste término ha sido ampliamente utilizado como una metáfora en el desarrollo y en los negocios. Significa que debemos realizar pequeños pasos y pruebas para continuamente validar la viabilidad de un producto o estrategia. La alternativa clásica consiste en proceder silenciosamente y con cautela e invertir meses para luego estrellarnos ante el precipicio.
- No desestimes aprender algo nuevo. Aprender y hacer algo nuevo es crucial para la felicidad: prueba un nuevo plugin, prueba una nueva función de tema, mejora tu Tema base, aprende a implementar esa pequeña función en lugar de sobrecargar tu WordPress con un nuevo complemento.
¿No tienes una cuenta en wetopi?
Incluye servidores desarrollo Gratis.
Sin tarjeta de crédito.